В даному огляді представлені 5 простих способів для підвищення рівня читабельності матеріалів вашого сайту. Такі дії суттєво покращують зручність використання ресурсу і підвищують його рейтинг у користувачів.
1. Правильно використовуйте типографіку
Напевно вам знайомі такі терміни як кернінг, трекінг, висота рядка, інтерліньяж, зарубка, рубаний шрифт і так далі ...
Типографіка є дуже важливим аспектом дизайну веб сайту. Особливо зараз, коли все більше і більше людей починають використовувати властивість @ font-face в CSS і сервіси, подібні Typekit, які дозволяють застосовувати несумісні з веб шрифти на їх сайтах.

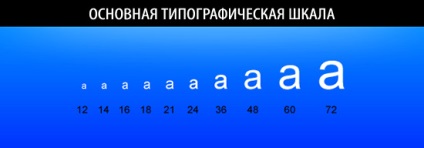
Навіть найкращий шрифт не допоможе, якщо ви не будете використовувати основні рекомендації. Використовуйте стандартну типографическую шкалу, замість того, щоб створювати свою власну. Якщо ви працюєте з пікселями, то шкала виглядає як набір розмірів шрифту: 12, 14, 16, 18, 21, 24, 36, 48, 60, 72. Вона дозволить легко задати ієрархію типографіки. Завжди використовуйте розміри шрифту зі стандартної шкали.
2. Ефективно використовуйте вільний простір
Якщо все зліплено в купу і немає чіткого поділу між різними елементами, то читання ваших матеріалів і навігація по вашому сайту стає дуже складною справою. Переконайтеся, що ви залишили для вашого контенту, кнопок, списків, меню та інших елементів досить вільного місця для життя.
Відомо, що відвідувачі сайту не читають, вони сканують сторінку до тих пір, поки не знайдуть щось цікаве, за що зачепиться погляд, що приверне увагу. Використовуйте вільний простір ефективно, щоб сканування сторінок було простим, але всі важливі елементи привертали увагу відвідувача.
3. Використовуйте вирівнювання по сітці

Існує кілька добре відомих і широко використовуваних систем для організації сітки на сайті, наприклад, 960.gs і Blueprint. які ви можете використовувати на своєму сайті під час розробки дизайну.
4. Ефективно використовуйте контраст кольорів

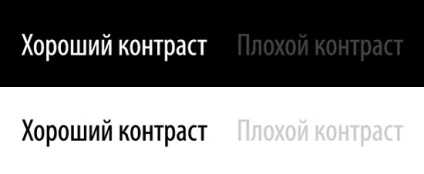
Очевидно, що сітка, розмір і тип шрифту дуже важливі для читабельності сайту. Але також грає істотну роль і колірна гамма. Світло сірий колір тексту на білому тлі може дуже подобатися вам, але для деяких людей таке поєднання робить текст абсолютно непридатним для читання. Якщо ви націлені на залучення широкої аудиторії на свій сайт, то варто зробити текст більш темним, щоб підняти рівень його читабельності. А у випадку з темним тлом текст треба робити якомога більш світлим.
Налаштування контрасту варто приділити достатню увагу. З його допомогою можна привернути увагу до визначних об'єктів сторінки, і "приховати" від сканування то, що не потребує виділення.
Для визначення рівня контрасту між елементами дизайну, фоном і текстом можна використовувати додаткові інструменти, наприклад, 'Colour Contrast Check'.
5. Пишіть коротше і використовуйте покажчики

Як вже зазначалося в даній статті, користувачі не читають, а сканують матеріали на сторінці. Робіть ваші матеріали якомога коротше і видаляйте все зайве (якщо, звичайно, ви не пишіть онлайн роман). Розбивайте все на параграфи і списки. Використовуйте покажчики для списків (найкраще у вигляді стрілок або точок).
Переглядайте ваші матеріали і видаляйте непотрібні слова і пропозиції. Напевно ви зможете укласти повідомлення в 50 слів замість 100, які використовувалися спочатку. Якщо ваші матеріали будуть відображати суть повідомлення, та ще й з гумором, то відвідувачі їх оцінять - навіть не сумнівайтеся.
5 останніх уроків рубрики "Юзабіліті"
Ви все ще користуєтеся поштовим маркетингом для просування свого бізнесу? Якщо немає, невже це наслідок того, що ви вважаєте розсилку недоречною для вашого бізнесу? Якщо ви все ж використовуєте розсилку, чи впевнені ви в тому, що вона максимально ефективна? Як і багато інших речей у житті, область маркетингу сповнена чуток і міфів, які звучать чудово, але в дійсності тільки шкодять. На щастя, згадані нижче приклади допоможуть значно поліпшити стратегії поштового маркетингу.
Думаю, ви як і я приділяєте купу часу, намагаючись удосконалити кожну деталь вашого сайту: від чудового відображення на різних пристроях, до створення цікавих сторінки 404! У той же час, ви колись замислювалися, що відбудеться, якщо користувач залишить поле пошуку порожнім, а потім натисне Enter?
Термін "розумна достатність" відноситься до схильності людини використовувати мінімальні ресурси для успішного завершення роботи. Це явище, яке здійснюється на підсвідомому рівні: найчастіше ми навіть не замислюємося про те, що зараз нам необхідно використовувати самий мінімум зусиль для виконання певного завдання.
UX залежить від безлічі факторів, але не існує ніякої наукової формули, яка підказала б вам, що той чи інший варіант вірний або помилковий. Ви єдині, хто може судити про це в залежності від того, чи відповідає UX підхід вашим потребам.
Всі рекомендації очевидні, як на мене - вода :)
OdinecDenis
Ви маєте рацію, ось тільки не всі сайти дотримуються цього правила.
Так особливо на сайтах часто зустрічається 5 пункт цієї статті
RealVect0r
особливо на сайтах держструктур. Сам в такий працюю і в міру можливостей намагаюся впливати на ситуацію
golavskiydm
Робін Вільямс читаємо))) там все це докладно описано.
bibo85
Ну так. це мені здається прописні істини.
Повторення мати навчання! Почитати і упевнитися, що до цього ти робив все правильно, то ж потрібно.
B_A_S_T_A_R_D
artemmian
Контраст дуже важливий, але ваш приклад неточний. Сірий на чорному тлі сидить краще ніж білий з однієї простої причини - сірий НЕ блищить в поєднанні з чорним фоном, а білий буде бити по очах. Ви забули про вирівнювання тексту. Нічого не варто трюк з щільністю букв якщо він вирівнюється по лівій стороні і тим більше по центру. text-align: justify вирівнює по межах.
sergamers
Мені дуже сподобалось, дякую

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!