
У цій статті ми розглянемо 20 кращих jQuery плагінів для створення анімації елементів сайту при прокручуванні сторінки. Подібні рішення використовуються в веб-розробці досить давно і вже встигли вкоренитися серед розробників.
Отже. За допомогою плагінів, які представлені в цій добірці, ви зможете створити сучасний сайт з відмінною динамікою. Я думаю, кожна людина, яка цікавиться розробкою сайтів, бачив ці плагіни в дії. При прокручуванні сторінки, блоки, різні елементи або текст плавно з'являються. виїжджають, крутяться і ін. Як показує практика, клієнтам дуже подобаються такі фентіфлюшкі.
Впровадити ефекти при скролінгу в сторінку не так складно, як може здатися на перший погляд. Все що потрібно - це якісний плагін і прямі руки. Звичайно, верстальник може зазнавати труднощів, але варто трохи посидіти, розібратися в принципах роботи і завдання здасться дуже простий.
Незважаючи на те, що анімація на сайті багатьом до вподоби, не варто перестаратися, інакше у вас вийде перевантажена, візуально погано сприймається сторінка, в якій вся увага буде прикута до всіх цих «свистілки», а не до інформації, яку потрібно донести до відвідувача . До того ж, чим більше підключено скриптів, тим повільніше працює сторінка. У старих браузерах все це справа може зовсім не працювати. Підключайте ефекти з розумом. Найчастіше, простого плавного, ненав'язливого появи блоків вистачає. Такий ефект надає сторінці плавності і динаміки, робить сайт живим. На своїй практиці мені довелося багато побачити сайтів з ефектами без почуття міри. Від такого просто нудить - єдине почуття, яке виникає. Але, напевно, розробники сподівалися на «Вау ефект». Отже. Використовуйте всі з розумом і в міру!
Всі плагіни абсолютно безкоштовні. але я б рекомендував ознайомитися з ліцензій, так як в деяких випадках для використання в комерційних цілях потрібно виконати ряд умов.
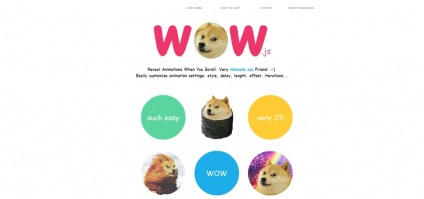
Непоганий плагін для реалізації анімації елементів при скролінгу. Він має дуже багато анімованих варіантів появи блоків і досить легко налаштовується.

- приклад
- завантажити
ScrollMagic
Ще один популярний плагін, за допомогою якого можна реалізувати складну анімацію, яка буде спрацьовувати при прокручуванні ролика мишки. В даному випадку, плагін дозволяє робити дійсно складні parallax. css3 ефекти руху, зміни фону на сторінка і взагалі деформації фігур. ScrollMagic часто використовують на промо-сайтах, де потрібно багато анімувати.

- приклад
- завантажити
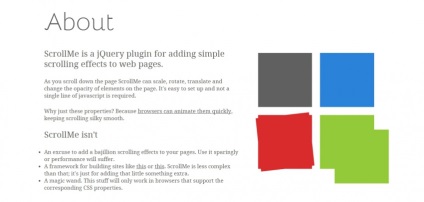
Простий і легкий плагін за допомогою якого можна реалізувати ефектну анімацію при прокручуванні. Ви можете масштабувати, обертати, рухати, зменшувати або збільшувати прозорість будь-якого елементу.

- приклад
- завантажити
Superscrollorama
Superscrollorama - потужний, але важкий плагін для створення анімації при прокручуванні. У його арсеналі є безліч різних налаштувань для анімації тексту, окремих DIV елементів, включаючи parallax ефекти.
Більш детальну інформацію можна знайти в документації до даного jQuery плагіну.

- приклад
- завантажити
Відмінний плагін, який ми часто використовуємо в своїх проектах. Від дозволяє легко і швидко зробити різні ефекти появи елементів при прокручуванні сторінки. Плагін легкий і не вантажить сторінку.

- приклад
- завантажити
jQuery плагін OnePage дозволяє розбити сторінку на окремі екрани з висотою 100% і анімувати перехід по ним. Потрібно лише легкий поштовх, щоб почався скролінг до наступного екрану. Такий же ефект використовувався на промо-сайті Iphone 5s.
Є проблеми з адаптивністю. як і практично у всіх подібних плагинах. Якщо текст не поміщається по висоті, то він просто обрізається і смуга прокрутки не виникає.

- приклад
- завантажити

- приклад
- завантажити
jInvertScroll
jInvertScroll дозволяє створювати класний горизонтальний parallax скроліінг. У той час, коли Ви крутите ролик мишки вниз, все елементи на сторінці рухаються горизонтально, до того ж з різною швидкістю, що створює parallax ефект.

- приклад
- завантажити
Waypoints - це jQuery плагін, який дозволяє показувати будь-який елемент при знаходженні відвідувача в заданій точці сторінки. Наприклад, коли відвідувач дочитує статтю на сайті і наближається до кінця тексту, збоку на сторінці спливає інформаційне вікно з пропозицією почитати наступну статтю або схожу статтю.

- приклад
- завантажити
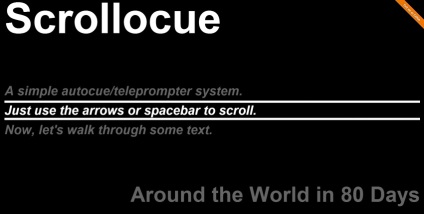
Scrollocue
Оригінальний плагін для специфічних завдань. Дозволяє пересуватися по сторінці виділяючи блоки простим кліком правою клавішею миші по сторінці. З кожним новим кліком виділяється елемент нижче, тим самим сторінка трохи прокручується. Також підтримується скролінг стрілками на клавіатурі.

- приклад
- завантажити
Jquery плагін для створення сайту з горизонтальною прокруткою в стилі Windows 8. Як заявляють розробники - це кросбраузерності рішення.

- приклад
- завантажити
Scrolling Progress Bar
Цікаве рішення, за допомогою якого можна показати прогрес прочитання інформації на сторінці. Також є можливість розбити текст на розділи і все це буде візуально виводитися в будь-якому зручному для вас місці на сторінці.

- приклад
- завантажити
multiScroll.js
multiScroll.js - це jQuery плагін, схожий на два попередніх плагіна слизьких екранів. але має одну значну відмінність. Якщо в попередніх випадках просто перегортати екран, то цей більше схожий на сучасний слайдер зображень. Екран розділяється на дві рівні частини і ліва перегортається вгору, а права вниз. Таким чином контент практично розривається.
Даний плагін можна використовувати, наприклад, для створення портфоліо фотографа або дизайнера. Думаю, відвідувачі оцінять ваш сайт.

- приклад
- завантажити
browserSwipe.js
Черговий повноекранний скролінг-плагін. за допомогою якого створюється ефектний перехід між вікнами. Серед доступних ефектів - ковзний перехід, перехід з обертанням всього екрану, масштабований і горизонтальний скролінг по екранах. Можна поєднувати всі ефекти на одній сторінці.

- приклад
- завантажити
jQuery.panelSnap
Редакція ковзний скролінг-плагін. Плагін нічим особливо не відрізняється, на перший погляд, від попередніх, але в ньому реалізована внутрішня область з прокруткою. Якщо ми докручуємо до кінця внутрішнього контенту, то автоматично відбувається перехід на наступний екран. Теоретично - це рішення проблеми для адаптивних сайтів. Якщо внутрішнє віконце зробити в повний розмір, на маленьких екранах контент, який не помістився по висоті, що не буде губитися.

- приклад
- завантажити
Responsive 3D Fold Scroll
Завдяки цьому плагіну ви можете реалізувати на своєму сайті цікавий 3D ефект при переході по екранах. Плагін адаптивний і працює на різних мобільних пристроях.

- приклад
- завантажити
HorizonScroll.js
Ще один плагін для змінного повноекранного скролінгу. Цього разу - це горизонтальна прокрутка. Підтримуються переходи по екранах за допомогою стрілок на клавіатурі.

- приклад
- завантажити
jQuery.scrollSpeed - Плавне прокручування сторінки
Сучасний ефект, який використовується на безлічі сучасних веб-сайтів - плавна прокрутка сторінки. У деяких браузерах цей функціонал реалізований всередині, а деякі, такі як Chrome, прокручують сайт ривками. Даний плагін дозволяє пом'якшити скролл.
Є багато налаштувань, таких як - швидкість прокрутки, інерція та інше.

- приклад
- завантажити
ScrollFlow
jQuery плагін дозволяє анімувати поява різних блоків на сторінці. в тому числі і фонові зображення, які створюють parallax ефект.

- приклад
- завантажити
jQuery Air Sticky Block - липкий блок в сайдбарі
jQuery плагін нашої розробки. При прокручуванні сторінки дозволяє зафіксувати блок в сайдбарі. Підходить для адаптивних сайтів. При перебудові контенту, коли колонка «стрибає» під основний контент, липкий ефект відключається.

- приклад
- завантажити
zezya