
Нижче представлено сім плагінів заміни шрифтів. Всі плагіни сумісні з WordPress починаючи з версії 3.1.4
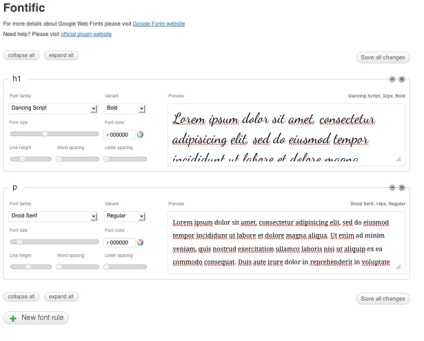
1. Fontific
Fontific один з найзнаменитіших плагінів заміни шрифту. Він працює з веб-шрифтами Google API, який має сотні безкоштовних шрифтів, доступних для використання в особистих і комерційних сайтах, без реєстрації та нервування.
Для використання Fontific, вам потрібно всього лише встановити і активувати плагін, а потім визначити «Шрифти» в панелі управління WordPress. Так само зможете вибрати колір, розмір, висоту рядка і відстань між буквами.

Мінуси. Якщо у Вас багато селекторних стилів, то можливо буде важко його налаштувати на правильну роботу.
Середній бал по WordPress.org. 4 + зірки.
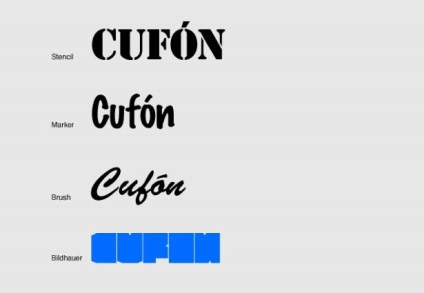
2. WP-Cuf? N
WP-Cufon простий плагін для здійснення заміни шрифтів на вашому сайті WordPress.
Для того, щоб скористатися даною плагіном Вам потрібно буде конвертувати файли шрифтів і завантажити їх в каталог шрифтів плагіна (так само можете скористатися генератором на Cufon сайті. Після цього Ви зможете активувати шрифти в панелі адміністрування і вказати, які елементи повинні бути замінені Cufon шрифтом.

Плюси. Величезна різноманітність шрифтів. Простота установки.
Мінуси. Ви повинні розмістити свої файли шрифтів в WordPress, які можуть значно знизити роботу вашого блогу.
Середній бал по WordPress.org. 4.5 + зірки
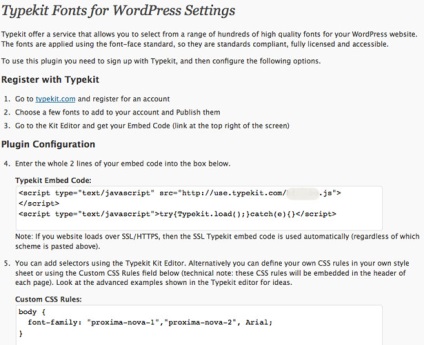
3. Typekit шрифти для WordPress
Для використання цього плагіна, просто встановіть його і активуйте.
Для управління Typekit шрифтами з'явиться додаткова кнопка в панелі управління.

Плюси. Тонни шрифти на вибір. Простота установки.
Мінуси. Вільний доступ до шрифтів.
Середній бал по WordPress.org. 3.5 + зірки.
4. Fontdeck
Fontdeck плагін дозволяє легко додавати шрифти в WordPress. Fontdeck має величезну колекцію преміум шрифтів, починаючи з $ 2,50 за шрифт в рік.
Для використання цього плагіна Fontdeck, просто встановіть і активуйте.

Плюси: Fontdeck має дуже конкурентоспроможні ціни в порівнянні з багатьма постачальниками Web Premium шрифтів.
Мінуси: Установка трохи складніше, ніж деякі інші плагіни. Немає управління проектами Fontdeck з плагіна.
Середній бал по WordPress.org: 5 зірок.
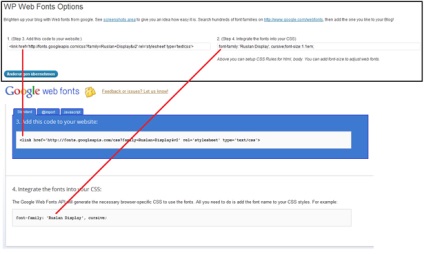
5. WordPress Web Fonts
WordPress Web Fonts працює з Google Web Fonts. Щоб ним скористатися, потрібно просто знайти шрифти, які ви хочете встановити собі на сайті Google Web Fonts, потім скопіювати і вставити код в відповідні місця на веб-сторінці WordPress.

Плюси. Простий в установці.
Мінуси. доданок не автономний, і вимагає скопіювати і вставити код з сайту Google Web Fonts.
Середній бал по WordPress.org. 5 зірок
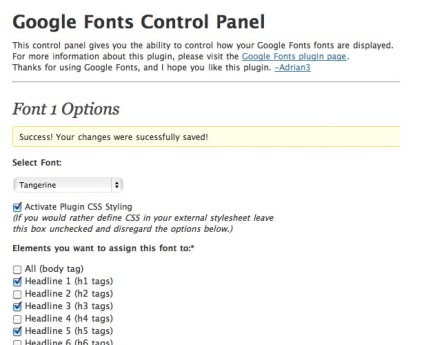
6. WordPress Google Fonts
WordPress Google Fonts плагін зручно використовувати, потрібно просто вибрати бажаний шрифт, в випадаючому меню вибрати елемент, якому хочете призначити його і залишиться тільки зберегти.

Плюси. універсальність для технічних і нетехнічних користувачів.
Середній бал по WordPress.org. 4.5 + зірки.
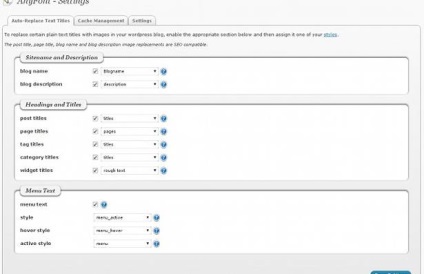
7. AnyFont
AnyFont дозволяє використовувати будь-який TrueType шрифт на вашому сайті, блозі WordPress. За допомогою FontServ.com можете конвертувати шрифти.
Вбудований менеджер шрифтів дозволяє легко завантажувати шрифти, і включає в себе таблиці символів так що ви можете перевірити, які символи доступні для кожного шрифту.
Є й інші варіанти управління стилями, включаючи відкидання тіней.

Плюси: Працює з будь-якими TrueType або OpenType шрифтами. Дає Вам безліч варіантів використання.
Мінуси: Чи не виявлені.
Середній бал по WordPress.org: 3 + зірки
Тетяна не зовсім зрозумів вашої проблеми, зв'яжіться зі мною через контакти, обов'язково допоможу.
Вітаю! в Фонтіфіке не працює бігунок розміру шрифтів, Етока якось включається / відключається?
Привіт, що ви мали на увазі, в Фонтіфіке?
У мене теж не працюють повзунки в настройках, як це виправити?