Звичайно, є різні плагіни для того, щоб використовувати шрифти Google Web Fonts на своєму WordPress сайті, однак якщо ви розробляєте свою власну тему, то, можливо, вам знадобиться тісно пов'язати з нею обрану вами типографіку, обходячи плагіни. Нижче ми покажемо, як використовувати Google Web Fonts в своїй темі.
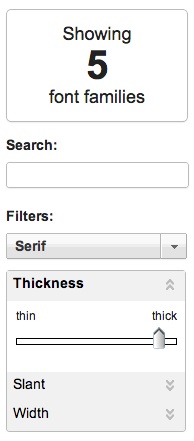
Для початку давайте перейдемо до сайту Google Web Fonts і виберемо шрифт, який нам необхідно застосувати в темі. За допомогою спеціальних інструментів, розташованих з лівого боку, можна звузити область пошуку, оскільки шрифтів дійсно багато. Я знав, що мені потрібно жирний serif шрифт для заголовків і назви блогу, тому я вибрав serif в випадаючому меню Categories і потім перемістив слайдер Thickness (товщина) вправо.

Як тільки ви знайшли шрифт, який ви бажаєте використовувати на своєму сайті, просто натисніть на кнопку Add to Collection.
Ви можете додати в свою колекцію десятки шрифтів. Однак це потрібно не завжди. Якщо ви можете це зробити, це ще не означає, що ви повинні це робити. Спробуйте обмежити себе максимум трьома шрифтами. А ще краще двома. З причин продуктивності мені до сих пір подобається використовувати застарілий веб-безпечний шрифт для основного тексту сайту і зберігати веб-шрифти для заголовків і інших елементів, які вимагають спеціальної виразності або уваги до себе. Потурбуйтеся з приводу чіткості ваших шрифтів - не варто використовувати яскравий шрифт, якщо ваші відвідувачі не зможуть розібрати, що написано.
Коли ви додасте свої шрифти в колекцію, ви побачите їх у синій секції в нижній частині сайту. Як тільки у вашій колекції з'являться шрифти, які ви хочете використовувати, просто натисніть на кнопку Use.
На першому кроці ви можете вибрати стилі і товщину підключається шрифту. На другому кроці ви можете перейти до групи символів, який ви бажаєте підключити. Також ви можете оцінити, як ваша колекція шрифтів відіб'ється на швидкості завантаження сторінок.
Тепер ми переходимо до третього кроку, який вже не такий простий, як попередні. На третьому кроці ми отримуємо код, який необхідно додати до наших сайтах - три різні варіанти. Вибираємо варіант Standard - проте ми кілька відхилимося від інструкцій Google, щоб підтримати усталені методи додавання стилів до WordPress тем. У коді для стандартного варіанту копіюємо тільки URL, який вказаний як href атрибут для тега link.
Потім відкриваємо файл теми functions.php. Ми створимо функцію для того, щоб завантажити CSS, який ми будемо використовувати в нашій темі:
Бачите ggl префікс у моїй функції? Це одна з успішних практик WordPress. Завжди додавайте префікс до імен ваших функцій в WordPress, щоб знизити ризик виникнення конфліктів з іншими функціями в вашій темі, дочірньої темі або плагінах.
Тепер в цій функції нам потрібно зареєструвати нашу таблицю стилів, отриману від Google:
Ми використовуємо функцію wp_register_style. Перший аргумент - це дескриптор, тобто скорочення, яке ми можемо використовувати для звернення до цієї стильової таблиці надалі в нашому коді. Другий аргумент - це шлях до файлу. Ми використовуємо URL, який ми отримали на третьому кроці Google-інструкцій.
Далі ми підключаємо нашу основну стильову таблицю для нашої теми. Сподіваюся, ви не розмістили тег link в розділі head вашого файлу header.php? Якщо так, то поверніться до файлу і видаліть цей код. Потім підключіть стильову таблицю у файлі functions.php:
Ми використовуємо функцію wp_enqueue_style. Вона має ті ж самі аргументи, що і wp_register_style. Спочатку ми прив'язуємо до нашої стильової таблиці дескриптор. Потім отримуємо шлях до нашої таблиці стилів. На щастя, в WordPress отримати шлях можна через функцію get_stylesheet_uri (). Після чого ми вказуємо залежності. Наш файл style.css залежить від стильової таблиці Google Web Fonts.
Нарешті, ми використовуємо хук wp_enqueue_scripts для виклику нашої функції:
З файлом functions.php покінчено. Тепер нам залишилося зробити останній крок, щоб використовувати вибраний шрифт. Четвертий крок в інструкціях Google показує, які значення ми повинні передати до властивості font-family для використання нашого шрифту. Я хочу зробити все мої заголовки шрифтом Holtwood One SC:
А опис сайту хочу зробити шрифтом Rouge Script:
Усе! Більше нічого робити не потрібно! Ви додали шрифти Google Web Fonts до своєї теми WordPress. Використовуйте їх відповідально!