Команда розробників jQuery одного разу заявила, що їх розробка випускається під слоганом «Пишіть менше - робіть більше!», І це правило дійсно працює, так як вам можна не писати велику частину коду, а лише довантажувати вже готові варіанти з боку. Розробники дуже люблять jQuery, і вважають дану бібліотеку невід'ємною частиною процесу розробки.
Хоча, хто ж не хоче набагато більш ефективний і ефектний результат, зробивши набагато менше старанності. jQuery привнесла додаткову міць розробників у сфері веб-дизайну, і варто зазначити, що таблиці - це теж дуже важливий аспект.
jQuery дає можливість створення стильних і гнучких таблиць за допомогою неповторних плагінів. У нашій сьогоднішній підбірці ви знайдете 20 табличних плагінів від jQuery, які напевно виявляться корисними. Ці плагіни допоможуть вам створювати неймовірні таблиці, які вам буде вкрай просто редагувати, а вашим читачам зрозуміти. Таким чином, обидві сторони будуть щасливі. Давайте розглянемо кожен плагін докладніше.
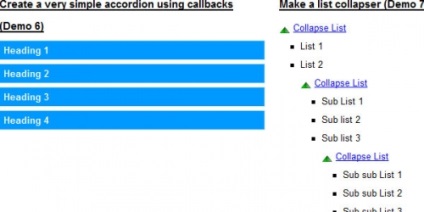
Jquery collapser - це багатозадачність плагін, розроблений спеціально для розширення і стиснення елементів. За допомогою цього плагіна ви можете створювати гармошку або складаний список.

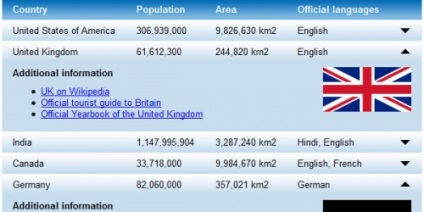
jExpand - це ультралегкий плагін jQuery, який допоможе вам зробити ваші таблиці розсувними. Такий тип таблиць відмінно підійде для бізнес-додатків, і плагін допоможе вам в поліпшенні таблиць. Таким чином, таблиці зможуть утримувати набагато більше інформації, типу зображень, списків, діаграм і інших елементів.

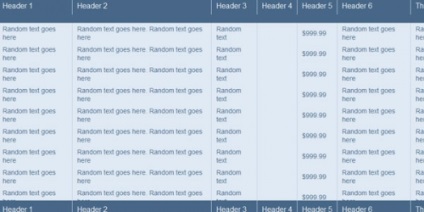
Fixed Header Tables допомагає брати валідниє таблиці на HTML, і створювати з них фіксовані, як це робиться в Microsoft Excel, а також додавати до них скролінг і підвал за бажанням.

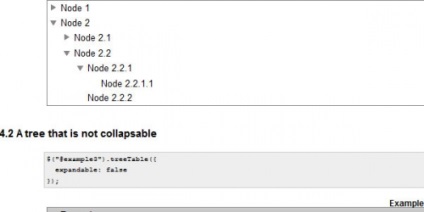
Плагін treeTable дозволяє вам відображати древо в таблиці. Наприклад, структуру директорій або розширений гіллясте список. Кожна гілка цього дерева може бути складена або розширена, приблизно так само, як і в провіднику файлів в кожній сучасній операційній системі.

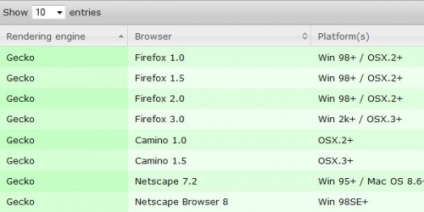
Легка, але багата таблиця даних з можливістю масштабування колонок і прокручування даних усередині осередків. Тут також варто відзначити можливість підключення до джерела даних, заснованому на XML, за допомогою AJAX.

Плагін TableDnD дозволяє користувачеві змінювати порядок елементів всередині таблиці. Наприклад, якщо в ній представлений впорядкований список. Окремі ряди можуть бути позначені як «без можливості перетягування», а інші «без можливості видалення». Кожен ряд може бути оформлений нескінченним числом осередків, а осередки можуть містити форми.

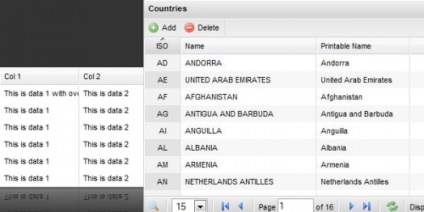
BI Grid розроблений спеціально для надання даних (особливо звітів корпорацій). Ви без зусиль зможете редагувати дані, а також переходити до розширеного докладного увазі.

За допомогою даного плагіна ви можете конвертувати символи в таблиці використовуючи jQuery.

Тепер у вас є можливість задавати альтернативні імена класів обраним елементам для того, щоб дозволити застосування квітів і інших стилів за допомогою CSS. Відмінний плагін для альтернативних квітів рядів осередків в таблицях. Як бонус, плагін додає клас hover до елементів, якщо ви встановите параметр hover: true.

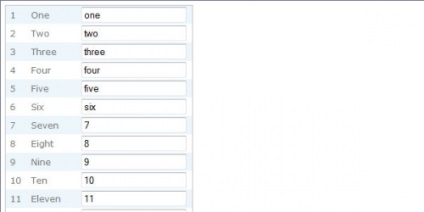
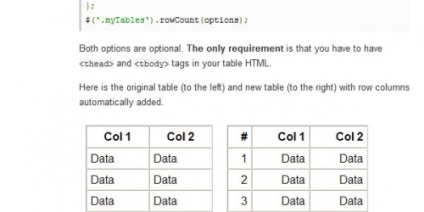
Це плагін автоматично додає колонку з рахунком рядів. Це робить ваші таблиці більш доступними до розуміння і дозволяє зберігати верстку чистою.

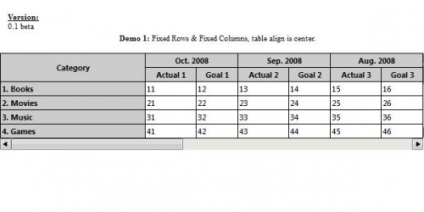
Цей jQuery-плагін створює масштабовану таблицю або таблицю з можливістю прокручування з зафіксованим заголовком (заголовок буде залишатися вгорі, а решта вмісту буде прокручуватися). Плагін також дозволяє користувачеві визначити розміри таблиці фіксованими, автоматично або 100% -ми.

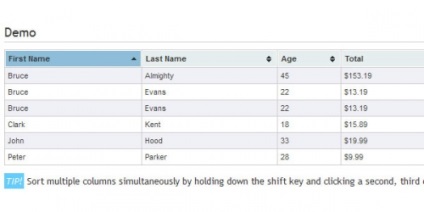
Цей плагін дозволяє вам анимировано сортувати таблиці на основі вмісту / значення, по спадаючій і так далі. Різні td перелітають на нові позиції, створюючи привабливий ефект. Плагін також підтримує збігу по REGEXP.

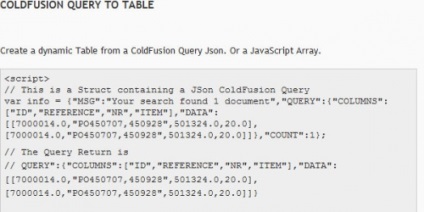
Створюйте динамічні таблиці за допомогою ColdFusion Query Json. Або ж за допомогою сатиричного коду j # 097; vascript.

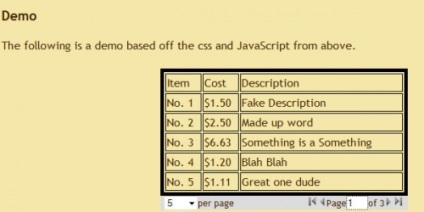
jQuery-плагін використовується для створення елемента посторінкового виведення таблиць. Ви можете відредагувати посторінковий вивід за допомогою безлічі налаштувань.

15. DataTables - більше не існує
DataTables - це плагін для j # 097; vascript-бібліотеки jQuery. Інструмент дуже гнучкий, і дозволяє вам робити розширене взаємодія між таблицями HTML.

Tablesorter є jQuery-плагін для перетворення стандартної HTML-таблиці з тегами THEAD і TBODY в сортируемое таблиці без оновлення сторінки. Tablesorter може успішно парсити і сортувати багато типів даних, включаючи довідкові дані в осередках.

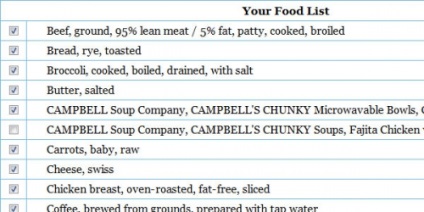
uiTableFilter - це jQuery-плагін для фільтрації рядків таблиці.

jQuery-плагін для перемикання режиму відображення колонок таблиці (відкриття і закриття) та збереження положення до подальшого візиту. Плагін також підтримує таблиці з colspans і rowspans.

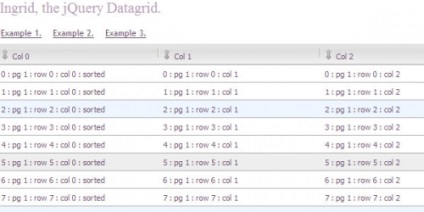
Ingrid - це невеликий компонент jQuery, який додає середу datagrid (можливість масштабування, сортування, редагування стилів колонок і багато іншого) до ваших таблиць.

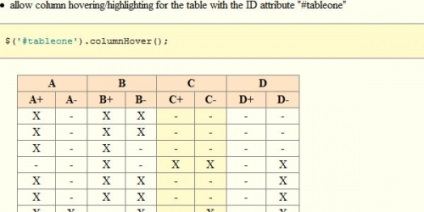
20. columnHover - більше не існує
jQuery-плагін, який виділяє окремі стовпці таблиці, коли ви наводите на нього курсор миші. Плагін також підтримує таблиці з colspans і rowspans.