Арт-директор брендингового агентства CASTA agency
Основа основ - контраст. Якщо ви хочете, щоб текст був читабельним і легким для сприйняття, він повинен бути контрастним по відношенню до зображення. Всього існує сім видів контрасту, але ми обмежимося трьома:
1. Контраст світлого і темного
Різницю між світлим і темним побачити простіше, ніж співвіднести відтінки. За рахунок цього контрасту можна досягти об'ємності і реалістичності зображення.
2. Контраст по тону
Його можна продемонструвати за допомогою всіх чистих кольорів в їх граничної насиченості.
Жовтий, червоний і синій кольори мають найбільш сильно вираженим колірним контрастом.
3. Контраст додаткових кольорів
Додатковими називають кольору, при змішуванні яких виходить сірий колір. У колі Іттена ці кольори стоять навпроти один одного.
Контраст світлого і темного

Найпростіший і завжди працює спосіб - фон робимо потаємні, а текст білим або в світлих тонах. Можна підібрати спочатку темну фотографію або затемнити світлу, головне, щоб при першому побіжному погляді очей міг легко прочитати слово або пропозицію. Також можна зробити картинку з поганою контрастністю.

Сервіс Adobe Color CC дозволяє підібрати колірну гамму з п'яти кольорів на основі завантаженої фотографії.
Приклади правильного використання



Приклади невдалого використання



Приклади правильного використання



1. Використання глибини різкості
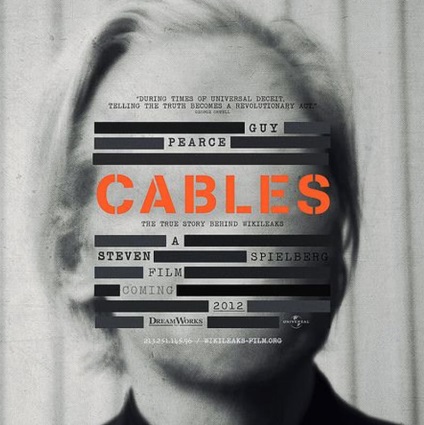
2. Інтеграція тексту в картинку
Найцікавіший з візуальної точки зору прийом. Об'єднання тексту з фотографією дозволяє додати обсяг, створюючи готову композицію
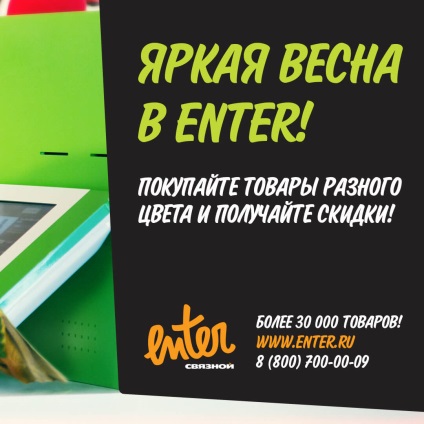
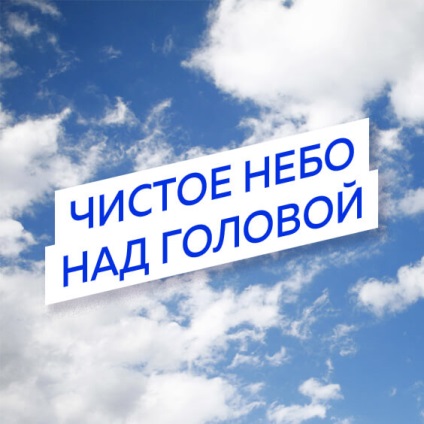
3. Розміщення на однорідному кольорі
Найбільш очевидний спосіб не дати тексту загубитися на просторі фотографії - це розмістити його на однорідному плашкові кольори.
Використання глибини різкості

Якщо взяти знімок, зроблений з невеликою глибиною різкості і розмістити текст на розфокусувати частини це дасть тексту більш гладкий фон, що підвищить читаність. Важливо стежити за дотриманням попередніх пунктів і використовувати контрастні поєднання. Також можна розмити зображення цілком, воно підсвідомо буде зчитуватися оком і викликати необхідні асоціації, не заважаючи читання тексту на ньому.
Приклади правильного використання



Інтеграція тексту в картинку

Приклади правильного використання



Розміщення на однорідному фоні

Приклади правильного використання



Не втрачайте суть
Ну і наостанок хочу зауважити, що головне - це здатність в кінцевому підсумку без зусиль прочитати потрібний посил (якщо не варто іншої мети), тому користуючись порадами не втрачайте суть. Найкраще розташування завжди видно неозброєним оком. А якщо в процесі обробки очей замилилося, то на допомогу завжди можуть прийти знайомі і друзі і дати об'єктивну оцінку, наскільки їм зручно сприйняти інформацію "на льоту"
Читайте нас в Telegram - digital_bar