Привіт шановні початківці веб-майстри. Після того, як ми навчилися створювати гумовий шаблон сайту. саме час дізнатися, як робиться адаптивний дизайн.
Спочатку розберемо його особливості. Адаптивність класно доповнює гумовий дизайн. Адже подивіться, що відбувається, якщо шаблон чисто гумовий.
Припустимо на сторінці, по горизонталі у Вас розташоване два, або навіть більше блоків, або зображень.
При зменшенні екрану блоки зменшуються відповідно до нього, так як їх розмір заданий в процентах, і при досягненні ширини в 320 - 240 px (мобіла), вони стають такими маленькими, що зрозуміти їх вміст, ставати практично неможливо.
Ось тут і приходить на виручку адаптивний дизайн.
З його допомогою можна задати блокам мінімальну ширину в ті ж 320 пікселів, і присвоїти їм додаткові властивості, які на маленькому екрані, розташують їх не горизонтально, а один під одним.
Тим самим ми позбавляємо користувача від, так їм не улюбленої, горизонтальної прокрутки, і зберігаємо читабельний розмір блоків.
Тобто суть адаптивного дизайну полягає в тому, щоб при зменшенні екрану до певного розміру, елементи контенту міняли своє спочатку задане положення так, щоб їх було добре видно, і не створювали при цьому смуги горизонтальної прокрутки.
Таким способом можна на маленькому екрані, розташувати в один стовпчик взагалі весь контент.
Тобто спочатку буде йти текст, після нього бічні колонки, або спочатку будь-якої блок меню, потім текст, потім sidebar, і так далі.
Остаточний варіант вибирати Вам, в залежності від завдань, які Ви ставите перед сайтом.
Суть, думаю ясна, перейдемо до техніки виконання.
Присвоєння властивостей адаптивності виконується за допомогою медіазапроса. Виглядає він так (синтаксис):
Де screen - екран;
(Min-width: X px) - властивості екрану, тобто ширина;
selector - селектор того елемента, який буде переміщатися;
property - властивість цього елементу;
value - нове значення цієї властивості;
Користувачам WordPress, і не тільки, ця конструкція повинна бути знайома, тому що є присутнім в 90% шаблонів, в файлі style.css.
Питання тільки - яким елементам, які властивості там задані.
Думаю не зайвим буде вказати Вам найпопулярніші розміри екранів, існуючі на даний момент.
1280 х 800 - ноутбук;
600 х 1024 - планшет в книжковому форматі
1024 х 600 - планшет в альбомному форматі
Для чого вони потрібні? Справа в тому, що саме на ці розміри екранів, потрібно орієнтуватися при адаптивної верстці.
Якщо раптом у користувача зайшов на Ваш сайт, виявиться екран трохи іншого розміру, то в цьому випадку спрацює властивість гумові.
А ось вище наведені розміри, є точками перелому, до яких і потрібно адаптувати дизайн.
Взагалі-то для ноутбука буде достатньо задати мінімальну ширину, і не грузиться перестановкою елементів, так що починати можна з ширини в 600 або 480 px.
Але це, знову ж таки, в основному залежить від дизайну исходника. Тобто, скільки у вас бічних колонок, що є присутнім на сторінці, і так далі.
Адже якийсь сайт можна стиснути побільше, без втрати читабельності, а якийсь немає.
Для розгляду на прикладі, візьмемо гумовий каркас, створений в попередній статті.
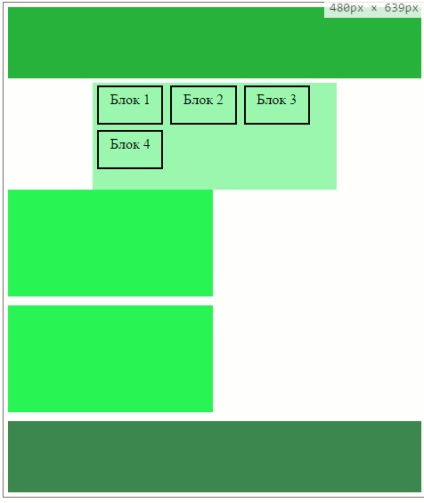
Тільки в блок content я додам кілька блоків, розташованих горизонтально, які можуть бути і картинками, щоб наочніше уявити процес адаптації.
Вийшов у нас весь гумовий каркас, який буде стискатися до розмірів самого маленького екрану, разом з усім вмістом.

Розглянути вміст в такому випадку буде дуже важко. Так Ви і самі можете в цьому переконатися.
Вставте даний код в Notepad ++. відкрийте картинку в браузері, і спробуйте зменшувати ширину екрану.
Не дуже-то, правда? Давайте адаптувати.
Спочатку маленька порада. Щоб було зручніше контролювати ширину екрану в браузері Chrome, натисніть клавішу F12, з'явиться веб-інспектор.
Його можна перетягнути до межі вниз, щоб не заважав, зате тепер, якщо Ви будете зменшувати ширину екрану, то в правому верхньому куті буде з'являтися лічильник, що показує розмір в пікселях.
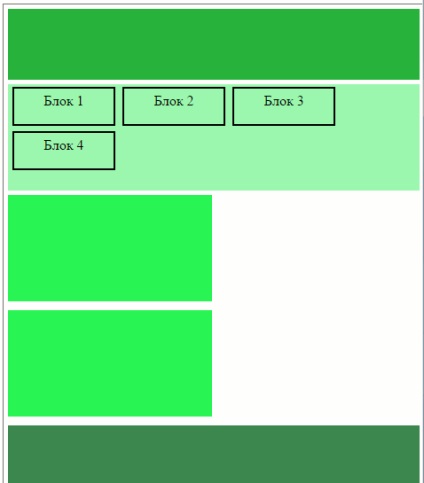
Отже, почнемо з розміру екрану в 480 px. Насамперед скасуємо позиціонування бічних колонок, щоб вони зайняли своє, певне в html коді, місце під контентом.
І поставимо їм ширину так, щоб вони потім, з урахуванням відступів, розмістилися поруч один з одним.
Для цього в тег style, в самому кінці додаємо медіазапрос:
Зменшуємо екран до 480 px.

Тепер пере визначаємо ширину основного контенту. В цей же медіазапрос додаємо для нього нові властивості, а саме ширину на весь екран, і відступ знизу.

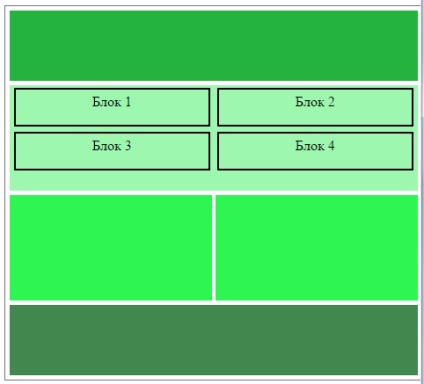
Залишилося вирівняти бічні колонки, і блоки в контенті. Додаємо туди ж стилі і для них.

Ось такий у мене вийшов макет.
Для наступного розміру, створюється ще один медіазапрос, і так далі.
Конструкцію макета можна зібрати будь-яку. Головне принцип, я думаю, вам зрозумілий, а вже який елемент куди перемістити, вирішується для кожного випадку індивідуально.
Що тут можна ще додати. При роботі з будь-яким елементом, обов'язково потрібно брати до уваги ті властивості, які йому задані в основних стилях.
Якщо вплине, то потрібно це властивість скасувати в запиті.
Якщо Ви візьметеся адаптувати готовий сайт, то в тег
потрібно помістити мета-тег забороняє масштабування браузеру користувача, якщо його там ще немає. Ось він:Поки все. Адаптивний дизайн тільки набирає обертів, і по цій темі постійно з'являється щось новеньке.
Я Вам показав тільки основні принципи, щоб розуміти, як це робиться, а вже відточувати майстерність нам належить самостійно.
Бажаю творчих успіхів.
Невже не залишилося питань? запитати