
Веб-дизайнери завжди повинні бути одержимі проектом точно так само як і користувачі.
Якщо ви розробляєте сайт, зосереджуючись в основному на декоративних функціях, бізнес-цілях і технічні можливості програмних засобів і устаткування, тоді ви робите величезну помилку, тому що ігноруєте людини, який зайшов на ваш сайт. Ви порушуєте найбільш важливе правило: дизайн, орієнтований на користувача.
Завдання проекту UCD - збільшити користь і достаток сайтів. Існує безліч факторів, які визначають практичність веб-дизайну. Зручність навігації і ефективність пошуку інформації є лише двома прикладами. Ще одним варіантом є простота використання сайту.
Найбільш важлива частина процесу - кінцевий споживач і період часу. UCD конструює сайти з точки зору користувача і їх потреб в залежності від часу.
1) Сконцентруватися на візуальності
Візуальність відноситься до життєво важливих елементів сайту, точно так само як зручність навігації має бути дуже помітним для користувача. Це дозволяє з'ясувати відразу, що може собі дозволити сайт, а що ні. Таким чином, візуальність - відмінний помічник, який допомагає передбачати майбутній «ефект» дії.
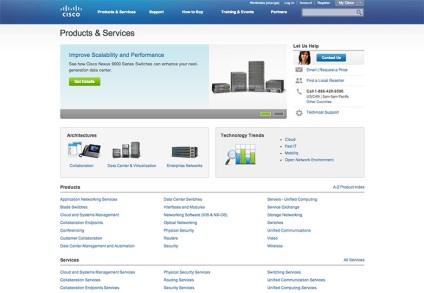
Навігаційна панель компанії Cisco, величезний розробник і виробник мережевого устаткування, ідеально демонструє візуальність. Не важливо на яку сторінку сайту користувач переходить, у нього завжди буде можливість легко знайти шлях до іншого розділу, так як панель навігації завжди на виду. Це створює відчуття впевненості.

2) Завантаження пам'яті повинна бути зведена до мінімуму
Погано розроблена навігація сайту буде обтяжувати користувача. Немає нічого гіршого, ніж, змушувати людину запам'ятовувати певні елементи при переході на іншу сторінку. Щоб уникнути цього, переконайтеся, що ці елементи на екрані розташовані цілеспрямовано і послідовно протягом усього сайту.
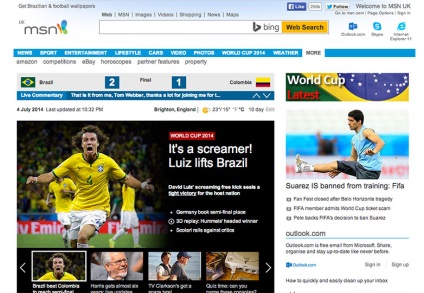
MSN.com - це сайт, який розуміє цей принцип добре і виконує його сумлінно. Завантаження пам'яті зведена до мінімуму завдяки навігації, яка залишається незмінною, незалежно від того, на який сторінки сайту ви перебуваєте. Все досить логічно і послідовно.

3) Зворотній зв'язок повинна бути миттєвою
Ніщо не може зробити сайт орієнтованого на користувача так, як миттєва зворотний зв'язок. Подібна послуга буде сповіщати про дії, скоєних на сайті. Наприклад, в більшості основних додатків, на сторінці відбуваються зміни після того, як користувач натискав кнопку.
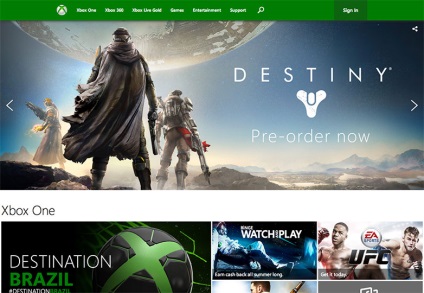
На сайті Microsoft, користувачі, зацікавлені в придбанні нової Xbox One, просто можуть натиснути на кнопку "продукти" на панелі навігації.

4) Можливість доступу головніше за все!
Користувачі хочуть знаходити інформацію швидко і ефективно. Доступність сайту може приймати абсолютно будь-яку форму: аж від старої, доброї базової функції пошуку до поділу веб-контенту на невеликі частини легко засвоюваних розділів, використовуючи сприймається формат.
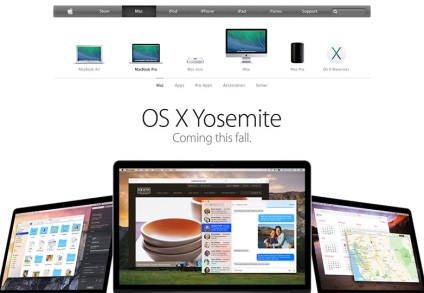
Apple, що не дивно, втілює на своєму сайті доступність на всі сто відсотків. На своєму Mac webpage. компанія організовує всілякі аспекти Mac: від покупки і настройки до використання прихованих можливостей настройки ПК в легкого сприймаються розділи, які високо значимі для користувачів.

5) Не забувайте про орієнтованість сайту
Орієнтованість досягається шляхом навігаційні підказки, які можуть приймати різні форми. Найбільш яскраві приклади - це карта сайту, описові посилання і добре переглядаються елементи сайту на кожній сторінці. Ці способи підказують користувачам, де вони знаходяться відносно інших сторінок, а також порядок переходу до інших сторінок.
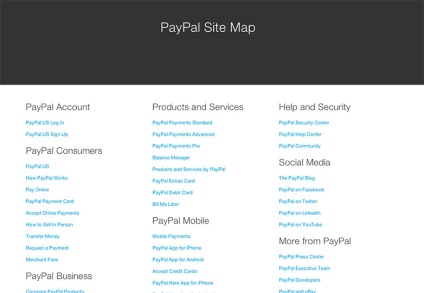
На сьогоднішній день карта сайту є цілком очевидним елементом для веб-дизайнерів, але це ще і надійний спосіб орієнтації для користувачів. Карта сайту PayPal можливо містить занадто багато посилань, але для користувача в пошуку інформації, немає нічого зручніше, ніж вивчити дану карту сайту.

6) Зробіть свій сайт приємним
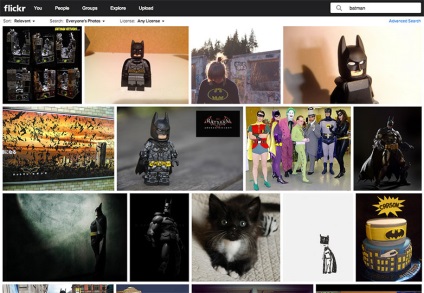
Flickr прекрасно демонструє цей принцип конструкції. По суті, сайт є сховищем фотографій. Для початку, користувачі просто знаходять фото для будь-якого типу інформації, і вуаля! Людина бачить нескінченний список фотографій, які відповідають пошуковому запиту. Але приємні враження не тільки від цього, але також від впевненості в якості фотографій, а також мотивація стати більш майстерним у використанні сайту. Такий позитивний досвід працює в якості своєрідного закріплює інструменту.

7) Графічний дизайн
Графічний дизайн - це естетика всього інтерфейсу. Він займає центральне місце, як найбільш важливий інструмент у взаємодії користувача зі стилем і інформацією. Серед важливих аспектів гарного графічного дизайну знаходяться веб-сторінки, які можуть бути і цікавими і простими; консервативне використання кольорів; виділення найбільш важливих елементів.
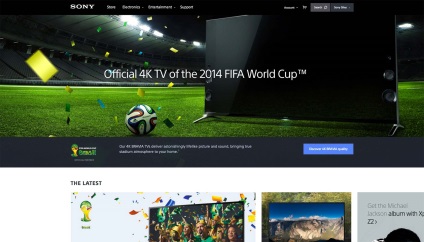
Компанія Sony прийняла цей рада і вдало їм користується. На головній сторінці - просто гармонія цих трьох перерахованих пунктів.

Не варто створювати дизайн, орієнтованого на користувача "заднім числом"
Занадто багато дизайнерів забувають весь сенс продажу своїх послуг: дизайн для користувача. Коли таке відбувається, на виході виходять сайти, які розчаровують користувачів. Для веб-дизайнерів така помилка може бути рівнозначна занепаду кар'єри.