Flat дизайн (плоский дизайн) - один з основних трендів сьогодні, як в сфері веб-дизайну, так і технологіях створення користувацьких інтерфейсів. З недавніх прикладів найбільш помітними будуть: рішучий крок компанії Microsoft в цьому напрямку, з її Windows 8 і новий дизайн Google, з явною демонстрацією бажання заглибитися в мінімалізм.
Ось приклади елементів, що визначають стиль плоского дизайну.

Життя після Web 2.0
Ми йдемо від реалій дизайну web 2.0 у вигляді закруглених форм елементів зі всілякими ефектами - 3D, тіні, відблиски і віддзеркалення, градієнти, тиснення. Словом все, що створює глибину і обсяг. Великі, яскраві елементи управління, глянець, застосування текстур і інші подібні способи прояви оригінальності поступаються дорогою простому, двовимірному поданням візуальних об'єктів.

Типографіка в основі стилю
Зауважте, що це основа побудови «плоского» сайту. Простота елементів Flat дизайну, як і самі принципи мінімалізму підсилюють значимість типографіки. Текстовим контентом можливо в принципі замінити деяку частину важкої графіки або зображень. Сьогодні вже на багатьох сайтах типографіка стала основним елементом дизайну. Природно, раз дизайн в стилі флет часто мінімалістичний, то і характер шрифтів потрібно узгоджувати із загальною схемою, стилем і композицією. Так, наприклад часто використовується верхній регістр для елементів навігації або заголовків.

Колірна палітра плоского дизайну
Flat дизайн також рухається в бік розширення колірного різноманіття. Веб-дизайнери все більше використовують палітру кольорів для реалізації, мабуть, основного принципу дизайну: сайт повинен відрізнятися від собі подібних.
Читайте також: Психологія впливу кольору на конверсію сайту

Вільний простір, великі елементи
Плоский дизайн від початку до кінця має минималистичную основу, а значить, переймає і його основні принципи: великі блоки контенту, великі елементи, багато вільного простору, відсутність зайвої суєти і химерності.

Плоский дизайн іконок, кнопок, ілюстрацій
Кнопки, іконки, значки та ілюстрації також беруть двовимірний вид. Вони повинні відповідати заданому стилю на всіх сторінках сайту, передавати настрій самого сайту і бути легкі для розуміння будь-якому користувачеві.
Підбір кольору для іконок, як і самих іконок - непросте завдання. Можна використовувати чисті кольори. Прагнучи прикрасити дизайн, потрібно подумати і про те, як зробити сайт зручним у користуванні. З одного боку важливо не порушити стиль, а з іншого - необхідно зробити іконки помітними. Відвідувач не повинен докладати зусиль, відшукуючи їх. В ілюстраціях прагнемо до мінімалізму, уникаючи таких популярних перш 3D ефектів.

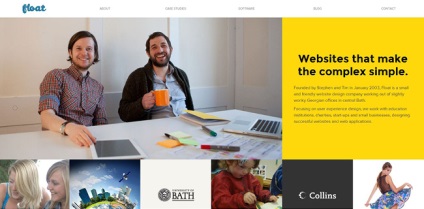
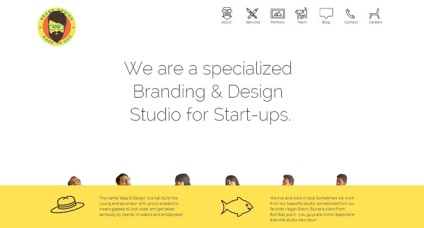
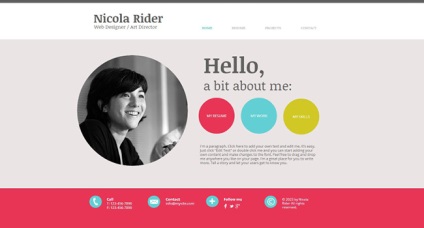
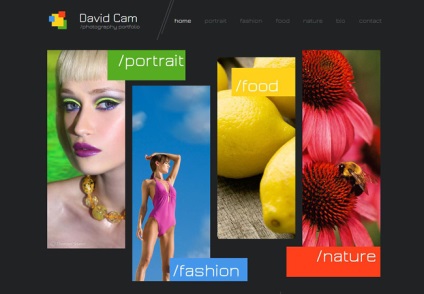
Приклади шаблонів сайтів з плоским дизайном Flat UI




Приклади сайтів в стилі Flat-дизайну
83 Design Collective
