6. Таблиці
Таблиці дозволяють розташувати безліч даних на невеликій Web-сторінці. Зібрані в таблицю дані виглядають дуже наочно, знайти в них потрібні відомості нічого не варто. Крім того, таблиці - це красиво!
Почнемо ми з найпростіших таблиць - звичайні набори рядків, стовпців і комірок без всяких премудростей.
Вчитися створювати таблиці ми будемо на списку захоплень учня Всезнайки, за якого ми робимо сайт.
Відкриємо в Dreamweaver сторінку passions.htm (вона повинна бути порожня) і приступимо до створення нашої першої таблиці.
Створити таблицю найпростіше, натиснувши кнопку Table на вкладки Common інструментарію об'єктів. Також можна вибрати пункт Table меню Insert або натиснути комбінацію клавіш

Мал. 6.1. Діалогове вікно Table
У полях введення Rows і Columns вводиться відповідно кількість рядків і стовпців створюваної таблиці. Якщо ми помилимося і введемо більшу або меншу кількість рядків або стовпців, що не біда відсутні (зайві) рядки і стовпці можна буде додати (видалити) потім.
В поле введення Table width задається ширина таблиці в пікселях або відсотках від ширини Web-сторінки. У списку, розташованому праворуч від цього поля введення, потрібно буде вибрати відповідно пункт pixels або percent.
В поле введення Border thickness задається товщина рамок в пікселях. Кожна таблиця HTML може містити видиму рамку. За замовчуванням, якщо в це поле нічого не введено, рамки мають товщину в один піксель; Ви можете ввести 0, щоб зробити рамку невидимою.
В поле введення Cell padding задається відступ між кордоном осередки таблиці і її вмістом в пікселях. За замовчуванням він дорівнює одному пікселю.
Аналогічно, поле введення Cell spacing служить для завдання відступу між кордонами окремих осередків. За замовчуванням він дорівнює 2 пикселам.
Набір перемикачів Header дозволить нам створити "шапку" і виділений перший стовпець таблиці. У цьому наборі доступні перемикачі None (немає ні "шапки", ні виділеного першого стовпчика), Left (виділений перший стовпець), Тор ( "шапка") і Both (і "шапка", і виділений перший стовпець). При тому осередку, складові "шапку" і виділений стовпець, будуть оформлені як осередки заголовка, а текст, який ми введемо в них, буде автоматично вирівняний по центру і виділений напівжирним шрифтом.
В поле введення Caption вводиться назва таблиці. Ця назва буде перебувати над створюваної таблицею.
Список, що розкривається Align caption дозволить нам ввести інформацію про розташування і вирівнювання назви (якщо, звичайно, ми його ввели). Тут доступні наступні пункти:
- default (за замовчуванням) - вирівнювання виконує сам Web-оглядач, зазвичай в цьому випадку назва знаходиться над таблицею і вирівнюється по центру;
- top - назва знаходиться над таблицею і вирівнюється по центру;
- bottom - назва знаходиться під таблицею і вирівнюється по центру;
- left - назва знаходиться над таблицею і вирівнюється по лівому краю;
- right - назва знаходиться над таблицею і вирівнюється по правому краю.
В області редагування Summary вводиться примітка таблиці. Це примітка не виводиться Web-оглядачами на екран, але може бути використано для якихось інших цілей (наприклад, його можуть обробляти програми, які читають екранний текст). Задавати його не обов'язково.
Отже, введемо в діалоговому вікні Table значення, представлені на рис. 6.1, і натиснемо кнопку ОК. У нас повинно вийти те, що зображено на рис. 6.2.

Мал. 6.2. Наша перша таблиця
Тепер поставимо текстовий курсор в будь-яку клітинку таблиці і наберемо який-небудь текст. Повторимо те ж саме з іншими елементами таблиці. У нас вийде щось, схоже на рис. 6.3.

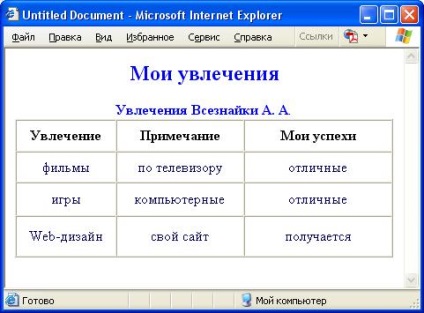
Мал. 6.3. Таблиця із заповненими осередками
Вміст комірки таблиці зовсім не повинно бути текстовим. Ми можемо помістити в клітинку графічне зображення, як показано на рис. 6.4.

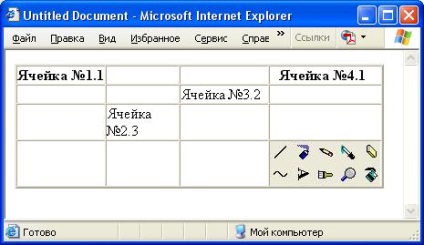
Мал. 6.4. Таблиця, в одну з комірок якої вміщено графічне зображення
Ми навіть можемо вставити в осередок однієї таблиці іншу! У цьому випадку ширина таблиці, що задається в полі введення Table width діалогового вікна Table (див. Рис. 6.1), вважається відносно ширини осередку, в якій знаходиться таблиця (т. Е. Батьківського тега).
Осередок таблиці обов'язково повинна мати хоч якесь вміст, інакше Web-оглядач може відобразити її некоректно. Якщо ж осередок все-таки повинна бути порожньою, вставте в неї нерозривний пробіл (його код HTML - ), Як це робить в подібних випадках сам Dreamweaver.