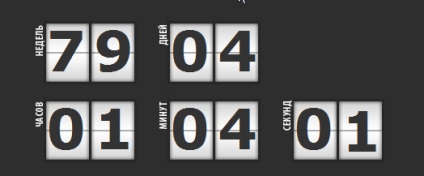
Різні акції для стимулювання відвідувачів веб проекту до будь-яких дій дуже популярні. Обмеження за часом чудово діють на людей, допомагаючи їм швидко і впевнено приймати рішення. Дуже корисним інструментом при організації акцій є таймер зворотного відліку. Великі цифри, які показують невблаганно вислизає час, є відмінним стимулятором. А по завершенні відліку таймер сам прибере посилання, що веде на сторінку з відмінною пропозицією.

В даному уроці ми зробимо сторінку з таймером зворотного відліку на основі плагіна jQuery CountDown. До складу початкових кодів включені два приклади HTML сторінок з лічильником зворотного відліку (в темному і світлому варіанті), а також PHP заготовка для них.


Щоб на сторінці встановити лічильник необхідно створити таку розмітку HTML:
Для кожної частини лічильника задається набір з трьох елементів в контейнері div. назва і дві цифри. А всі частини розташовуються в загальному контейнері.
Для елементів лічильника треба задати стилі. Нижче наводиться приклад для темного варіанту оформлення (стилі для світлого варіанту ви можете подивитися в исходниках):
Для кожної частини лічильника задається свій власний фон відповідно до задумкою оформлення.
Тепер сторінка готова для підключення механізму лічильника. Підключаємо необхідні файли бібліотеки jQuery і плагіна:
Встановити таймер можна двома варіантами: зміщенням від поточного значення часу
або завданням абсолютного значення часу
Після ініціалізації таймера він починає зворотний відлік. Після досягнення нульового значення лічильник припиняє рахунок і генерує подія onComplete для якого можна визначити функцію, що виконує необхідні дії.
Можна виключити висновок кількості тижнів, якщо значення лічильника не настільки велика:
Рахунок можна зупинити, продовжити, а також скинути до потрібного значення:
На одній сторінці можна запустити кілька лічильників:
У лічильниках також можна використовувати час UTC (універсальний координований час), вказавши явно спеціальну опцію:
5 останніх уроків рубрики "jQuery"
Сьогодні ми б хотіли вам розповісти про бібліотеку TypeIt - безкоштовному jQuery плагін. З її допомогою можна імітувати набір тексту. Якщо все налаштувати правильно, то можна домогтися дуже реалістичного ефекту.
jQuery плагін для створення тимчасової шкали.
jQuery плагін для створення діаграми Ганта.
Приклад того як здійснити завантаження файлу через PHP і jQuery ajax.
Простий і хороший скрипт. До того ж прікоьнуло про зворотний відлік кінця світу.
Мені теж сподобалося, і я придумав одне зручне для себе застосування цього. Дякуємо!
Дякуємо! а можна щоб по закінченню лічильника, відображалося повідомлення, і починався новий відлік по заданому часу?
kirillkor

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!