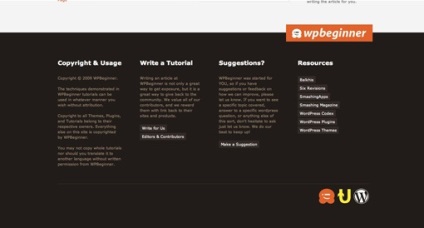
1. Основне меню сайту винесено в футер
Цей тренд йде в розріз із загальноприйнятими правилами і носить, швидше, експериментальний характер. Традиційно основне меню сайту поміщають в заголовок сторінки. У наведеному нижче прикладі футер закріплений в нижній частині екрана монітора. Досить ризикована, але оригінальна ідея. При належному виконанні може істотно прикрасити сайт.


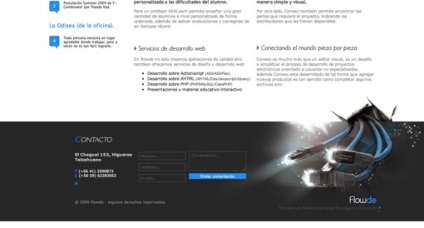
3. Контрастний футер
Якщо ви хочете зробити футер помітним - Ви можете це зробити контрастним по відношенню до основного фону сторінки. В даному прикладі футер не тільки відрізняється за кольором, але і посилено сполучною ілюстрацією, яка направляє погляд користувача до контактної інформації в футере.

4. Велика ілюстрація в футере
Якщо футер - це останній елемент, який бачить відвідувач на сайті, то чому б не залишити про себе яскраве і незабутнє враження за допомогою великого барвистого малюнка. Виглядає, дійсно, здорово.


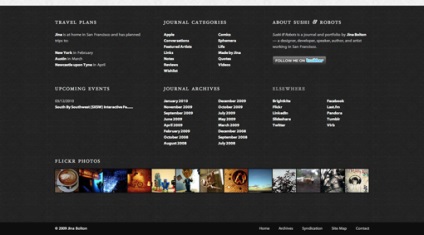
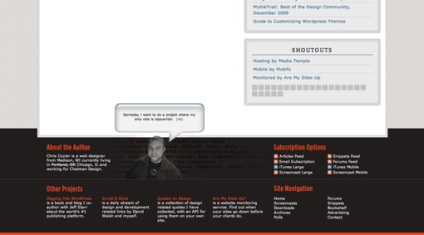
5. Наповнення футера контентом
Досить великий простір футера дозволяє практично безболісно, не захаращуючи основне поле сторінки, наповнювати його різними корисними блоками. Чому б цим не скористатися.




8. Щодня оновлюваний блок
Дуже приваблива ідея розташувати в футере який-небудь щодня оновлюваний блок, який би мав практичне значення і стимулював би користувача відвідувати сайт щодня. У наведеному нижче прикладі власник сайту щодня оновлює блок з колірними палітрами.

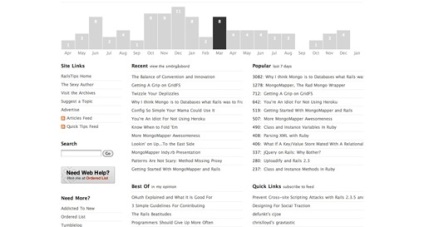
9. Інтерактивна інфографіка
Можна придумати масу способів, як представити інформацію в новому і привабливому вигляді. Один з таких шляхів - уявлення блоку з архівними записами у вигляді інтерактивного інфографіка. Досить оригінальний спосіб.

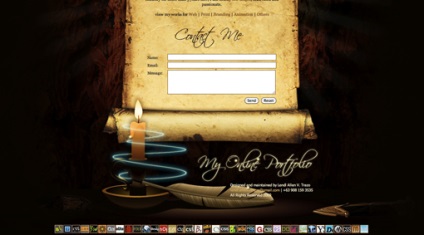
10. Використання простий анімації
Трохи анімації додасть вашому сайту більше візуальної привабливості, при цьому не відволікаючи від основного змісту. В даному прикладі анімовані вогники кружляють близько свічки. Дуже симпатично.