Блог Yagla »Маркетинг» 14 прикладів як збільшити Click rate
CTR (click-through-rate) для email-розсилок - показник не менш важливий, ніж откриваеми. Адже мало того, що одержувач відкриє лист. Він повинен зробити дію, яке ви хочете. Найчастіше це перехід за посиланням на Лендінгем або в картку товару.
У цій статті ви дізнаєтеся кілька прийомів, як збільшити click rate і підвищити ефективність розсилки.
Дотримуйтесь фірмовий стиль
Завжди бути різним - це здорово. Але не для розсилки. В ідеалі це єдиний стиль з сайтом компанії.
Приклад інтернет-магазину одягу Quelle:

Не впізнати неможливо.
Використовуйте центрированную структуру
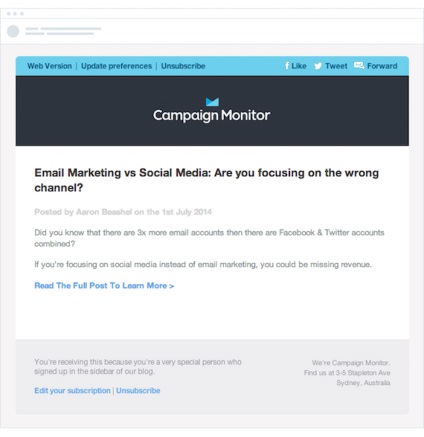
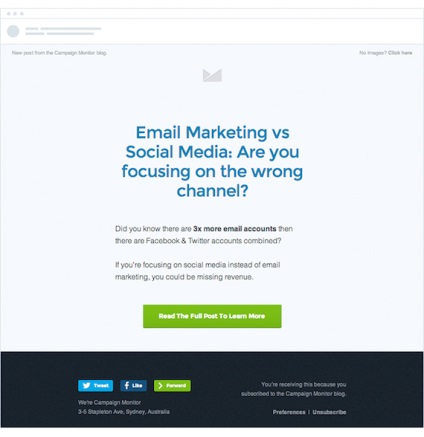
Якщо правильно подати інформацію, передплатники природним шляхом прийдуть до важливого для вас СТА. Так, Campaign Monitor на 127% збільшив показник кліків, просто змінивши дизайн розсилок.


MailChimp рекомендує використовувати оформлення з однієї колонкою, якщо потрібно підвести користувачів до якогось дії. Якщо контенту багато, можна використовувати кілька колонок. Зазвичай в такому стилі роблять новинні дайджести або каталоги з товарами.
Використовуйте стандартну ширину превью

Користувачів багато, пристроїв теж, створити щось, яке ідеально підходить всім, неможливо. Дотримуйтеся золотої середини - 600 пікселів.
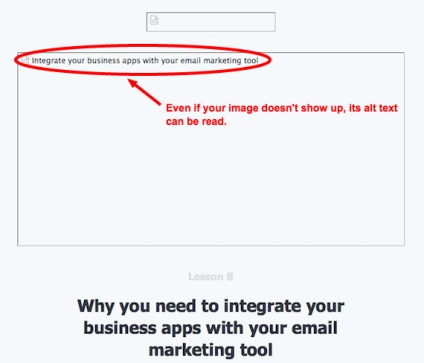
Використовуйте зображення і текстові описи і посилання до них (ALT)
Оскільки у деяких користувачів в браузерах вимкнено отримання зображень, впишіть тег Alt - його буде видно в будь-якому випадку. Це набагато краще порожнього прямокутника.

У зображення можна вбудувати посилання - з мобільних пристроїв простіше клікнути по картинці, ніж долістать до кнопки з СТА.
Використовуйте F-модель для розташування контенту
Ми вже писали. що інтернет-користувачі сприймають текст по F-моделі.
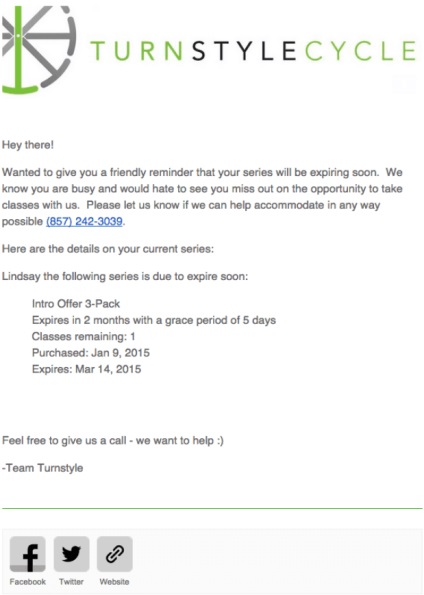
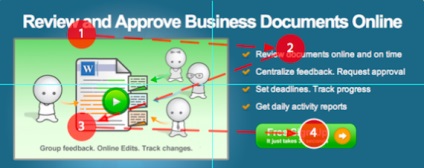
Нижче хороший приклад - навіть якщо ви не читаєте по-англійськи, ваші очі зараз ковзають по тексту якраз по F-моделі: зліва направо, вниз, знову зліва направо, знову вниз.

Використовуйте кнопки з СТА плюс вторинні СТА у вигляді посилань в тексті
Використовуйте HTML для кнопок
Як ми вже говорили, деякі браузери та клієнти електронної пошти блокують зображення. І в підсумку кнопки з СТА стають неклікабельнимі:

Тому, якщо СТА у вас зав'язаний на кнопці-картинці - є ризик, що читачі його просто не побачать. Та й де гарантії, що зображення, пробив все-таки до одержувача, завантажиться досить швидко, щоб користувач не встиг видалити все лист? Тому для кнопок використовуйте HTML. Як на прикладі:

Зображення немає, але кнопка на місці.
Використовуйте тільки один заклик до дії
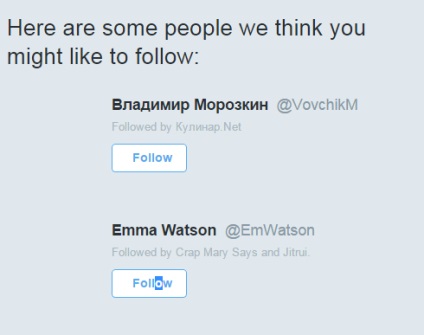
Ebay успішно користується цією порадою:

Тут тільки одна клікабелье кнопка «Купити зараз».
Розміщуйте заклики до дії справа
Оскільки люди читають зліва направо, то і заклик до дії логічно поміщати справа, щоб його відразу було помітно. Спочатку людина вивчає вашу пропозицію, потім його погляд натикається на СТА і він розуміє, що потрібно зробити далі - натиснути на кнопку.
Якщо помістити СТА зліва, читачам доведеться повернутися до нього, щоб натиснути. Взагалі, всі важливі елементи намагайтеся розміщати праворуч від тексту і зображень.

Ще один вдалий приклад:


Використовуйте графічні підказки для закликів до дії
Якщо стрілки у вашій розсилці недоречні, використовуйте інші графічні підказки. Наприклад, напрям погляду на зображеннях людей - ми підсвідомо схильні стежити за поглядом і дивитися в тому ж напрямку. Ваш СТА повинен бути якраз в кінцевій точці напрямку погляду на зображенні.
Наприклад, ось так:

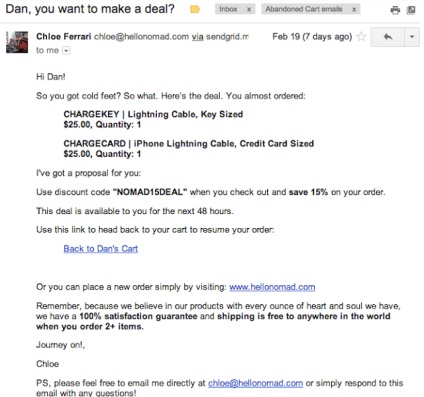
Підсильте лист післямовою
Люди частіше запам'ятовують перше і останнє речення в тексті. Навіть якщо ваші читачі пропускають початок і середину послання, їх погляд обов'язково зачепиться за інтригуюче P.S.
Нижче приклад: довгий лист англійською, напевно щось нудне, судячи з нудного шрифту. Але погляд автоматично чіпляється за P.S. в кінці тексту: «Хм, цікаво, що це за приписка?»

Подружитеся з мобільними пристроями
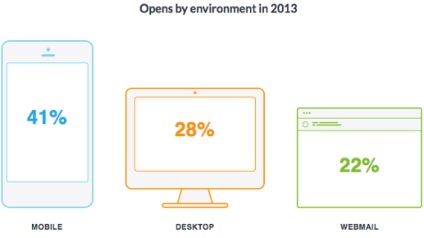
Світ став мобільним - це давно не новина. Пошту частіше перевіряють саме з мобільних пристроїв - по дорозі на роботу, за чашкою кави в кафе або в проміжках між зустрічами.
Цікавий момент - якщо лист відкритий з мобільного пристрою, то пізніше, при читанні пошти зі стаціонарного комп'ютера, його просто видалять. Тому користуйтеся моментом і дружите з мобільними.
Приклад від Ів Роше:
Дуже зручно: можна поділитися цікавою пропозицією з подругами.
Пройдіть тест на швидкість
Подивіться на скріншот нижче: пройти тест на швидкість дуже легко. Нехай текст розмитий, головне, щоб кнопка з СТА добре виділялася.

Тепер уявіть, що в цьому листі заклик до дії був тільки текстовий. Його б ніхто не помітив при побіжному розгляді. Якщо ж ви і так використовуєте кнопку з СТА, переконайтеся, що її добре видно при побіжному погляді. Інакше всі зусилля нанівець.
Тести на швидкість необов'язково проводити своїми силами - відповідні інструменти є, наприклад, у Google.
Ці нескладні прийоми посилять email-маркетинг. Пробуйте, тестуйте, адаптуйте для своїх потреб - і обов'язково знайдете фішку, яка спрацює саме для вас.
Високої вам конверсії!

Тригерні листи: 7 чудових прикладів

Автоматизація email-маркетингу: як зібрати дані


Як збільшити конверсію сторінки тарифів: кейс RJMetrics

Як теплота трафіку впливає на конверсію

Як зробити цікаву розсилку: 7 ідей від History Channel

Мотивація до покупки через email-розсилку: 18 прикладів


Використовуємо досвід Amazon для вивчення ринку, конкурентів і збільшення конверсії