
Плагін AddThis Social Sign In
Для початку вам потрібно встановити і активувати плагін:

Ви можете завантажити плагін з офіційного каталогу розширень WordPress за цим посиланням.
Якщо ви не знаєте, що таке плагіни і як їх встановлювати, подивіться цей урок.

Щоб створити Twitter-додаток, потрібно зробити наступне:

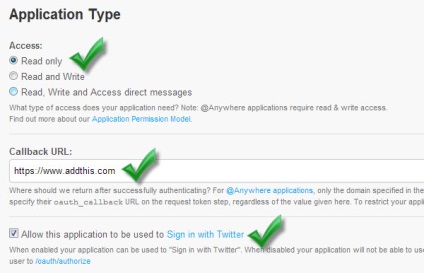
Далі, клацніть по створеному Twitter-додатком, перейдіть на сторінку налаштувань. Прокрутіть вниз до 'Application Type' і виберіть останній блок, "Allow this application to be used to Sign in with Twitter". Потім збережіть зроблені вами зміни.

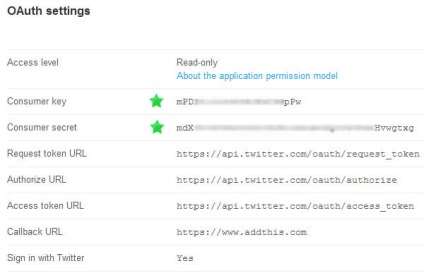
Далі скопіюйте "Consumer key" і "Consumer secret" і вставте їх в поле для Twitter на сторінці налаштувань плагіна AddThis. Збережіть зміни. Готово, ви додали підтримку Twitter на ваш сайт!

Створення Facebook-додатки - досить простий процес. Ось що потрібно зробити.

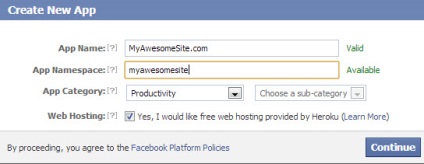
Налаштування для нового додатка Facebook:

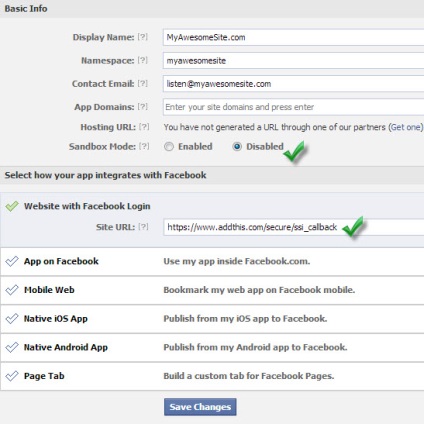
Налаштування Facebook програми:

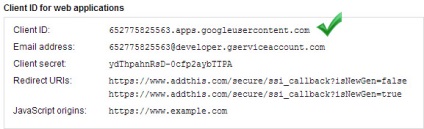
- Увійдіть у свій обліковий запис Google розробника і клацніть по пункту Create Project. Якщо у вас вже є проект, я все одно рекомендую створити новий, так буде зручніше.
- Тепер клацніть по пункту 'API Access' лівого меню.
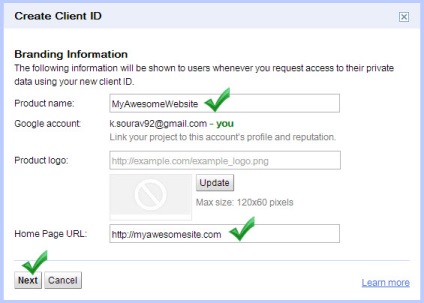
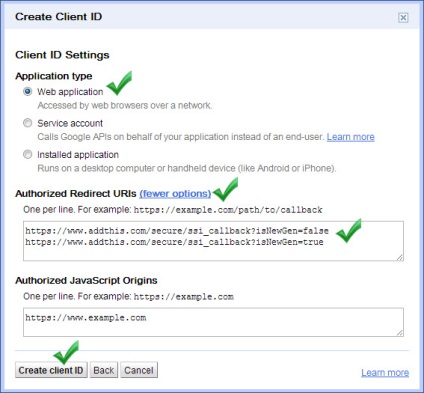
- Далі постарайтеся заповнити дані в полях відповідно до картинками нижче:



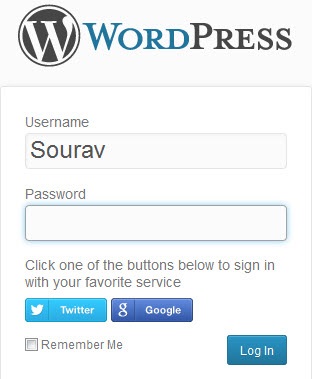
Використання AddThis Social Sign-In

AddThis Social Sign-In всередині віджетів
Якщо ви хочете використовувати кнопки входу в віджеті, вам потрібна можливість виконувати код PHP всередині віджета. WordPress не дозволяє виконувати PHP код всередині віджетів зі зрозумілих причин безпеки. Але, на щастя, плагін PHP Code Widget може допомогти вам в цьому.
Просто скачайте і встановіть плагін, а потім перейдіть на Зовнішній вигляд → Віджет. Ви побачите там новий віджет під назвою 'PHP Code'. Перетягніть його в потрібну вам область, вставте всередину нього код, представлений вище.