Уявіть. Ви почали створювати сайт і не закрили його заглушкою. Кожен може пройти за посиланням (не важливо, де він її взяв) і побачити все косяки і кострубатості, які присутні при розробці або тестуванні. Чи не красиво, чи не так? У таких випадках краще закрити сайт для незареєстрованих гостей заглушкою. Це збереже інтригу і покаже майбутній сайт з кращого боку. Сторінки-заглушки можуть бути різними - на ваш розсуд. Але практично на кожній я б рекомендував ставити таймер зворотного відліку. який би показував, скільки залишилося до відкриття сайту. Він додасть ще більше інтересу до споруджуваного ресурсу, а також додасть сторінці динаміки.
Таймер зворотного відліку можна використовувати не тільки в заглушках. Зараз дуже популярні Landing Page. У них часто можна зустріти такий таймер. який показує, скільки залишилося до закінчення будь-якої акції і т. д.
Цей топік присвячений таймерам. Перед вами 10, як безкоштовних. так і платних таймерів зворотного відліку. які ви можете використовувати з будь-якого призначення. Деякі з них дуже привабливі і зможуть нести для ваших відвідувачів не тільки інформативний характер, а й прикрасять сторінку.
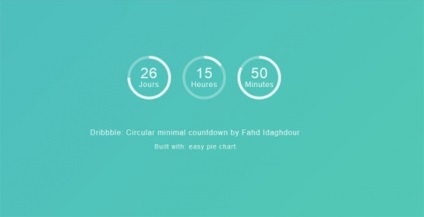
Таймер зворотного відліку з круговими діаграмами
демо | завантажити

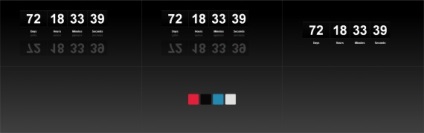
Таймер зворотного відліку на css
демо | завантажити

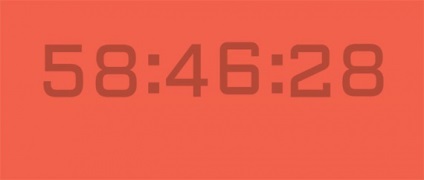
Таймер зворотного відліку на css3
демо | завантажити

Making a jQuery Countdown Timer
демо | завантажити

FLIPCLOCKJS
Для роботи плагіна потрібно бібліотека JQuery 1.7 + і prefixfree.js
демо | завантажити

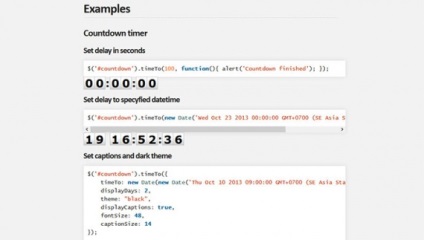
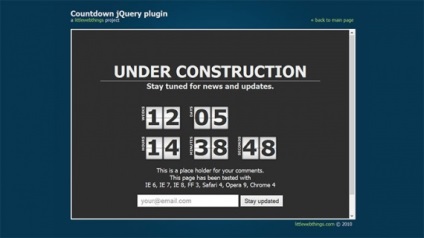
JQUERY COUNTDOWN
демо | завантажити

демо | завантажити

Таймер зворотного відліку на Jquery canvas
демо | завантажити

Простий Jquery таймер для сторінки-заглушки
Демо 1 | Демо2 | завантажити

Безкоштовний таймер зворотного відліку на Jquery
демо | завантажити