Вже написані гори статей, що описують різні сторони роботи з веб-шрифтами, зібрано безліч працюючих прикладів, але кожен день ми продовжуємо стикатися з елементарним нерозумінням того, що таке веб-шрифти. Не у всіх є час гуглити матеріали по даній темі, тому я спробував дати відповіді на найбільш поширені питання. Цей матеріал буде цікавий перш за все тим, хто ще не заглиблювався в тонкощі шрифтових технологій.
01. Навіщо взагалі потрібні веб-шрифти, чому не обійтися стандартними?
Перше, що спадає на думку, стандартні шрифти жахливо приїлися, а при їх допомоги важко зробити щось оригінальне. Як правило, більшість з них навівають тугу і смуток не тільки на користувачів, але і на веб-дизайнерів. Нестандартні шрифти в цьому випадку більш виразні і крім того їх на порядок більше, так що є з чого вибрати. А ще, шрифт є невід'ємною частиною бренду, тому кожна компанія прагне активніше його використовувати, раз з'явилася така технічна можливість.
І можна було б зовсім відмовитися від стандартних шрифтів, тим більше, що багато мобільні ОС їх не підтримують (наприклад, Arial, Taһoma, Verdana і Georgia). Але, на жаль, індустрія, багато років підганяється під 96 DPI екрани і Джордж-Вердао, виявилася не зовсім готова до швидких змін, і на старих ОС Windows досі виникають проблеми з відображенням нестандартних шрифтів через особливості механізму растеризації.
02. Як вибрати хороший веб-шрифт?
Шрифт - це не просто оцифрований набір букв, створений пензлем на папері або в ілюстратора, це ще і 98% доведення і полірування, хінтовкі і тестування на різних носіях і в різних розмірах. Такий шрифт добре виглядає, його стиль відточений, з ним не виникне проблем ні на принтері, ні на екрані, від нього віє добротністю.
Однак при виборі шрифту набагато більше значення має навіть не це, а доцільність і відповідність шрифту способу використання і покладеним на нього завданням. Якщо працюєш зі шрифтами, потрібно розуміти, як все це працює. які технології використовуються. Це допоможе не тримати в голові купу незрозумілих завчених правил, схоплених уривками. Наприклад, кожен поважаючий себе поліграфіст знає, чому небажано використовувати TrueType шрифти при офсетного друку, які шрифти можна використовувати в якості текстових, а які - тільки для заголовків або покажчиків. Якщо він не буде цього знати, потім доведеться передруковувати величезний тираж, а на роботі його чекатимуть постійні сюрпризи і проблеми. Дивно, чому до веб-дизайнерам ніхто не пред'являє ніяких вимог.
03. Як браузери малює шрифти?
Досить часто доводилося чути, мовляв, браузери самі малюють шрифти, тому скрізь виглядають по-різному. Але насправді, отрисовкой шрифтів займається спеціальна графічна підсистема ОС: в Windows це GDI або DirectWrite. а на OS X і iOS - CoreText (а раніше QuickDraw). Всього є 3 поширених механізму растеризации (рендеринга) шрифтів: двокольорове (чорно-біле) піксельний, монохромне піксельний (його ще часто називають antialiasing або звичайне згладжування) і субпіксельне. Субпіксельне використовує особливість ЖК і плазмових дисплеїв, де кожен піксель розділений на 3 частини (червону, зелену і синю), для того, щоб збільшити горизонтальне дозвіл отрисовать картинки і підвищити чіткість.
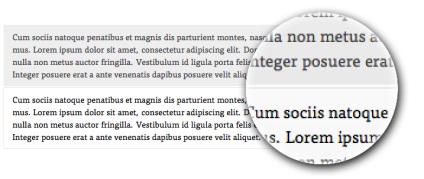
Однак браузери дійсно самі вибирають спосіб відтворення, з тих які надані ОС. Наприклад, в складі GDI є 3 варіанти рендеринга: ч / б, звичайне згладжування і субпиксельной ClearType. Особливість останнього в тому, що згладжування відбувається тільки по горизонталі, відповідно до розташування субпікселів. Саме тому при його використанні ми часто спостерігаємо жахливі зубці на горизонтальних і діагональних штрихах шрифту. На щастя, Microsoft почала потихеньку удосконалювати механізм, і на зміну GDI прийшла технологія DirectWrite, де таки з'явилося згладжування по вертикалі. Порівняйте:
04. TTF або OTF?

Ще ми бачимо, що поки DirectWrite використовують не всі браузери. Так, його досі немає в Google Chrome.
05. Що ще впливає на відображення?
Іноді спосіб растеризації краще ставити вручну. Наприклад, в браузерах з движком Webkit можна використовувати CSS-властивість -webkit-font-smoothing і включити вручну звичайне згладжування замість субпиксельной, і навпаки. Є і нетривіальні способи домогтися від браузера зміни способу растрирования, на Хабре одного разу пропонували використовувати хак з text-shadow.
Ще один спосіб згладити недоліки згладжування - це управління кольором і контрастом. З метою послабити ефект хроматичного контуру (при використанні ClearType проявляються жовті і пурпурні контури по краях), можна спробувати послабити тональний контраст, наблизивши колір фону до кольору тексту. Сильно не захоплюйтеся, пам'ятайте про користувачів з ослабленим зором.

06. Чи потрібен веб-шрифтів хінтінг?
Шрифт без хінтінг при раструванні стає замиленим, а висота букв може скакати.
З одного боку, шрифт з хінтінг досить чіткий, контрастний і рівномірний, а з іншого - форми букв спотворюються в залежності від кегля, а інтервали можуть відрізнятися від реальних. Букви строго підкоряються пикселям.
В ОС Windows ми бачимо, мабуть, самий радикальний підхід: такі популярні шрифти як Tahoma, Verdana, Arial і Georgia були отхінтовани спеціально під GDI ClearType, і коли з'явився DirectWrite, довелося перехінтовивать і оновлювати основні шрифти в комплекті ОС.
На відміну від Microsoft, Apple дотримується протилежної підходу, тому в її операційних системах використовуються такі алгоритми, які дозволяють більш-менш якісно виводити будь-який шрифт, а хінтінг взагалі не враховується.
Відповідаючи на питання: стрімко наближається епоха 300 DPI моніторів, а величезна кількість мобільних пристроїв вже мають такий дозвіл, і скоро хінтінг буде взагалі не потрібен. Але так як Windows як і раніше залишається хінтінгозавісімой і орієнтованої на монітори з низьким дозволом, як текстових шрифтів намагайтеся вибирати якісно отхінтованние або стандартні, а інакше текст буде нечитабельним і важким для сприйняття.
07. @ font-face або Cufon?
Як би дивно це не звучало, але є ще люди, які задають собі це питання. Здавалося б, після того як браузери почали підтримувати атрибут @ font-face, всі інші технології вбудовування шрифтів (Cufon, sIFR, Flash) ніби як повинні були стати неактуальними. Але якийсь сенс все ж залишається, наприклад, як замінити шрифту зображенням, коли на сайт висновок не векторні криві, а тільки відбиток, як принтер друкує його на аркуші або Photoshop виводить Нередагована JPG. Це дозволено багатьма ліцензіями на звичайні (десктопні) шрифти. Деякі виробники шрифтів (наприклад, Adobe) дозволяють впроваджувати (в програми і на сервер) десктопний шрифт, якщо при цьому він залишається захищеним і його не можна завантажити. Якщо у вас немає можливості купити окрему веб-ліцензію, тоді можна застосувати відповідну для цього sIFR. коли шрифт вбудовується за допомогою флеш-об'єктів. Недолік у тому, що використовується Flash, який підтримується далеко не всіма пристроями. Ще можна використовувати технологію Cufon (використовується Canvas), якщо дозволяє ліцензія. Звичайно, в даному випадку скрипт буде громіздким, а виділення тексту не працює, але в безвихідній ситуації підійде.
Але найкраще використовувати @ font-face, він і більш технологічні, і зручніше, крім того накопичено достатній досвід для роботи з ним. У нього залишається тільки один недолік, що не всі виробники дозволяють використовувати свої шрифти в інтернеті.
08. У яких форматах повинні бути файли шрифту?
Підготовлені до впровадження (@ font-face) на сайт шрифти на сьогоднішній день повинні бути відразу в декількох форматах:
09. Чи можна конвертувати веб-шрифти?

Крім того, процес конвертації майже завжди суперечить умовам ліцензії, яка забороняє модифікацію. Простіше кажучи - це те ж злодійство. Коли ви закинути файли в конвертор, будьте впевнені, він не пропустить їх і видасть попередження, тому що в файлі містяться цифрові підписи виробника і відповідні заборони на модифікацію.
10. Скільки повинні важити веб-шрифти?
Перш ніж відобразити сторінку, браузер повинен повністю завантажити файли шрифтів. Може бути, вам доводилося бачити ефект «font flash» (або FOUT), коли на коротку мить замість екзотичних шрифтів встигають спалахнути стандартні шрифти системи. Нормально, якщо TTF (OTF) укладається в 100 кб, а WOFF (EOT) в 50 кб. Завжди замислюйтесь про те, чи потрібно вам взагалі використовувати нестандартні шрифти, навіть якщо ви використовуєте його в 1 короткому заголовку, все одно доведеться завантажувати весь файл шрифту цілком.
Чим більше в дизайні перфекціонізму, тим менше можуть важити файли шрифту, і намагайтеся вибирати прості форми. У цьому сенсі, ідеальна форма - це відкритий геометричний гротеск з малим контрастом. Для прискорення завантаження шрифту, також буває корисно додати до файлу стилів за допомогою data: uri.
11. Скільки накреслень шрифту можна використовувати в інтернеті?
З точки зору дизайнера, багато накреслень - це круто. І дійсно, для заголовочка - Bold, а он там, для врезочкі - ExtraLight, непотрібні текстиків взагалі запіхну і запрессуем в Condensed Bold. Ось воно - справжнє багатство і стилістичне розмаїття. Але коли все це «багатство» починають переносити на сайт, з'ясовується, що все моторошно гальмує. І краще навіть не намагатися відкрити такий сайт з мобільного пристрою. А ще, не забуваємо, що кожне зображення варто окремих грошей, і цілком ймовірно, що замовник попросить вас або знайти шрифтової синонім, або зменшити кількість накреслень, тільки б не купувати всю дорогу гарнітуру. Нормально використовувати максимум 2-3 накреслення однієї або різних гарнітур.
12. Чи потрібно обмежувати набір символів?
Відповідь на це питання, залежить від того, що це за сайт і як він буде використовуватися. Обмеження можуть бути корисні, тому що є можливість значно зменшити обсяг файлів. Іноді через незнання, розробники вантажать на сайт важезні файли шрифту з його повним набором знаків, і добре, якщо там немає ієрогліфів (до відома, шрифт Arial Unicode містить велику частину символів з таблиці Юнікод важить 22 мб).
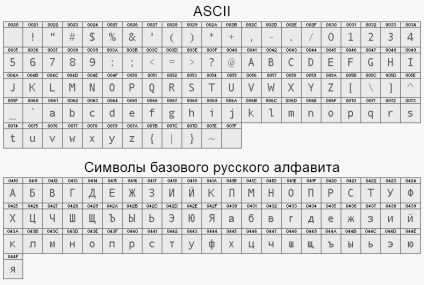
Тим, хто робить англомовні сайти найпростіше, їм взагалі не потрібно вантажити додаткові знаки, досить тих, що є в Basic Latin (або ASCII). Якщо ви використовуєте шрифт тільки для заголовків російською мовою + вкраплення англійської, то вам буде досить наборів ASCII (Basic Latin) і 64 символу російського алфавіту, зовсім не обов'язково вантажити набір Cyrillic Extended з 420 символів. Зовсім інша історія, якщо ваш сайт багатомовний, в цьому випадку, щоб уникнути некоректного відображення символів потрібно постаратися охопити всі використовувані мови.

13. Чи можна використовувати шрифтові клони?

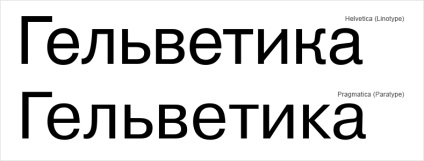
Буває, що купити оригінал шрифту або занадто дорого, або взагалі неможливо, ось тоді буде доречно підібрати шрифтової синонім (клон). Звичайно, від них не варто чекати приголомшливої якості, навіть якщо вони зроблені, скажімо, іменитої російською фірмою. Зовсім все погано, коли вам попався опус якогось анонімуса-грамотія, який вирішив випробувати себе на новій ниві, таких шрифтів остерігайтеся. Ось приклади клонів (в дужках вказано оригінал): FreeSet (Frutiger), Pragmatica і Helios (Helvetica). Зверніть увагу, що форми букв можуть відрізнятися. Велика кількість клонів є в довіднику шрифтових синонімів Паратайпа.
14. Як протестувати шрифт?
15. У мене на компі є шрифт, чи можна його використовувати на сайті?

Спочатку трохи про крадіжку. Я знаю багато дизайнерів, у яких на компі тисячі шрифтів, походження яких ніхто не знає. Як правило, просто скачали з інтернету. Але чомусь ніхто не замислюється, що створення хороших шрифтів - це місяці, а іноді і роки серйозної роботи! Але не тільки тому не можна використовувати палені, незрозуміло звідки взяті шрифти, а тому що ви можете зіткнутися з серйозними труднощами на етапі розробки.
Якщо Ви плануєте включити в сайт шрифт, який йде в складі операційної системи, ви зможете це зробити тільки растріруя або використовуючи його в зображеннях. Якщо ж вам дуже потрібно вбудувати, тоді потрібно буде купити окрему ліцензію, точно так же, як і звичайні шрифти (і Georgia, і Tahoma є в продажу).
16. Як купити веб-шрифт?
А може бути взагалі краще не витрачати гроші на шрифт? Існує безліч чудових безкоштовних шрифтів, які ні в чому не поступаються платним!
17. Які бувають ліцензії?
Існують різні типи шрифтових ліцензій, і з появою веб-шрифтів їх різноманітність тільки збільшилася. У реальному житті, кожна компанія сама встановлює правила гри, і ліцензія шрифту може містити в собі ознаки різних інших. Нас будуть цікавити типові.
Звичайна комерційна ліцензія обмежує використання на певній кількості пристроїв і допускає поширення робіт, створених з використанням шрифту. Це можуть бути журнали, газети, листівки, візитки, растрірованние зображення шрифту, - все разом можна назвати їх відбитками. Ця ліцензія не підходить для кіно, телебачення, інтернету і вбудовування в додатки і програми, такі права потрібно викуповувати окремо.
18. У чому відмінність ліцензій для веб-шрифтів?
І ще, окрема веб-ліцензія не дозволяє використання на звичайних комп'ютерах. Іноді веб-ліцензія видається безкоштовно, тобто одночасно з покупкою десктопного шрифту ви отримуєте право використовувати і його веб-версію. Але це поки рідкість, абсолютна більшість виробників вимагає додаткову плату.
Після покупки ви отримуєте спеціальні файли, які вбудовуєте в сайт (TTF, OTF, WOFF, EOT), і деякі шрифти не дозволяють розміщувати дані файли на сайті в незахищеному вигляді, так як теоретично треті особи можуть отримати самі файли шрифтів. Третій варіант - ви використовуєте спеціальний веб-сервіс виробника шрифтів, наприклад як Typekit, що належить компанії Adobe, і платите Абоненське плату.
19. Де взяти хороші веб-шрифти?
Каталог вільних шрифтів від Google
Fontsquirrel - відомий конвертер і каталог веб-шрифтів
Myfonts - величезний магазин шрифтів зі зручною системою оплати
Fonts.com - головний конкурент MyFonts
Typekit - сервіс для оренди шрифтів від Adobe
Typecast - вищезгаданий магазин з сервісом тестування
20. Що ще можна почитати про веб-шрифти?
Ільдар Кіньябулатов, веб-дизайнер ADV / web-engineering