У нинішню конкурентну час кожен хоче привернути увагу своєї цільової аудиторії. Кожен з нас, правда? Так, на просторах інтернету все прагнуть надати своїм відвідувачам дивовижний дизайн, розширені можливості з швидкою навігацією, щоб похвалитися і отримати визнання. І в цьому нам допомагають останні розробки HTML5 та CSS3. Але з жалем доводиться визнати, що роботи з HTML5 та CSS3 для управління веб - сторінкою недостатньо, і коли цей факт стає досить дратівливим, в гру вступають плагіни JQuery.
Отже, сьогодні ми поговоримо про 15 приголомшливих JQuery макетах і UI плагинах, які вам неодмінно знадобляться в роботі.
1. jQuery Responsive Web

Після установки цього JQuery плагіна на сайт, він додає динамічні класи в розділ, який залежить від операційної системи, дозволу і браузера.
Для реалізації цього в існуючий сайт або блог потрібно просто додати код «$ (window) responsiveWeb ();" в ваш .js файл. Крім того, переконайтеся, що ви використовуєте версію JQuery v1.2.x і вище.

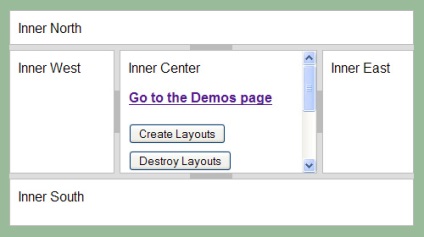
jQuery UI Layout - ще один фантастичний плагін JQuery, який швидко і легко виконує безліч функцій. Надихнув на створення цього плагіна його попередник BorderLayout ExtJS, але нова розробка пропонує кращий контроль і дозволяє легше налаштувати макет. За допомогою jQuery UI Layout ви можете створити будь-яке оформлення призначеного для користувача інтерфейсу, починаючи від простих заголовків або бічних панелей, закінчуючи складними додатками зі статусом, панеллю інструментів, меню, вкладеними формами і багатьом іншим. Він пропонує необмежені можливості планування і десятки варіантів інтерфейсу з повним контролем CSS.
При використанні цього плагіна, ви можете використовувати будь-які елементи HTML5, такі як діви, фрейми і т.д. Крім цього, ви можете також застосовувати його в комплексі з іншими JQuery UI віджетами, щоб додати вашій роботі особливу витонченість.

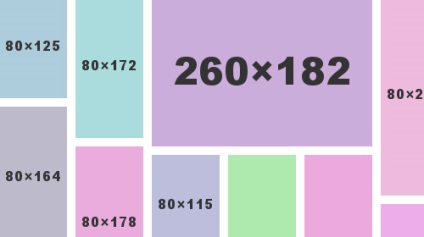
Ви коли-небудь чули про jQuery Masonry? Цей також популярний JQuery плагін не потрапив до нашого списку. На створення Shapeshift розробників надихнув саме він. jQuery.Shapeshift призначений для побудови сіткових макетів на кшталт Pinterest. jQuery.Shapeshift - повноцінна альтернатива з приємним бонусом: елементи сітки можна перетягувати. Переміщення не впливають на сітку, вона заповнює місце, що звільнилося автоматично. Плагін відмінно працює з адаптивними шаблонами і сенсорними пристроями.
Shapeshift має безліч різних функцій, серед них - можливість розставляти поля, включати і вимикати випадають меню, редагувати анімацію і багато іншого.
Деякі просунуті особливості Shapeshift, які зроблять його вашим улюбленцем:
- Система сітка колон. Всі присутні елементи рухаються зверху вниз і зліва направо
- схема drag drop ( «перетягнув і залишив»): Ви можете перетягувати веб-елементи, щоб перемістити їх на макеті
- Адаптивність. як тільки ви поміняєте розмір вікна браузера, сітка під нього змінить свою величину
- Робота наtouch - пристроях. інтегрує його з JQuery UI Touch Punch, який дозволяє працювати схемою drag drop на сенсорних пристроях.

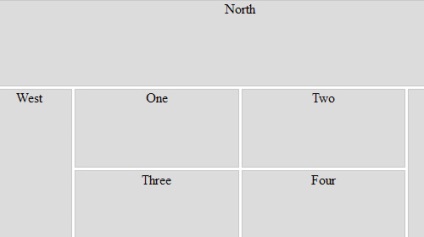
Ви хочете мати в розпорядженні продукт, що пропонує різні схеми алгоритмів? Тоді спробуйте використовувати плагін jQuery jLayout. Цей ідеальний плагін пропонує чотири макета алгоритмів для розміщення HTML - елементів на веб - сторінці. Перший алгоритм являє собою кордону, що розділяють компоненти на 5 різних територій. Другий - це сітка, в якій компоненти розкладені по схемі, яку Ви для цього. Третій - це flexGrid, що представляє дані у вигляді таблиці. Останній і завершальний алгоритм - це потік, який розміщує компоненти в рядки, а при дефіциті горизонтального простору дані можуть переміщатися в нові рядки.
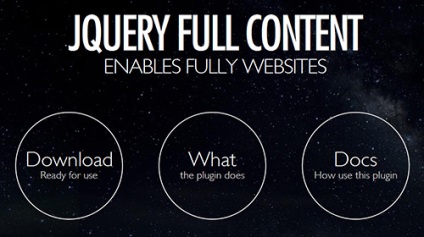
5. jQuery Full Content

Міркували ви коли-небудь про можливість запуску сайту або програми в повноекранному режимі? Якщо немає, то вам буде цікаво дізнатися про цю нову тенденцію в галузі веб - розробок. З плагіном jQuery Full Content досягнення цієї мети виглядає досить простим. Цей плагін створює контейнери з повною шириною і висотою вікна екрану і додає їм динамічну позицію. Кожен такий контейнер може бути легко встановлений в будь-якому горизонтальному або вертикальному положенні. Прокрутка анімації з цим плагіном може здійснюватися між двома і більше контейнерами. На додаток до цього, плагін jQuery Full Content дуже легко налаштовується і досить простий у використанні. Він підтримує Internet Explorer версії 8.0+.
Напевно, так, але цей проект все ще знаходиться в розробці. Однак, ви можете скористатися його здатністю ламати певний набір CSS-правил і відображати вміст так, як визначено в специфікації. Найкраще цей плагін характеризує його можливість підтримувати майже всі сучасні і старі браузери, наприклад, у вас не виникне з ним проблем в браузері Internet Explorer версії IE6 +, Firefox 2+, Opera 9+, Safari 3.1+ і Chrome 1+.
Його додаткові можливості:
- Додавши трохи коду «$ .templateLayoutShowOnReady ()» перед $ (document) .ready (function) <>, можна уникнути короткочасного появи шаблону, сторінка перед DOM завантажується повністю
- За допомогою коду «$. RedoTemplateLayout () »ви можете легко знову запустити процес шаблону
- Ви можете використовувати / реалізувати JQuery функцію CSS (ім'я, значення), якщо ви хочете змінити властивості відображення і позицію шаблону на конкретних веб - елементах.

Якщо ви хочете, щоб ваш сайт виглядав як газетна сторінка, значить, Columnizer буде найбільш підходящим JQuery плагіном для вас, так як він автоматично перетворює будь-який вміст сайту в формат газетної колонки.
Саме чудове, що ви завжди маєте можливість задати ширину і кількість стовпців, які будуть використовуватися. Головне, визначитеся з уподобаннями, решту роботу залиште Columnizer.
У цього дивного плагіна є багато інших особливостей:
- У його останньої версії можна встановлювати розриви між рядками для деяких або всіх стовпців, присутніх на вашому сайті.
- Можна змінити параметри і встановлювати розриви тільки вручну, без автоматичного columnizing -ефекту, який стоїть за умовчанням.
- Будь-вузол класу CSS, позначений як «columnbreak», буде працювати як розрив стовпчика для цього конкретного стовпця.
- Якщо ви зіткнулися з якою-небудь помилкою при використанні CSS класів, які Columnizer застосував з іншими стилями, просто з'єднайте їх все за допомогою «cssClassPrefix».

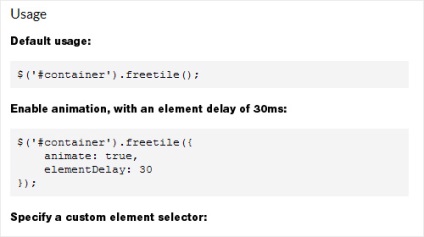
Хоча творців Freetile спочатку надихнули інші JQuery layout плагіни, такі як vGrid, Woomark і Masonry, але їм вдалося зробити дещо особливе. Щоб застосовувати його на сайті, Вам не потрібно визначати ширину стовпців, що відповідає розміру веб - елемента. Більш того, ви також можете налаштувати Freetile відповідно до власних вподобань.

Gridster - це ще один приголомшливий плагін JQuery для роботи з інтерфейсом. Він схожий на плагін Shapeshift. який ми вже розглянули вище. Gridster дозволяє будувати макети інтуїтивно, перетягуючи веб - елементи через декілька стовпців, розташованих на веб - сторінці. За допомогою цього плагіна ви можете динамічно додавати або видаляти елементи з сітки. Для забезпечення гладкою і ефективної роботи Gridster на сайті, використовуйте тільки Internet Explorer 9 + і останні версії Firefox, Google Chrome, Opera і Safari.
