
Кілька років тому довелося попрацювати над ігровим проектом в якості аніматора. Анімувати довелося цілу серію міфічних істот - гномів, мінотаврів та горгуль :) Все персонажі були намальовані художником в фотошопі, і використовувати потрібно було растрові зображення. Сам принцип анімації перекладанням растра не відрізняється від анімації вектора, а ось при підготовці растра до анімації є свої нюанси. 1. Фотошоп
Оскільки анімацію з растровими об'єктами реалізують в техніці перекладки, то обов'язково персонажа малюємо пошарово, щоб після, при поділі цілісного об'єкта, що не домальовувати відсутні шматки.

2. Підготовка растра до імпорту у флеш
В першу чергу, потрібно визначитися з розміром растрової картинки для імпорту. Якщо потрібно, відразу зменшити в фотошопі, а не імпортувати у флеш картинки плакатного розміру. Це пов'язано з тим, що зменшити растр у флеш, використовуючи стандартний інструмент масштабування (Scale) можливо, але при експорті в СВФ. розмір файлу не зменшиться. Флеш, на жаль, не може зменшити файл за рахунок зменшення зображення.
3. Імпорт зображень у флеш
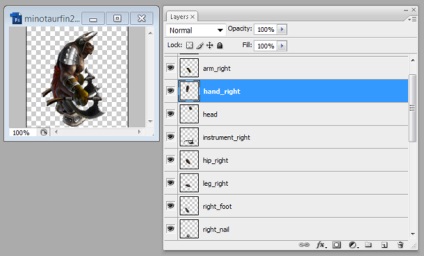
Зберігати кожен шар з фотошопа окремо в png картинку:
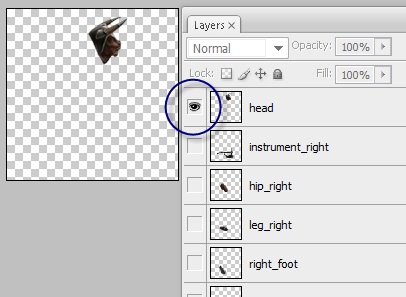
1.скриваем всі шари, крім одного.

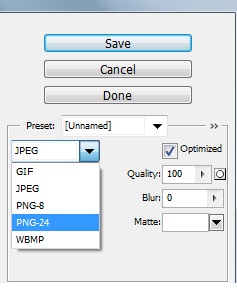
2. file-save-save for-web. Зі списку вибираємо формат картинки - PNG 24 (картинка нам потрібна на прозорому тлі).

3.сохраняем в папку під потрібним ім'ям.
Таким чином, зберігаємо кожен шар. Процес трудомісткий, особливо якщо персонажів кілька десятків.
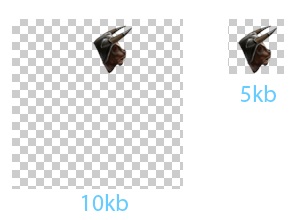
Тепер кожну картинку потрібно обрізати в фотошопі, використовуючи інструмент кадрування.
І хоча більшу частину png картинки займає прозорий фон, це істотно впливає на вагу, а для веб це важливо.

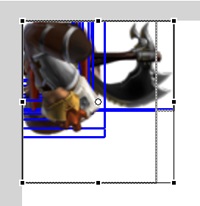
А тепер можна імпортувати зображення у флеш: file- import - import to stage - png. файли, виділяємо все відразу. Всі зображення прилипають до верхнього лівого краю:

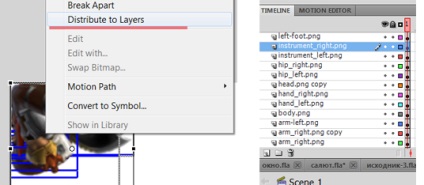
Потрібно їх розкласти, «побудувати» заново персонажа. Для цього виділяємо все зображення, натискаємо правою і вибираємо - розкласти на шари (distribute to layers):

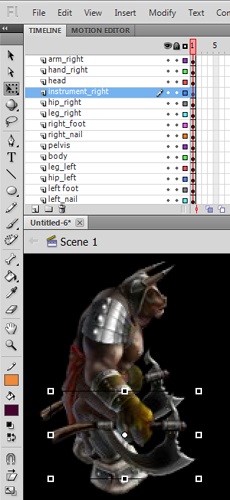
Підсумок підготовчої роботи - зліпили персонажа зі шматочків.
-

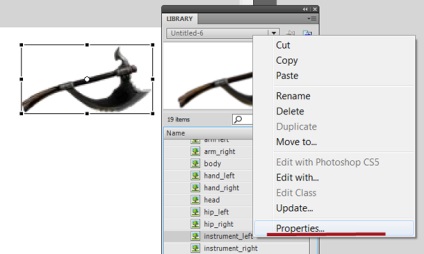
І тепер кожну картинку зберігаємо в символ - (виділення + F8). Бажано, перед збереженням в символ не застосовувати до растру трансформацію - стискати, повертати т. Д. Тому що можливі дефекти при експорті в swf.
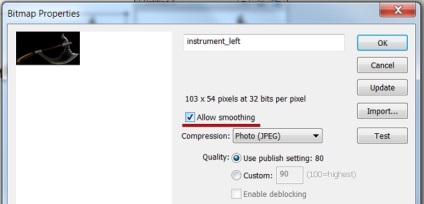
Обов'язково потрібно включити згладжування зображення - (smoothing) в бібліотеці.



Ось і все, можна приступати до анімації :)
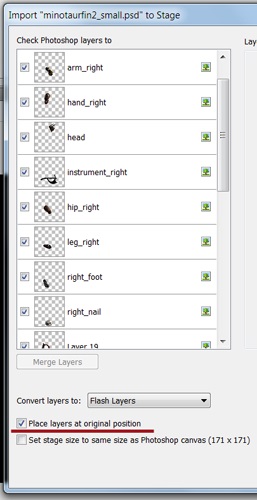
p.s. У флеш є можливість імпортувати psd. файл непосредсвенно у флеш, обходячи рутинну роботу пошарового збереження: file-import-import to stage - PSD файл. Відкривається вікно:

Ставимо галочку навпроти Place layers at original position. В результаті отримуємо на таймлайне розкладені по верствам частини персонажа. Але цей метод має свої недоліки, якщо імпортовані об'єкти на прозорому шарі: рвані краї або краю з білим ободком.-

І хоча я використовувала більш ранні версії флеша і фотошопа - проблему з імпортом до сих пір не усунули. Чи не полінувалася і спеціально перевірила :)
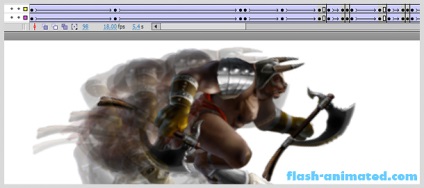
Приклад анімації растра:
Для випадків, коли немає исходника і всі верстви спочатку злиті, підходить більш простий спосіб - картинка розчленовується відразу у флеш. Для цього потрібно натиснути ctrl + b, виділивши фотографію, розмножити цей кадр на потрібну кількість шарів, а потім за допомогою пентула обводити потрібні детальки, видаляючи інше.
Повторюся, це підходить коли вирізати детальки потрібно по-любому - в цьому випадку швидше все відразу робити під флеш.
можна не різати в фотошопі по верствам, можна зробити це у флеш:
-додаємо картинку
-виділяємо, тиснемо ctrl + B
-обводимо олівцем потрібні частини тіла (Y)
-виділяємо частини, перетворимо їх в мувік окремо
-видаляємо обведення олівця
-розподіляємо мувік на оригіналі
-де потрібно міняємо область видимості вирізаного шматочка стрілкою виділення (V)
-анімуємо
тобто содеріжмое мувіоков це шейп, залитий бітмапи картинки
Оксана, здрастуйте! Підкажіть як ви вирішуєте проблему зі згладжуванням анімації?
Наприклад, у мене картинка тисячі px рухається (classic motion tween) зліва на право в поле банера розміром 240 px.Прі цьому картинка йде з пригальмовуванням, видно що немає плавності ходу.
Як таке питання ви вирішуєте в ваших анімаціях.
Я б ще додав такий хинт:
1. перед відтворенням персонажа можна зберегти картинку з ним і покласти на нижній шар, зробити його Guide-му (щоб не експортувався).
2. потім після конвертації всіх частин в мувікліп виставити їм всім режим накладення Difference.
3. Поперемещайтесь всі частини в області приблизно розташування щодо загальної картинки.
4. округлити координати всіх частин до цілих значень (на всякий випадок, може в майбутньому стати в нагоді). Краще це робити не руками, а спеціальним нескладним jsfl-скриптом.
5. вирівняти всі частини при 100% зуме орієнтуючись на фонову картинку на guide-е (через difference це буде досить помітно).
6. повернути всім мувікліп режим Normal.
дуже корисне доповнення, спасибі! я не розписала докладно, як скласти персонажа заново.а деякі речі мені до сих пір були невідомі - режим накладення Difference я не використовувала і скрипт для коордінат.за нову інформацію теж спасибі)
Пара доповнень:
1. Рутину по збереженню шарів в PNG можна перетворити в щастя, якщо використовувати скрипт, який вбудований в фотошоп (не пам'ятаю з якої версії, але мені здається він уже дуже давно реалізований, по крайней мере в цс4 точно є) cкриптов називається Export Layers To Files. Знаходиться в меню File-> Scripts
2. Якщо імпортувати пошарове PSD, потрібно кожен шар імпортувати не як Flattened Bitmap Image (установка за замовчуванням), а як Bitmap Image with editable Styles. Це допомагає точно передавати альфа канал, а також всі підтримувані флеш фільтри і режими накладення.
art_maestro до запису
Добрий день. Вибачте, що не по темі. Потребую допомоги, в підказці. Я пишу гру з рівнями. Хочу реалізувати інтерфейс і саму концепцію переходу.
Алексей1941 до запису
Ilya_Walker до запису
Namelessspirit пише: Чому то, що знаходиться за межами розмірів кадру, видно на виході? Не можу ніде відповідь знайти переклацала вже всі налаштування.
мені подобатися як оформлений сайт і опис, картинки, все круто і якісно