Давайте розглянемо 3 способи вибратися з цього болота.

Викиньте Font Awesome і спробуйте інші іконки
Перш за все, почну з того, що немає нічого поганого у використанні Font Awesome - я сам часто користуюся ним. Чи не до кожного елементу на веб-сторінці потрібно привертати увагу. Іконки Font Awesome це дуже тонкий інструмент, і іноді користувачеві потрібна всього лише ледь помітна підказка.
Проте, бувають випадки, коли нам доводиться використовувати іконки в набагато більшому масштабі - часто під час різних пояснень користувачеві пліч-о-пліч з блоками тексту, в якості продовження контексту - і саме тут ми перетинаємо межу між непомітним натяком користувачеві і неунікальним дизайном.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Не треба плекати ілюзій: це не той випадок, коли чим більше, тим краще. Іконки - ідеальний спосіб створити сильний, що запам'ятовується бренд, а також відправна точка в створенні дизайну для серйозних компаній. Практичний досвід: якщо ви вибрали Font Awesome і не розглянули інші іконки, у вас сформується примітивне, ординарне бачення веб-дизайну.

Торгові майданчики для дизайнерів типу Creative Market і UI8 потопають в нескінченних наборах свіжих, добре-зроблених іконок за розумною ціною. Переконайтеся самі!
Не вибирайте Flat Design тільки тому що їм користуються всі

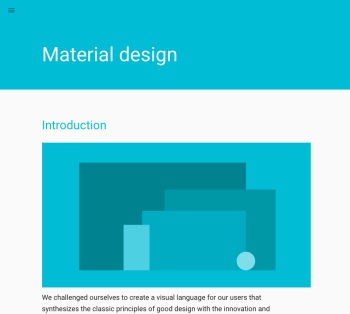
Багато чого можна сказати про flat design, як хорошого, так і поганого. Все це може бути застосовано і до Google Material Design. Але я скажу те ж саме, що і про використання Photoshop і Sketch - справа не в тому, який інструмент краще, а в тому, який з них більше підходить під конкретну задачу. Кожен досвідчений дизайнер повинен вміти порівнювати інструменти і вміти робити вибір більш відповідного на певному технічному рівні.
В обох напрямках дизайну використовується свій набір шрифтів і квітів, але Material Design набагато більш конкретний, ніж прості принципи плоского дизайну.
Важливо пам'ятати, що ви не зобов'язані застосовувати повний набір, викладених в цих напрямках принципів. Замість цього я пропоную використовувати обидва напрямки, як живильне середовище, для створення свого власного стилю.


Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
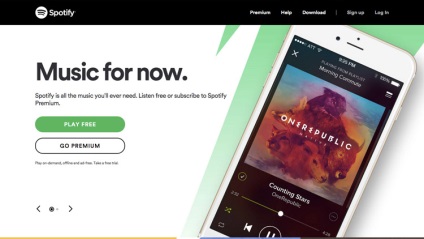
Повноекранні хедери це великий ризик
При вигляді величезного, повноекранного хедера можна сміливо сказати - ніхто не стане заперечувати, що в такому випадку немає сенсу використовувати однакові шрифти, старі набори, горезвісні закруглені кути і «ghost» кнопки. Все це абсолютно нічого не говорить про вас і про ваш бізнес і тільки затримує користувача, поки він читає про дивовижні переваги вашого сервісу.
Розглянемо три альтернативи:
Зменшіть розмір хедера на 10/20/30%, даючи зрозуміти користувачеві, що на вашому сайті є й інший текст. Якщо ви хочете додати привертає увагу «стрілку вниз», щоб користувач зрозумів, що нижче є ще контент, то ви помиляєтеся. Веб-сайт не повинен ставати інструкцією із застосування.
Взагалі видаліть його. Якщо ви можете вмістити опис вашого сайту в одному (або двох) пропозиції і надати 3 вагомі причини купити ваші послуги, то можете сміливо додавати велику конверсійну кнопку раз в день. І навіщо вам тоді взагалі потрібен великий хедер?
Просто додайте розділ з часто вживаними питаннями і не ускладнюйте користувачеві можливість зв'язатися з вами. В іншому випадку ви переоціните свої можливості, а користувачеві стане відверто нудно. Такий підхід не підійде для серйозних угод, наприклад, продажу дорогих речей або довгостроковій підписки. Але якщо ви продаєте щось маленьке або недороге, не треба робити сайт довше необхідного.

висновок
Боротьба трендів не вщухає. Ми частина буквально закохуємося в простоту безкоштовних сервісів або навпаки, стаємо жертвою надмірного прагнення сайту в певному напрямку дизайну. Все це веде веб-дизайн до втрати ідентичності, а іноді навіть і до клонування.
Іноді ми дивимося на надихаючий дизайн і думаємо «це дійсно круто», але нам лінь витратити трохи часу, щоб зрозуміти, чому саме цей дизайн «крутий». Потім ми просто копіюємо його в свій проект, чекаючи такої ж ефективності - і часто розчаровуємося.
Про щось я вже вище говорив - кращий спосіб дати бій однотипним дизайнам це грунтовно обміркувати свій вибір, як дизайнера, і спробувати його обгрунтувати. Якщо ви не можете переконливо пояснити, чому ви робите це саме так, то ви пішли хибним шляхом. Це ледачий підхід! А якими іншими трендами зловживають на ваш погляд?
Редакція: Команда webformyself.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Хочете навчитися створювати шикарні дизайни сайтів?
Отримайте покрокову навчальну систему по веб-дизайну