У зв'язку з напливом цікавляться адаптивної версткою вирішив перевести цю статтю. Нехай полежить тут.

Адаптивна розмітка вимагає зовсім іншого способу мислення при плануванні структури макета, що є одночасно і складним і цікавим. Щоб перепрограмувати свій мозок, щоб подивитися на макети по-новому, ми збираємося глянути на деякі цікаві шаблони адаптивної розмітки, які були створені талановитими дизайнерами по всьому інтернету.
Починаючи з малого
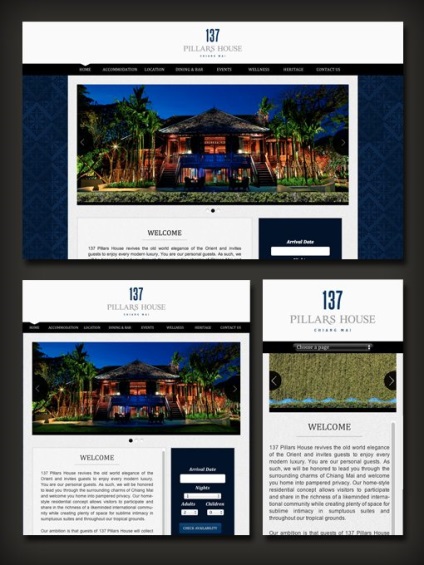
Одним з найпопулярніших способів створення адаптивного веб-дизайну є призначення гумової ширини колонкам контенту на сторінці, які стають дедалі вужчим в міру того, як зменшується ширина сторінки. Поки нарешті не відбувається один великий перехід до однієї колонці для мобільних пристроїв. Цю техніку в роботі можна побачити на сайті одного розкішного готелю 137 Pillars House

Як бачите, шаблон дійсно проходить тільки через одну серйозну трансформацію. Вся інша адаптація полягає лише в звуженні початковоїрозмітки.
Дуже багато дизайнерів використовує цю техніку. Це відмінне рішення для початку, тому що воно вимагає набагато менше часу і зусиль на розробку, ніж кілька серйозних перетворень. До того ж веб-сторінка відмінно виглядає при будь-якому розмірі вікна.
Замість того, щоб просто загравати з адаптивністю, я закликаю вас зробити рішучий крок вперед, і досліджувати величезні можливості, які тепер доступні для вас в тому, що стосується дизайну макета.
Не зрозумійте мене неправильно, немає нічого поганого в способі, представленому вище, але завжди добре просунути свою майстерність ще на крок далі.

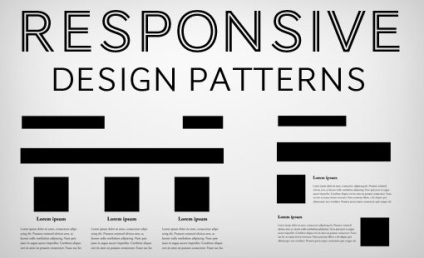
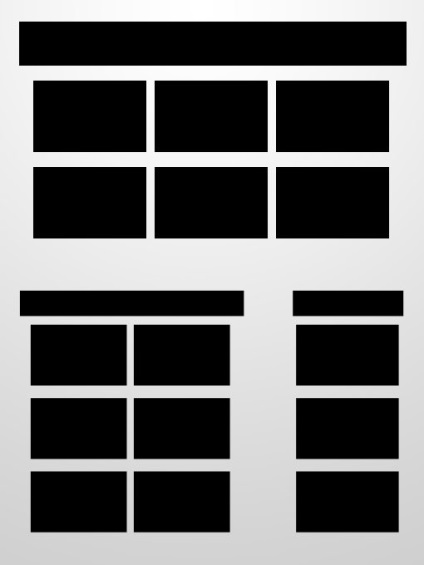
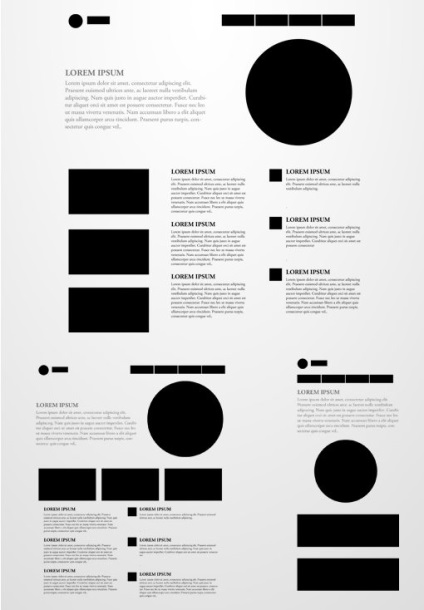
Наш перший шаблон адаптивної розмітки вже був оцінений раніше Пітом Мондріаном (при. Перекл. Цієї посилання не було в оригінальній статті, але я не зміг втриматися. Дуже красиво). Він використовує три прості великі площі з контентом, розділені товстими лініями. Початковий стан саме по собі досить універсально і може досить сильно скорочувати свою ширину.
Як тільки вона стає занадто вузькою для початкового стану, широкоекранна розмітка адаптується і перетворюється в вертикальну. Це досягається за рахунок переміщення двох невеликих блоків справа під великий блок. Потім ця розмітка приймає стандартний «мобільний» вид, в якому кожна частина вмісту укладається нижче попередньої.
Приклади в мережі
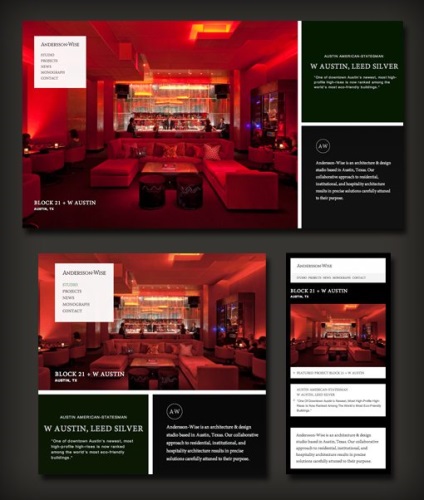
Ми знайшли цю схему на сайті архітектурної фірми Andersson-Wise. Видно, що вона ідеально підходить для відображення великих красивих фотографій. На додаток до головного змісту - фото, 2 бічних блоку дуже прості і заповнені однорідним фоном. Сильний і чистий шрифт дає сайту дуже вишукану і рафіновану атмосферу.

З огляду на що розмітка дуже «блокова», тут досить просто використовувати даний тип шаблону. Якщо у вас є мінімальна кількість роботи з контентом, ви повинні дати йому шанс.
Базова галерея

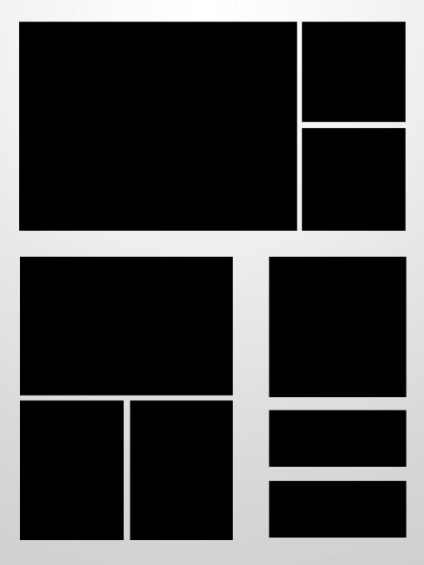
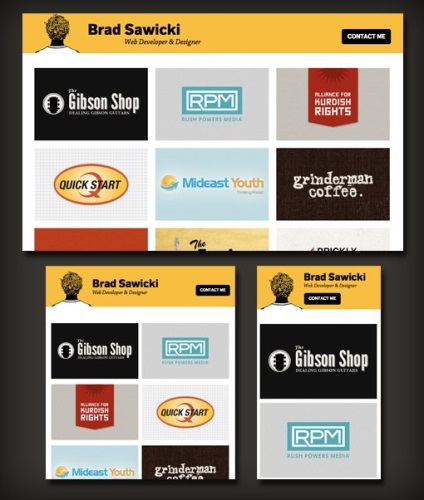
Галерея зі слайдами - дуже популярний шаблон для дизайну і існує, напевно, майже стільки ж, скільки існує веб. В наші дні дизайнери зазвичай зберігають їх досить мінімалістичним - прості прямокутники рівномірно розташовані на суцільному тлі. Такий формат дуже легко адаптувати під зміна ширини екрану. Ви просто повинні зменшити кількість стовпців кілька разів.
Цей процес описаний покроково в нашій іншій статті про створення адаптивної галереї. тому я не буду описувати його тут детально.
Приклади в мережі
Щоб побачити цю модель на реальному сайті, можна відвідати сайт-портфоліо Бреда Савіцкі. На його домашньої сторінки присутній проста трьох-колоночная галерея, яка як би «падає» вниз, перетворюючись в двох-колоночную, а потім і в одно-колоночную. Перевага тут у тому, що скріншоти його робіт приймають максимально можливий розмір, щоб зайняти вільного місце на екрані так, щоб глядач завжди бачив їх в хорошому, великому форматі.

виділені елементи

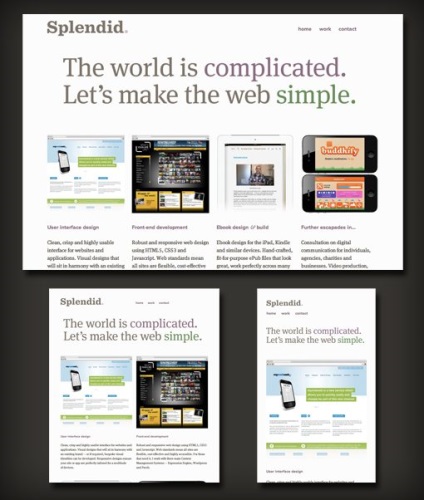
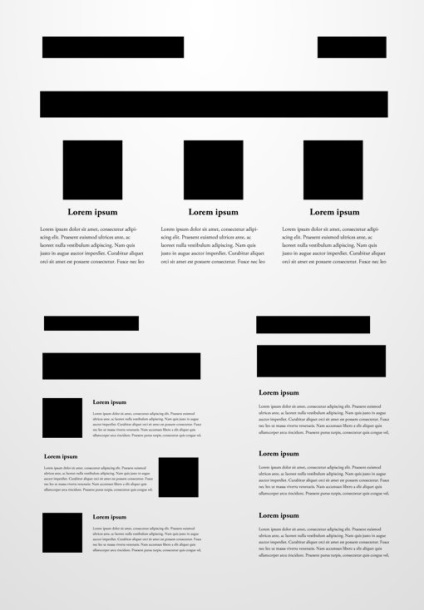
Цей макет схожий на шаблон галереї, але він більше спрямований на виділення більшої кількості елементів. Приклад тут використовує чотири виділені елементи, але його можна використовувати і для трьох.
Приклади в мережі
Компанія веб-розробки Splendid робить досконалим використання цієї моделі на своєму сайті. Вони навіть роблять анімацію переходів. Це було зроблено спеціально для ботаніків дизайну, які навмисно змінюють розміри браузера, щоб подивитися на перетворення розмітки.

Даний сайт є прикладом дійсно хорошою реалізації адаптивної розмітки. Він завжди виглядає добре при будь-якому розмірі вікна, і його pixel perfect вражає.
дзеркальна колонка

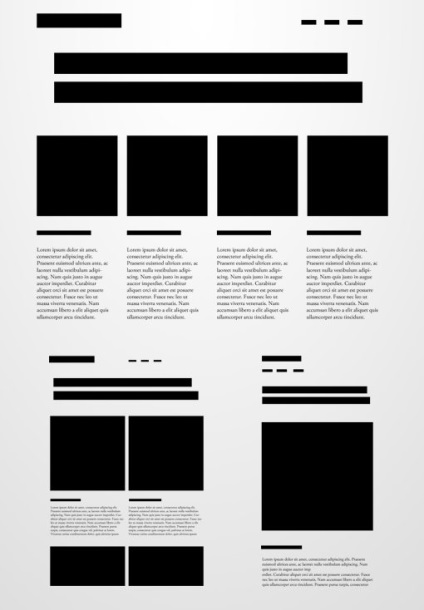
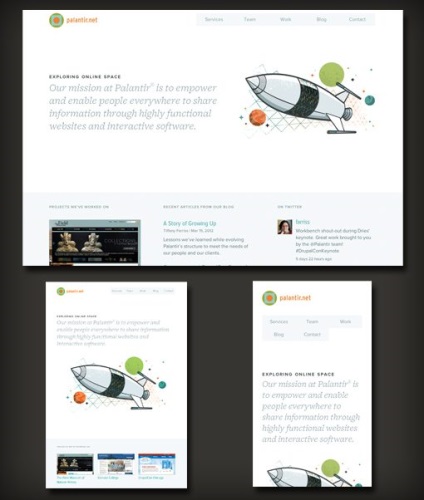
Це один з найскладніших шаблонів. У самому верху макета розташовані дійсно великі елементи, які привертають вашу увагу і розповідають про сайті. Наступна частина розділена на три колонки, але якщо зменшити розміри вікна браузера, перший стовпець перевертається на бік і стає рядком, яка знаходиться вище двох інших стовпців.
Це складна, але досить ефективна трансформація. Ви можете домогтися цього за допомогою media query, зробивши елементи колонки плаваючими з обтіканням зліва, а далі очистити потім, щоб правило не торкнулося двох інших колонок.
Останнім кроком залишається, звичайно, вибудовування ще раз всіх елементів одним широким колонкою. Ет про призведе до досить довгого Скролл, але поки елементи не виходять за межі сторінки, це не так уже й погано.
Приклади в мережі
Натхненням для цього макета послужив сайт компанії розробників Palantir. Зверніть увагу на те, що веб-розробники спочатку експериментують з адаптивною розміткою на їх власних сайтах, які можуть служити великим досвідом для навчання і прикладом для своїх клієнтів.

Palantir є яскравим прикладом того, який інтенсивної може бути трансформація вашої адаптивної розмітки. Це більше, ніж просто скорочення ширини шпальти або усунення його повністю, воно являє собою значну адаптацію контенту, постійно займає максимально доступну ширину.
перемішування

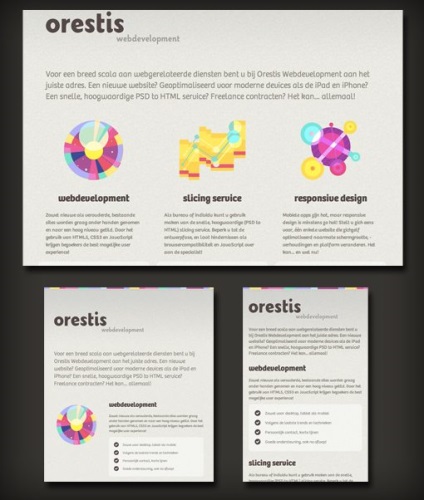
Цей останній шаблон відрізняється від всіх інших. Він мені дуже подобається, тому що він генерує невеликий вигин при першій трансформації. Замість того, щоб просто стискатися до двох стовпців, обтічних зліва, він створює двох-стовпчик макет, в якому розділи розміщені в шаховому порядку по обидва боки.
Для одно-колоночного макета ескізи видаляються зовсім, щоб забезпечити більший упор на текстове вміст. Це необов'язково, звичайно. Можна здійснити формування цієї однієї колонки так, як показано в попередніх шаблонах.
Приклади в мережі
Orestis використовує цю модель на своєму сайті. Трьома виділеними елементами є послуги, які вони пропонують, кожна з яких представляє собою барвисту ілюстрацію.

При зміні розміру вікна браузера послуги стискаються і їх ескізи розміщуються або вліво або вправо. Це захоплюючий, незвичайний сайт, який ви повинні перевірити самостійно, щоб відчути, як все працює.
більше шаблонів

В ході своїх досліджень по цій частині я натрапив на існуючі статті Люка Врублевський на ту ж тему. Замість того, щоб розглядати дуже конкретні моделі, як я зробив тут, Люк робить приголомшливу роботу, ламаючи стереотипи звичних нам макетів і показує, як вони працюють. Це дуже великий шматок роботи і мені дійсно подобається те, як він висвітлює поведінку шаблону зсередини.
висновок
Я сподіваюся, що ваш розум зараз переосмислює новий погляд на адаптивну розмітку. Спільнота веб-дизайну посвітив масу часу обговоренню технічних аспектів того, як здійснювати адаптивну розмітку за допомогою CSS і media queries. Настав час почати більш глибоко думати і про актуальні аспекти дизайну із застосуванням цієї нової, захоплюючої технології.