CSS є фундаментом для стилізації ваших веб сторінок. Його оманливе простий синтаксис дозволяє впливати на візуальний шар веб сервера. А CSS3 відкриває ще більше можливостей.
Відомо багато різних трюків і технік для CSS. У даній колекції ми наводимо лише 10 з них, які можуть стати чудовим доповненням до вашого набору використовуваних методів і трюків.
1. Встановіть властивість font-size. 62.5% для тега body. щоб було простіше конвертувати em одиниці
Якщо вам подобається використовувати відносні одиниці для установки розміру шрифту (em), встановіть значення 62.5% для властивості font-size тега body. В результаті стане дуже просто перераховувати px в em - потрібно буде всього лише розділити значення в px на 10 (наприклад, 24px = 2.4em).
2. Видалення контура навколо полів введення для браузерів WebKit
Коли елемент input отримує фокус введення (: focus), то в браузері Safari до нього додається блакитний контур (а в Chrome - жовтий).

Якщо ви хочете видалити даний контур, то можна використовувати правило (в даному випадку буде видалений контур у текстового поля):
Зверніть увагу, що outline використовується для поліпшення функціональності інтерфейсу - контур полегшує виявлення активного поля введення. Така властивість дуже корисно в разі, коли користувачеві недоступно пристрій типу "миша", і йому доводиться використовувати альтернативні способи переміщення по елементах сторінки, наприклад, клавішу Tab. Контур також корисний у разі використання "швидких клавіш" для доступу до певних полях введення в формі (за наявністю контуру просто визначити активне поле вводу). Тому, перш ніж видалити контур, варто розглянути концепцію дизайну полів введення з урахуванням індикації активного поля.
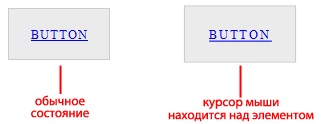
3. Використовуйте правило CSS transform для отримання цікавих ефектів при наведенні курсору миші на елемент
Як збільшувати або зменшувати елемента можна використовувати властивість transform в більшості браузерів, що підтримують CSS3.
Ось правила для трюку зі збільшенням елемента на 10% при наведенні курсору миші на нього:

Код прикладу змінює background-color для елемента div залежно від типу використовуваного користувачем браузера. Так як * вказує на IE версії 7 і нижче, то ми використовуємо правило з _ після нього, щоб для IE6 (і більш ранніх версій) використовувати інший колір фону, відмінний від фону для IE7:
5. Підтримка прозорості у всіх основних браузерах
У прикладі для елемента div задається 70% прозорості. Потрібно використовувати приватний код CSS для коректної роботи в Internet Explorer (що робить наш код невідповідним стандартам W3C):
6. Використовуйте! Important для зміни звичайного порядку спадкування правил CSS
В CSS, коли два однойменних властивості застосовуються для елемента, використовуватися буде те, яке розташоване в лістингу далі. Але за допомогою! Important в кінці значення властивості можна змінити порядок використання однойменних властивостей.
В даному наборі правил, елемент h1 буде мати червоний колір.
тепер елемент
буде зеленим.
7. Центрування елементу з фіксованими розмірами
Це один із способів центрировать елемент div з фіксованою шириною / висотою в зовнішньому контейнері. Даний спосіб можна використовувати для центрування тексту, зображень і так далі всередині контейнера. Потрібно зробити нескладні обчислення для елемента з фіксованими розмірами і використовувати абсолютні величини для позиціонування і полів. Батьківський контейнер повинен мати властивість position: relative. щоб даний метод спрацював.

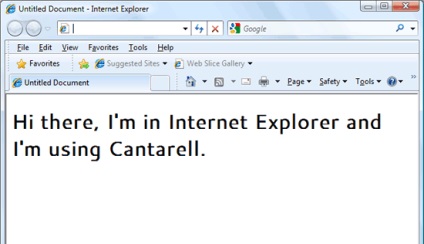
8. Просте використання веб шрифтів за допомогою API Google Font
Одним з обхідних шляхів в ситуації з @ font-face є API Google Font.
Нижче наводиться приклад використання шрифту Cantarell для елемента
з використанням API Google Font.
Для використання шрифту з API Google Font спочатку потрібно вказати посилання на зовнішню таблицю стилів в тезі
.Для використання шрифту для елемента h1 просто вказуємо його у властивості font-family.

9. Запобігаємо переклад рядка в текстових елементах
Іноді потрібно, щоб текст не перекладався на наступний рядок, коли вичерпується ширина містить його елемента.
Тепер текст посилання залишається без розривів:
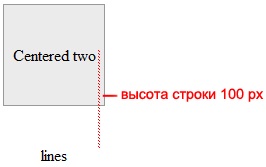
10. Вертикальне центрування тексту
Для горизонтального центрування тексту можна використовувати кілька стандартних методів (наприклад, text-align: center або margin: 0 auto), але вертикальне центрування тексту вимагає використання трюків.
Для тексту, який складається з одного рядка, ми можемо використовувати властивість line-height. Встановлюючи значення властивості line-height для елемента з текстом рівним висоті його контейнера, ми отримуємо центрований по вертикалі текст.
Ось елемент p. який центрирован по горизонталі всередині елемента div з розмірами 100 × 100px, за допомогою властивості text-align: center.
Властивість text-align НЕ центрує текст по вертикалі. Ми можемо встановити значення властивості line-height рівним висоті контейнера div (100px).
Таке використання властивостей передбачає відсутність у елемента p полів і відступів. Якщо будуть матися поля або відступи зверху чи знизу, то потрібно буде їх компенсувати або просто встановити 0 для padding і margin. щоб полегшити собі життя.
Також, даний трюк не спрацює, якщо текст буде містити більше одного рядка (наприклад, в разі перенесення тексту на наступний рядок), тому що між рядками буде встановлено відстань рівне значенню властивості line-height.


За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!