Ви самі зможете її додати на сайт, щоб збільшити віральность для користувачів заходять з мобільних пристроїв.
Ну і якщо виникнуть питання, завжди можна запитати))

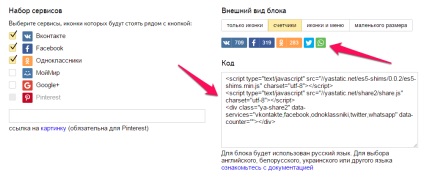
1. Кнопка whatsapp, від сервісу Яндекс Поділитися:
Ставимо галочки на ті кнопки, які хочемо бачити. Рекомендую до 5 штук:

І далі все просто - копіюємо готовий код, і вставляємо в файл шаблону. Якщо користуєтеся блогової системою вордпресс, то зазвичай це single.php. або подібне (залежить від шаблону).
Але є 1 маленький мінус такої кнопки. Так як її бачать не тільки користувачі андройд пристроїв, але і користувачі комп'ютерів. Виходить, що якщо натиснути на неї, то відвідувач йде з сайту з незрозумілої посиланням, так як не вийде запустити додаток ватсапп. Адже ватсапп на комп'ютері не встановлено у людей))
А ось другий варіант більш трудомісткий, але все ж інструкція добре розписана, і вийшло її поставити в пару кліків.
Переходимо на сайт: _ // kriskbx.github.io/whatsapp-sharing/
Переводимо якщо нічого не зрозуміло))
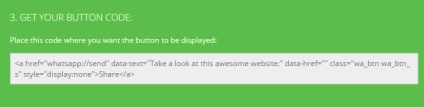
І далі клік за кліком повторюємо те, що потрібно. А потрібно по суті завантажити архів, і завантажити в кореневу сайту або шаблону (я завантажив в корінь сайту). Після чого, перед закривається тегом «боді» розмістити отриманий скрипт:
В якому, поміняти шлях до файлу whatsapp-button.js (показано жовтим)
І також, де хочете бачити кнопку Whatsapp, туди вбудовуєте посилання виду:

По-цьому, перевірити можна тільки на мобільних пристроях. Будьте уважні, якщо все зробили, а кнопка на комп'ютері в браузері не відображається.
Загалом, який спосіб більше підходить, той і використовуйте.
Я більше схиляюся до варіанту 2))
А можна зробити щоб відкривався чат з потрібним номером а не поділитися?
Відповістине пробував, чесно кажучи. Скоріш за все ні!
