Використання ефекту паралакса на веб сторінках додає ілюзію тривимірного простору і робить відвідування сайту цікавим для користувача. У попередніх уроках ми зачіпали тему створення ефекту паралакса для фону і слайдера. а сьогодні ви побачите кілька реальних прикладів використання ефекту паралакса в веб дизайні. Дивіться і черпайте ідеї для своїх чудових проектів!

Дизайн Rastape сам по собі створений з використанням ілюзії простору бару, а ефект паралакса при русі курсору миші підсилює враження.



Обережно, на даному сайті рухається все при будь-якому русі курсору миші :) Портфоліо представлено у вигляді розставлених на власниках фотографій, які зміщуються при русі курсору миші, створюючи ефект паралакса.

Тут представлений не зовсім класичний ефект паралакса, але з рухами різних верств за різними напрямками, що створює відчуття глибини.

На сайті XHTMSlicing.com ефект паралакса досягається за рахунок руху в заголовку сторінки. Шари з зображеннями веб сайтів також мають різну ступінь розмитості, що ще більше підсилює ефект перспективи.

На сайті Head2Heart натискання на стрілці на траєкторії руху або на панелі навігації внизу призводить до переміщення до чергового пункту повідомлення, а ефект паралакса створюється за рахунок руху хмар.

Даний веб сайт має багато різних фонових шарів, які рухаються при переміщенні курсору миші.

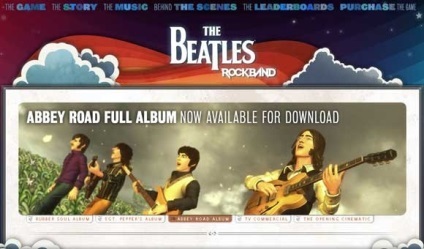
На сайті The Beatles Rock Band використовується класичний ефект паралакса в заголовку при русі миші.


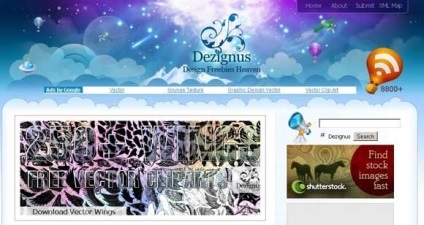
На сайті Dezignus ви можете спостерігати ефект паралакса в заголовку при переміщенні курсору миші. Ніжно і прекрасно.

Відмінний приклад використання параллакса при прокручуванні сторінки. Просто перейдіть і подивіться, як переміщаються шари, створюючи відчуття глибини.

Проект FillStudio має слайдер, який по-різному переміщує об'єкти, створюючи ефект паралакса.

Відправляйтеся в велоподорож! Переміщення курсора миші анімує різні шари і елементи, створюючи 3D ефект.
Сьогодні ми хотіли б поділитися кількома ідеями стосується ефекту блочного розкриття, яку ви можете використовувати для своїх проектів.
Якщо ви хочете істотно підвищити рівень безпеки вашого сайту на WordPress, то вам не уникнути конфігурації файлу .htaccess. Це дозволить не тільки уберегтися від цілого ряду хакерських атак, а й організувати перенаправлення, а також вирішити завдання пов'язані з кешем.
Material Design - це набирає обертів тренд від Google. У даній збірці зібрані безкоштовні теми для WordPress, виконані в цьому популярному стилі.
Ефекти на те й існують щоб вражати наших відвідувачів. У цій збірці зібрано кілька десятків ресурсів, чиї творці дуже постаралися вразити своїх відвідувачів.
Під кінець місяця пропонуємо ознайомитися з набором безкоштовних матеріалів для веб дизайнерів за минулий місяць.
Приклади просто супер, от би і собі навчиться так володіти простором :).
Siebennull - зверніть увагу на цей сайт, зійдіть в лівий нижній кут і розстріляти IE :))))

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!