
Мої вітання! Ви тільки що закінчили дизайн сайту, і вам здається що він вже готовий до відправки на верстку. Можливо у вас навіть є знайомий верстальник або ви хотіли скористатися одним з цих сервісів по верстці з PSD> HTML ... або навіть зверстати сайт самостійно. Не залежно від вашого рішення, вам варто пам'ятати про деякі прийоми, які слід знати навіть дизайнеру, коли він готує дизайн для верстки та кодинга.
Для нас, кодерів все йде приблизно так: Як побачили, так і зробили. І велика частина кодеров не збирається інтерпретувати для вас ваш дизайн. Якщо ви закінчили малювати дизайн сайту з не співпадаючими відступами (margins, padding), розмірами шрифтів або кольором, велика частина розробників і програмістів зробить в точності те, що ви їм переслали. Включаючи ваші дизайнерські помилки.

Справа може обернутися як втраченим часом так і втраченими грошима. Тому якщо ви хочете отримати ідеальну верстку - робіть ідеальний макет. Піксель в піксель.
[Quote style = "1"] Перед відправкою дизайну розробнику, потратьте декілька годин і гарненько пройдіться по ньому лупою. [/ Quote]
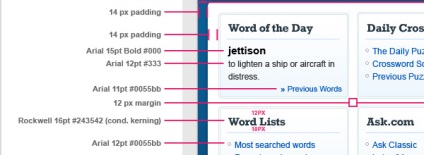
- Margins - все відступи елементів повинні більш менш збігатися з тим, що ви хочете отримати по закінченню роботи. Якщо ви хочете щоб вони були 25px у всіх елементів, переконайтеся, щоб вони були по 25px у всіх елементів.
- Padding - правило той же що і з відступами. Переконайтеся, що відступи всередині полів відповідають вашим побажанням.
- Шрифти - стежте за тим, щоб шрифт, який ви використовуєте в дизайні відповідав тому, що потрібно зверстати. Те ж саме стосується і розмірів. Якщо текст всередині параграфів повинен бути 10px Arial з 18pt line height інтервалом між рядками, то і самі зробіть так само в макеті.
- Кольори - якщо ви дотримуєтеся точних кольорів для шрифту, заднього фону або чого то ще, переконайтеся що ви і самі використовуєте точне колірне HEX значення.
Чи не заважає витратити час на настройку правильних напрямних. Направляючі і сітка допоможуть вам налаштувати розміри веб макета з точністю до пікселя. Переконайтеся що все розміри точні. Замість того, щоб малювати контейнер величиною в 957px, відміряйте точно 960px.
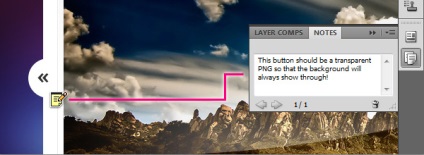
Якщо робите щось, що не є очевидним, як наприклад дизайн меню навігації, у якій є список, що випадає слайдер, який випадає при наведенні мишкою, не соромтеся користуватися нотатками. Створіть замітку і напишіть там все робили з приводу меню, щоб не залишилося неясностей.

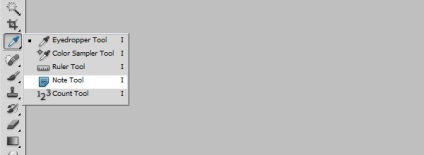
Ось кілька простих способів, як створити замітку (я бачив всі способи, від документів PowerPoint до ручного написання пензлем, на чистому шарі). Однак моїм улюбленим способом є найпростіший. Використовуйте інструмент Note Tool в Фотошопі. Адже саме для цього його і створили. Інструмент Note Tool створює невеликі іконки блокнотів з вкладеним текстом. Коли розробник відкриє фаил йому буде дуже просто прочитати всі замітки дизайнера.

Чим більше інтерактивних деталей дизайну ви включите в дизайн, тим простіше буде розробнику скодіровать його. Обов'язково вкажіть в дизайн приклади того, як повинен виглядати дизайн при роботі інтерактивних елементів.

Кожен дизайн виглядає індивідуально, проте даний список інтерактивних елементів повинен бути обов'язково включений.
- випадають меню
- Посилання / Кнопки При наведенні мишкою
- Картинки і слайдери
- Лайтбокси (Lightboxes)
- Підказки Tooltips
- Елементи форм заповнення
Причина проста. Якщо ви не покажете розробнику, як повинен виглядати конкретний інтерактивний елемент, є велика ймовірність того, що вони використовують елементи без стилю взагалі. Звичайно є такі кодери як я! Які зроблять все можливе щоб здогадатися, що ви мали на увазі. Але навіщо залишати щось дуже важливе на волю долі, коли можна витратити зайву хвилину і доробити елемент?
Час гроші, тому якщо розробляєте веб сайт, в дизайні якого планується хороший слайдер, і ви точно знаєте який скрипт буде ідеальний для цього дизайну, скажіть про це розробнику до того як він почне кодіть і верстати дизайн з нуля. Якщо в голові такого скрипта немає, знайти щось схоже займе хвилину часу. Писати скрипт з нуля займе і час і гроші. Значно простіше створювати дизайн із заздалегідь запланованими скриптами.

Використовувати заготовлений скрипт зовсім не погано! Здається ніби ця рада обмежить вас в креативності, але подумає про наступне: кодувати з заготовленими скриптами займе в 20 разів менше часу ніж всі розробляти з нуля. Готові скрипти можна легко адаптувати і редизайн, а головне, їх тисячі тисяч, доступних і безкоштовних в гуглі.
Уявімо, що ви розробляєте величезний проект. Ви витратили тижні експериментів і роботи з цим дизайном і нарешті отримали від клієнта остаточне підтвердження ... і раптом з'ясувалося, що такий дизайн майже нереально зверстати. А якщо і реально, це буде коштує в 10 разів більше для бюджету клієнта. А все тому що ви робили дизайн сайту без розуміння того що можна робити а що не можна, в даній конкретній області (Flash, HTML, і тд.)
Занадто часто я отримую чудовий дизайн, який практично нереально зверстати, тому що він створений без урахування законів практичності в конкретній технології. [
Я не кажу, що вам потрібно обмежити свої творчі здібності, тому що зверстати можна практично все. Головне що б вистачило часу і енергії. Я так само не пропоную вам ставати гуру програмування і верстки. Але мати хоча б базові уявлення про технології для якої ви робите дизайн, ви зобов'язані.
Для прикладу, якщо ви розробляєте дизайн статичного сайту, має сенс розібратися в основах HTML + CSS. Уже цього вистачить для того щоб приймати більш практичні рішення при створенні дизайну. Чим дизайнер більш обізнаними, тим дизайн краще.
Вам не потрібно надавати по 20 сторінок керівництва до дизайну, але елементарні принципи комунікації можуть виявитися дуже важливими для успіху в кодуванні проекту. Якщо у вашого дизайну є особливі потреби (повинен відповідати певним стандартам, або 100% сумісність з IE5,1 і тд) не забудьте сказати про це розробнику. З'ясування принципових вимог до проекту ПІСЛЯ верстки обернеться дорогою переробкою. А переробляти код зовсім не весело, як вам може бути здається. Велика частина кодеров із задоволенням перемкнеться на інший проект, ніж буде перекопувати готовий код.
Підключать до хронофаги Вконтакте. Феісбуке. Гугл + і в Твіттері. щоб не пропустити наступні статті. А так само не забувайте що у нас є RSS стрічка.
P.S. Як відшукати потрібне вам ім'я, або підібрати ім'я для дитини? На сайті persones.ru ви легко знайдете будь жіночі імена на м. На н, на а інші літери алфавіту. А так же масу іншої інформації і корисних статей.