Зробити адаптивний шаблон сайту досить просто, але підтримувати елементи в збалансованому вигляді у всіх точках зміни шаблону - ось що є справжнім мистецтвом. В даному уроці представлені 5 методів для використання в CSS для адаптивного шаблону. Є дуже прості властивості CSS, такі як min-width. max-width. overflow і відносні значення, але вони всі грають важливу роль в розробці адаптивних дизайнів.
2. Мінімальна і максимальна ширина
Властивість max-width дозволяє встановлювати максимальну ширину елемента. Його треба використовувати, щоб запобігти розширенню елемента за певні рамки.
Контейнер з властивістю max-width
У нижче наведеному прикладі визначається розмір контейнера 800px, але встановлюється обмеження за розміром кордон 90%.
адаптивне зображення
Можна зробити зображення з автоматично мінливих розміром до максимальної величини за допомогою властивостей max-width: 100% і height: auto.
Вище наведений код для адаптивного зображення працює в IE7 і IE9, але не діє в IE8. Для виправлення ситуації потрібно додати властивість width: auto. Можна використовувати умовне правило CSS спеціально для IE8 або нижче наведений трюк для IE:
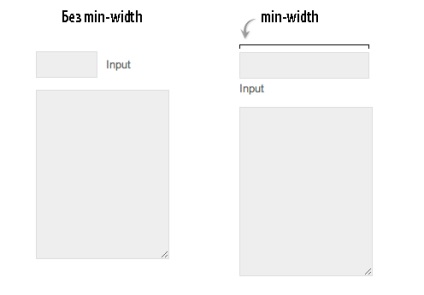
Властивість min-width
Властивість min-width протилежно за дією властивості max-width. Воно встановлює мінімально можливу ширину елемента. Нижче наведено приклад використання властивості min-width, щоб поле введення не стає занадто маленьким при зменшенні масштабу.

3. Відносні значення
В адаптивному шаблоні використання відносних величин може істотно спростити код CSS і поліпшити зовнішній вигляд дизайну.
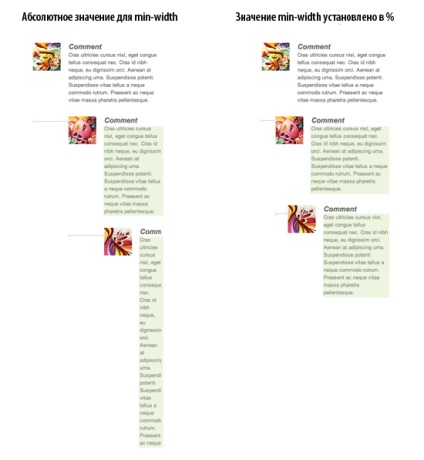
відносні поля

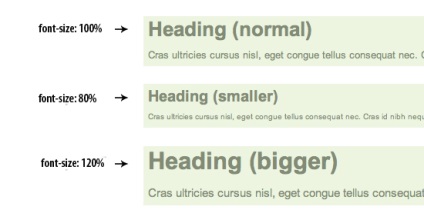
Відносний розмір шрифту
За допомогою відносних величин для розміру шрифту (em або%) можна досить просто домагатися відповідної зміни висоти рядків і розмірів відступів при адаптації шаблону під розмір екрану пристрою. Наприклад, розміри всіх пов'язаних елементів автоматично змінюються при встановленні нових розмірів розміру шрифту для батьківського елемента.

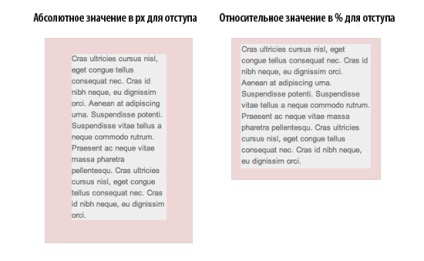
відносні відступи

4. Трюк з властивістю overflow: hidden
Скасувати обтікання елемента текстом можна за допомогою властивості overflow. Дуже простий і корисний спосіб. Можна скасувати обтікання текстом попереднього елемента і зберегти структуру змісту.

5. Властивість word-break

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!