
В інтернеті є таке поняття Responsive web design. тобто "Чуйний дизайн". Зараз цей термін російською звучить як "Адаптивний веб-дизайн". звідси і назва виду верстки.
Суть в двох словах: використовуючи css media запити за розміром екрану "підсовувати" потрібні css стилі. Детальніше можна почитати тут.
Для успішної верстки необхідно перевірити виконану роботу адаптації. Логічно припустити перевірку через потрібний девайс, тобто на "живому" пристрої. Другим більш логічним буде зміна розмірів вікна браузера. Але правильніше буде, як і в випадку з перевіркою кросбраузерності використовувати сервіси, наприклад онлайн або емулятори пристроїв.
Виходить 3 можливих варіанти. На реальних девайсах розглядати не будемо Хто чим багатий. Звичайно, в живу набагато зручніше і приємніше перевіряти, але запастися такою кількістю пристроїв не просте завдання.
За допомогою даних ресурсів можна подивитися як виглядає ваш сайт для мобільних пристроїв.
Давайте розглянемо можливі на сьогодні безкоштовні варіанти. Із задоволенням додам, якщо щось упустив.
1. Зміна ширини браузера.
Здавалося б, адже хто буде займатися цим. А навіщо самому підбирати мишкою розміри?
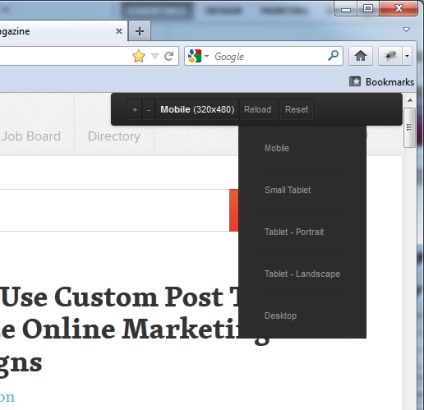
Але ж є добрі люди і є рішення у вигляді плагінів для браузерів:
2. Закладки в браузер
Також суть у зміні розміру вікна браузера.
Я знайшов 2 варіанти:
- - Resizer

- - Responsive Design Test - настроюється. Можна згенерувати необхідні розміри пристроїв на сторінці на свій смак.
Для використання на сторінках перетягніть посилання на свій браузер і все можна використовувати.
3. Responsivepx
4. Resize My browser
5. Screenfly
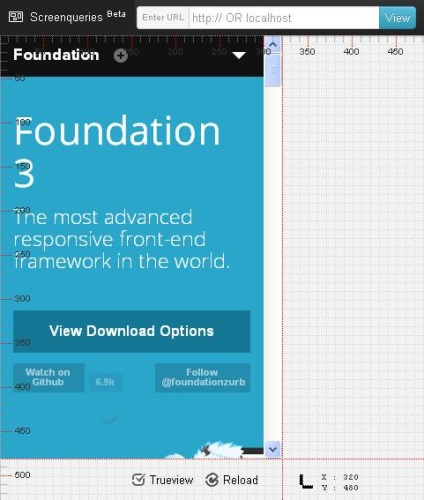
6. Screenqueri

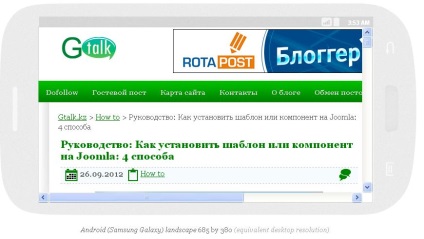
7. Responsinator
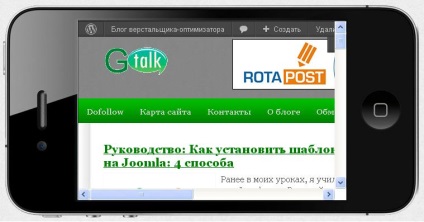
Особливість ресурсу в тому, що висновок сайту здійснюється у вигляді пристрою як на картинці. Ось так от виглядає мій блог на galaxy.

8. Plastilin5
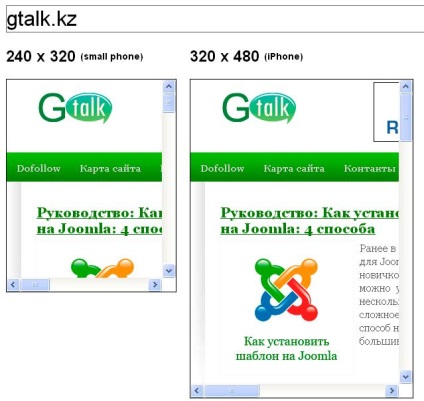
А ось так от виглядає мій блог на айфоне з роздільною здатністю 320 * 480 на ресурсі plastilin5.

9.Mattkersley

10. Використання iframe
Цікавий варіант з використанням iframe'ов є на github.
Суть: редагуємо html файл з потрібними значеннями ширини екрану і закидаємо в директорію з сайтом, завантажуємо наш файл і в фреймах повинен з'явитися потрібний нам сайт в варіантах на девайсах.