
Тим більше, що їм теж прийде лист, що ви на них підписалися і швидше за все вони підпишуться і на вас. Особливо, якщо ви публікуєте щось цікаве. А публікувати там ми будемо новини зі своїх сайтів. Тому що дуже велика потуранням було б не використати цю соцмережу для просування.
І в цій статті я розповім
- як додати цей значок на свій сайт
- підтвердити права власності на нього в інструментах для веб-майстрів від Google
- як встановити цей віджет на блозі від сервісу Blogger.com
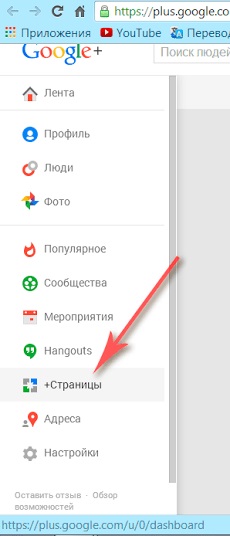
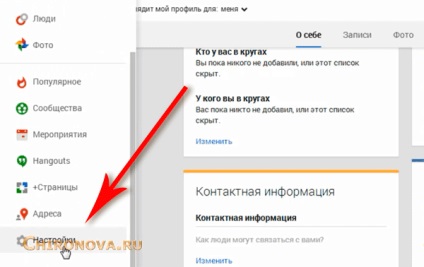
І не так давно в додатку був доданий віджет, він буде нам допомагати залучати нових передплатників в Гугол +. а звідти вони буду приходити знову до нас на сайт. Колообіг. Я покажу на прикладі своєї тестової сторінки як це зробити. Думаю, що створити сторінку не становить труднощів. Треба просто в меню з лівого боку браузера натиснути: Сторінки

А потім вже в правій частині нагорі клікнути на синю кнопочку Створити + сторінку


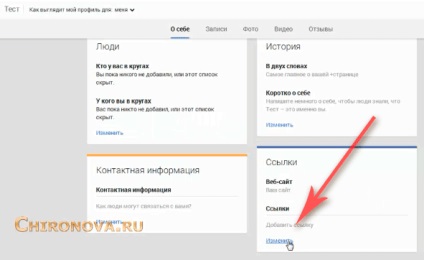
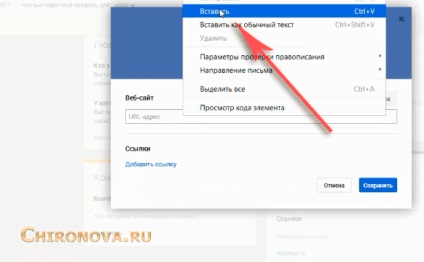
В поле Посилання тиснемо Змінити


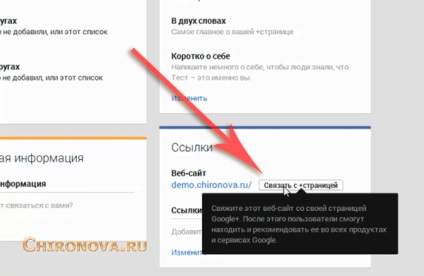
І натискаємо Зв'язати сайт зі сторінкою


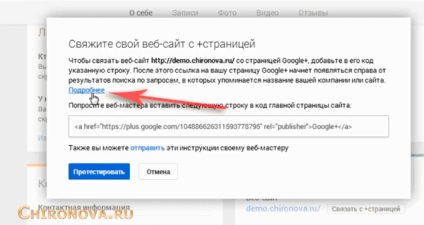
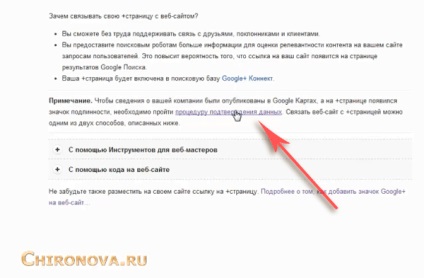
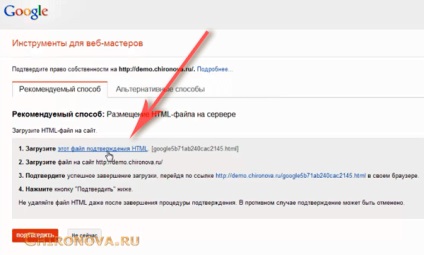
Нас перекидає на сторінку, де ми читаємо уважно що там написано і натискаємо посилання Процедуру підтвердження даних

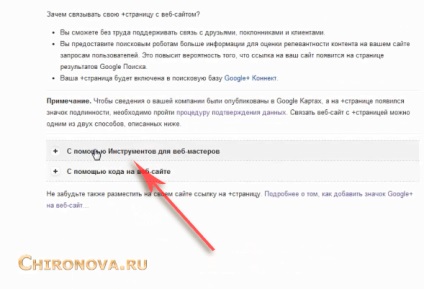
І вибираємо найбільш прийнятну для себе. можна вибрати
1.) За допомогою коду на сайті або
2.) За допомогою інструментів для веб-майстрів.
Увага! Якщо ваш сайт вже пройшов процедуру підтвердження в панелі інструментів для веб-майстрів, то вам нічого такого робити не треба. У вас просто з'явиться значок, який говорить про те, що сайт прив'язаний до цієї сторінки.
А я покажу як це зробити для тих у кого сайт не прив'язаний ще на сервісі інструментів для вебмайстрів від Google. Тому натискаємо 2.)

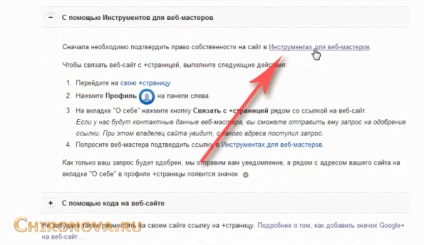
І другий раз тиснемо на посилання

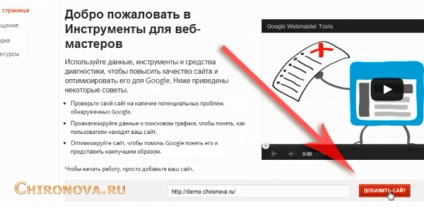
Нас перекидає на сторінку Інструментів і URL вашого веб-ресурсу вводимо в віконце і натискаємо Додати сайт


Після цього зберігаємо файлик на комп'ютер, для того, щоб завантажити його в кореневу папку блогу. Коренева папка - це та папка, де стоїть файл index.html, папки wp-admin, wp-content і всі інші папки і файли движка wordpress.
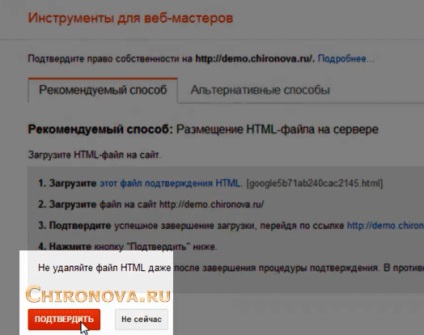
Повертаємося на сторінку веб-майстрів від Гугла і натискаємо на червону кнопочку Підтвердити

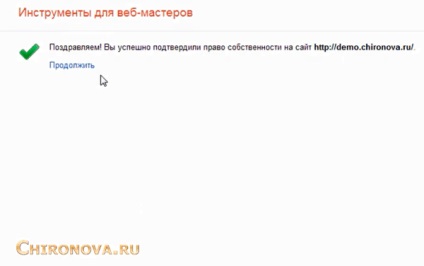
Якщо ви все правильно зробили, то перед вами відкриється ось така картина

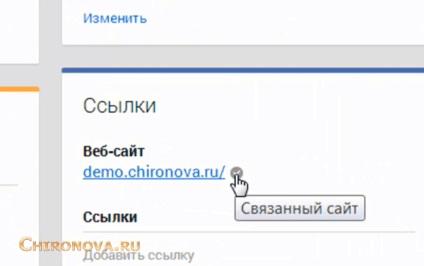
Знову повертаємося на сторінку від Гуглплюс. натискаємо розділ Про себе і бачимо поруч з посиланням сайту значок, при наведенні на який з'являється напис Пов'язаний сайт


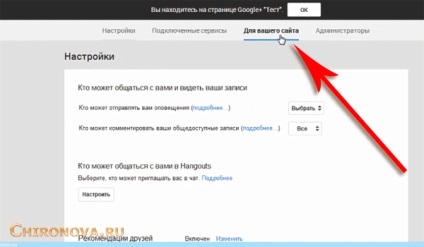
І вибрати розділ Для вашого сайту

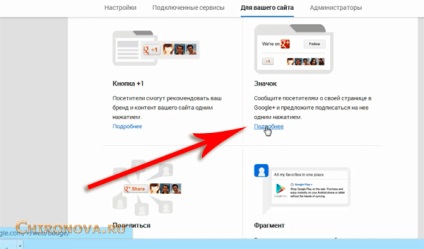
Кількома на Значок і ссилочку Детальніше

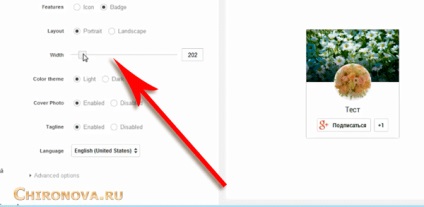
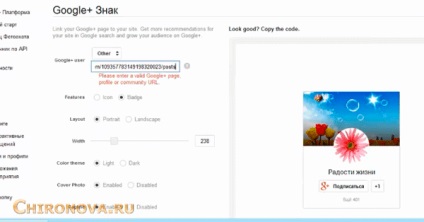
І відразу ж потрапляємо туди куди треба. Віджет для сторінки, з якої ми перейшли туди вже перед нами

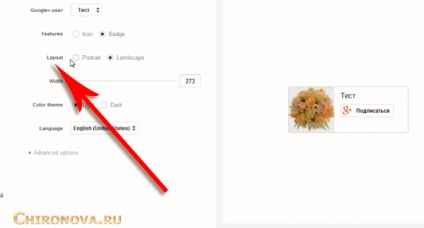
Тепер ми можемо його підредагувати. У розділі Width можна змінювати його розмір

Layout - прибираємо обкладинку

Color theme - вибрати темний або світлий варіант.


Вставляємо туди цей код і зберігаємо. Переходимо на сайт і бачимо, що в бічній панелі красується красивий банер. А ще можна поставити його під кожну статтю. Для спрощення дій раджу скористатися плагіном Post Lauot.
А чим же відрізняється сторінка від групи
Писати на своїй сторінці можете тільки ви самі, а ось в групі можуть давати корисну інформацію і її учасники.
У групі є розділи:
Але інформацію про пірамідах, агітацію в млм. посилання на партнерські програми і тому подібний спам - прошу не розміщувати. Видаляю одразу. Тільки корисна інформація.
Як додати віджет (значок) Гугл + на блог в сервісі Blogger.com
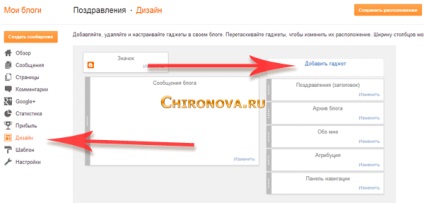
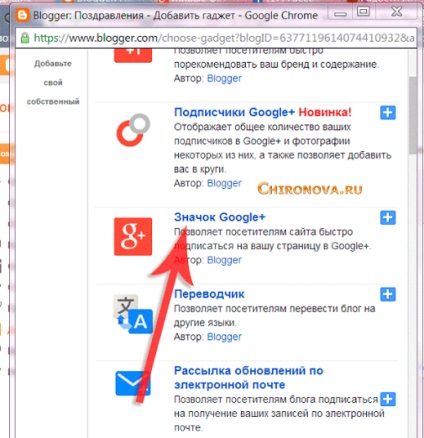
Переходимо в панелі управління на вкладочку Дизайн і натискаємо Додати гаджет

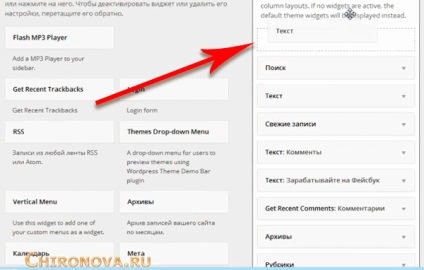
Під сплив вікні вибираємо Значок гугл плюс


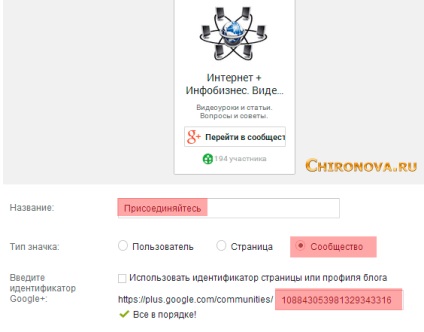
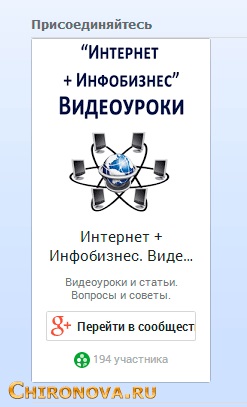
Далі є налаштування з якими ви без праці розберетеся самі або посмотрте скріншоти вище, там все показано. Кількома внизу Зберегти. І бачимо новий гаджет з віджетом від соцмережі Google +

Отже, я показала вам як поставити віджет «Значок Гугл +» на сайт або блог на сервісі Blogger і як підтвердити права на свій веб ресурс в інструментах для веб-майстрів від Google.