Спочатку Photoshop не був призначений для web-дизайну, але він вже містить інструменти прямо з «коробки». Такі як:
- Висока надійність з декількома неприємними «сюрпризами»
- Безліч варіантів стайлінгу для web-контенту
- Добре підходить для HD web-дизайну завдяки легкості редагування SVG і растрових зображень
- Повний набір функцій, які дозволяють створити макет
Від поліпшення сумісності коду конструкцій для кращого управління. Подивіться на плагіни. які команди колективної розробки знаходять корисними.
Retinize It

Якщо ви шукайте простий плагін, що експортує без додаткових ускладнень, то це Retinize It. Він дозволяє нарізати і експортувати шари або групи шарів, які необхідні вам.

Одна з найбільших проблем проектування в Photoshop є те, що в якийсь момент, пізніше необхідно програмувати сайт. Codly дає можливість автоматичного кодування PSD проект в працездатний мобільний дизайн для IOS, Android XML, Windows 10 і BlackBerry.
З цим плагіном ви можете забути про копіювання і вставки шарів або групи шарів. Цей швидкий інструмент дозволяє вибрати горизонтальний або вертикальний інтервал, а також кількість копій, так що можна позбутися від громіздкої роботи.

При спільному проектуванні буде корисний даний плагін, який дозволяє перетягнути PSD безпосередньо в інструмент для спільного створення прототипів.
Коли ви закінчите, ви зможете поділитися прототипом зі своєю командою для швидкого зворотного зв'язку.
PSD Cleaner
Як і випливає з назви, PSD Cleaner організовує ваші PSD-файли. Особливо корисно для перейменування фалів і виявлення порожніх шарів. За $ 19,99 цей плагін покаже вам саме те що вам потрібно виправити, економлячи час на пошук самостійно.
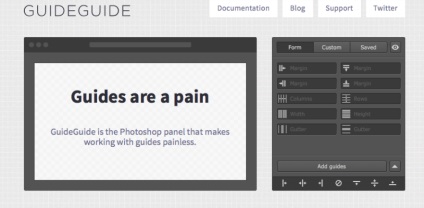
GuideGuide

GuideGuide утримує титул самого встановлюваного розширення на Photoshop, і не дарма. Плагін дозволяє налаштувати напрямні, як ви хочете - на основі полотна, монтажних областей, обраних шарів і розумних налаштувань.
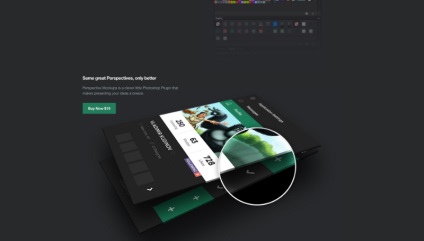
Perspective Mockups

Цей плагін використовується для створення презентацій для ваших додатків. Perspective Mockups маніпулює видимими шарами, щоб можна було краще зрозуміти додаток, або сайт.
Цей плагін дозволяє нахиляти, обертати і робити інші дії, щоб створити вражаючі презентації.


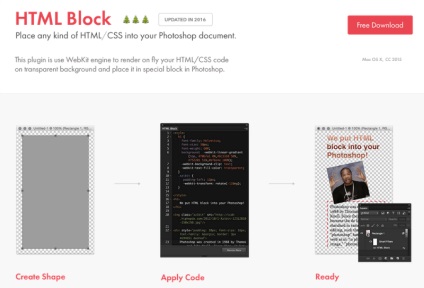
Ще один плагін для допомоги з кодуванням. HTML Block використовує движок WebKit, щоб зробити вашу роботу в HTML і CSS, показуючи результат в окремому вікні.

Розроблений спеціально для швидкого перейменування, він робить одну річ, але робить це добре. Плагін дозволяє перейменувати кілька шарів в один момент, добре економить час перед експортом.
Повна версія коштує близько $ 14,99, а безкоштовна демо-версія дозволяє перейменувати одночасно 5 шарів.
За наданий матеріал спасибі: sitepoint.com