Крок 1. Для створення сайту нам знадобиться програма Adobe Dreamweaver. Завантажити програму можна на офіційному сайті компанії Adobe. Після установки запустіть програму.

Крок 2. У стартовому меню виберіть пункт HMTL.

Крок 3. Перед нами виник вихідний код документа, над яким ми будемо працювати.

Довідка: зверніть увагу на рядок тега meta. Цей рядок визначає кодування сайту. Нам потрібно вписати windows-1251, тому що сервіс Народ.ру підтримує сайти, написані тільки в цьому кодуванні.

Крок 4. В осередку Title ми вписуємо назву даної сторінки, наприклад: Мій перший сайт.

Довідка: тег title потрібен для того, щоб відображати назву сторінки у верхній смузі браузера.
Крок 5. Вибираємо вкладку Common на робочій панелі програми. Ставимо курсор в коді між відкриває тегом і закриває тегом <⁄body>.

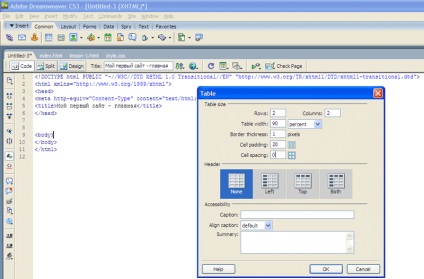
Крок 6. Потім створюємо таблицю, натиснувши на іконку «Таблиця».

Довідка: таблиця буде чимось на зразок каркаса нашого сайту. По суті нагадує таблиці з Excel.
Крок 7. У вікні програма пропонує нам налаштувати майбутню таблицю. В поле Rows (рядки) ми вказуємо кількість осередків по вертикалі, вкажемо 2. В поле Columns (стовпці) вкажемо кількість осередків по горизонталі, теж 2. В поле Table width (ширина таблиці) вказуємо число. У сусідній вкладці вибираємо або percent (вимір у відсотках), або pixels (ширина в пікселях). Ми вибрали 90 percent. В поле Border thickness (товщина рамки) вибираємо або 0 (рамка не буде доступний широкому), або 1,2,3 і т.д. (Число - це товщина рамки в пікселях). Ми вказали 1. В поле Cell padding (відступ від кордону осередки) пишемо 20 (вимірюється також в пікселях), тобто осередки «приклеєні» один до одного. В поле Cell spacing (відстань між осередками) оставялем 0. Решта настройки не чіпаємо. Натискаємо ОК.

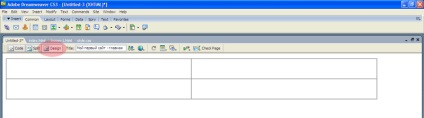
Крок 8. Натискаємо на вкладку Design в робочій панелі і дивимося, що у нас вийшло. Вийшла таблиця шириною 90% щодо розміру екрану комп'ютера, з двома осередками по горизонталі і двома - по вертикалі, з рамкою в 1 піксель.

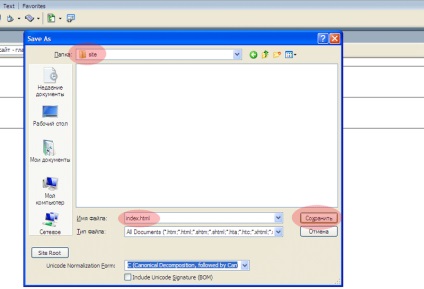
Крок 9. Давайте збережемо наш документ. Для цього вибираємо в верхньому меню програми File (Файл)> Save as ... (Зберегти як ....). У вікні вибираємо місце, куди ми хочемо зберегти файл (рекомендуємо вам створити папку site і в неї зберігати всі матеріали сайту); потім задаємо ім'я файлу (оскільки ми створили головну сторінку, назвемо її index.html) і натискаємо Save (Зберегти). Надалі можна зберігати документи за допомогою комбінації клавіш Ctrl + S.

Підсумок першого уроку. У цьому уроці ми створили основу для майбутнього сайту - головну сторінку index.html (головну сторінку завжди називають саме index). Ми створили таблицю - каркас сайту. У наступному уроці ми приступимо до наповнення таблиці елементами дизайну і текстовим матеріалом.