У попередніх уроках було показано, як намалювати салют в фотошопі, і як вставити анімовану картинку з салютом на іншу картинку або фотографію. А в цьому уроці зробимо самі анімацію салют. Ось так він буде виглядати.
Відкриємо картинку салюту, збережену в png. Якщо брати картинку салюту з фоном, то сам салют потрібно виділити і вирізати. Як створити картинку з салютом дивіться в уроці, як намалювати салют.

2-Шар-новий-шар. Цей шар буде фоном для анімації салют. щоб він був краще видно.
3-Редагування-виконати заливку. Залити чорним кольором.
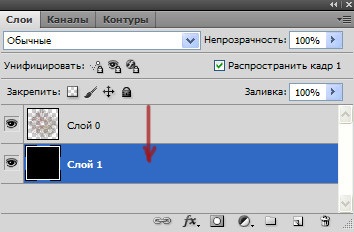
Тепер чорний шар потрібно помістити під шар з салютом.
4-В вікні шарів, захопивши мишкою верхній шар, опустити його вниз.

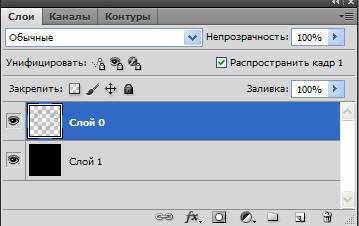
5-Активувати верхній шар з салютом.

Зменшимо його, щоб салют не займав весь простір.

Йдемо в редагування-вільне трансформування, поставити параметри розміру 80%.

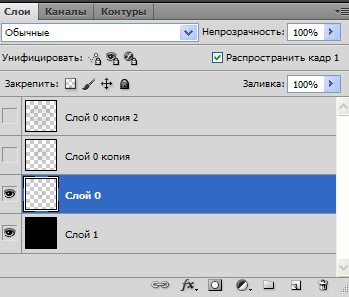
6-Шар- створити дублікат шару. Зробити ще одну копію шару.
Всього шарів чотири: чорний шар і три з салютом
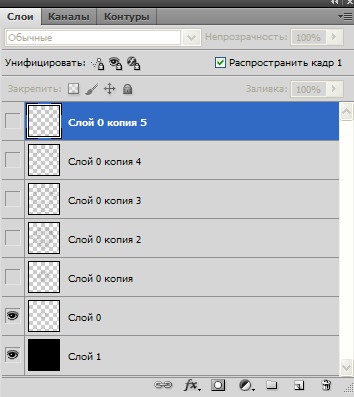
7-Активувати шар 0. (Зверніть увагу, що очі вимкнені на верхніх шарах, щоб зручніше було працювати.)

і Редагування- вільне трансформування, поставити 30%.

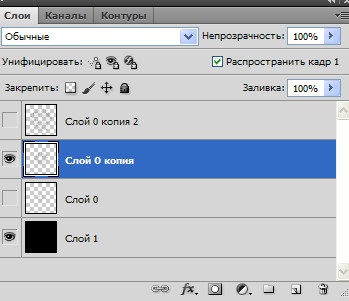
8-Активувати шар 0 копія.

і редагування-вільне трансформування 60%.

9-Активувати шар 0 копія 2 і зробити дублікат цього шару. Зменшувати цей шар не треба.

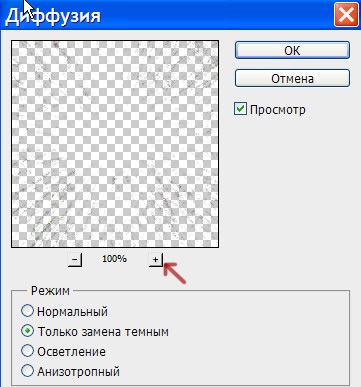
10-Фільтр-стилізація-дифузія. Натиснути на плюс.

11-Редагування-вільне трансформування, збільшимо шар до 120%

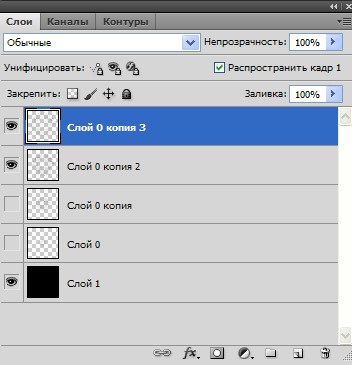
12-Шар-створити дублікат шару. Робимо дублікат шару копія 3.
13-Фільтр стилізація-дифузія. Натиснути на плюс.
14-Редагування-вільне трансформування, 110%

15-Шар-створити дублікат шару.
16-Фільтр-стилізація-діффузія.Нажать на плюс
17-Редагування-вільне трансформування, 110%

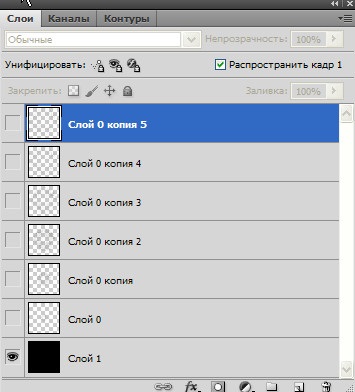
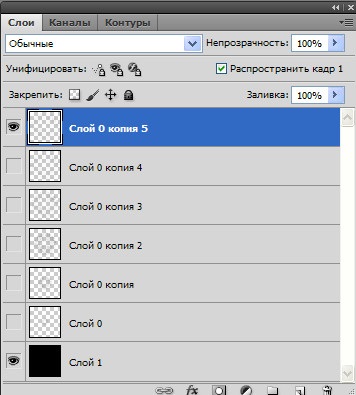
Переходимо до анімації. Вікно шарів зараз таке.

18-В вікні анімації поставити час першого кадру 0,2 і зробити 6 копій кадру.
19-Клацнути по другому кадру
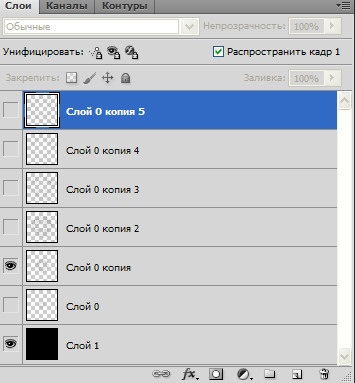
і включити вічко у вікні шарів на шарі 0.

20-Вокне анімації клікнути по третьому кадру
і включити вічко у вікні шарів на шарі 0 копія.

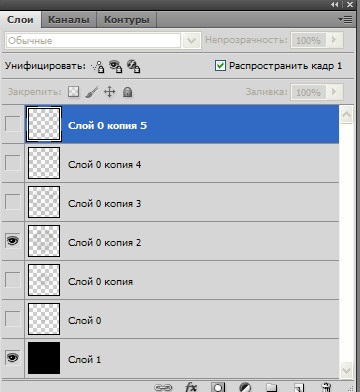
21-В вікні анімації клікнути по четвертому кадру і у вікні шарів включити вічко на шарі 0 копія 2.

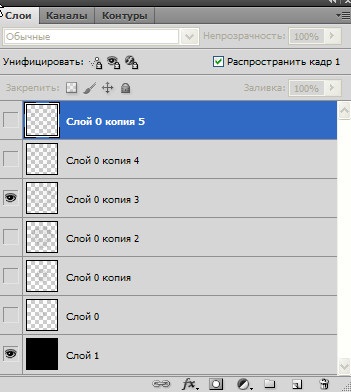
22-Клацнути по п'ятому кадру і включити вічко на шарі 0 копія 3.

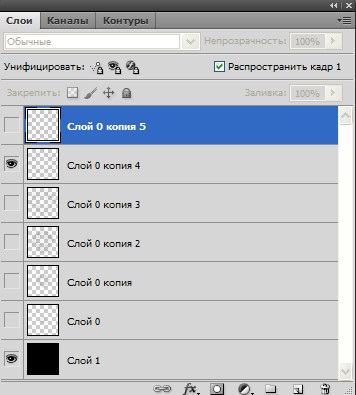
23-Клацнути по шостому кадру і включити вічко на шарі 0 копія4.

24-Клацнути по сьомому кадру і включити вічко на шарі 0 копія 5.

25-В вікні анімації натиснути на пуск.
І вийшла анімація салют.
26- Зберегти: Файл зберегти для Web і пристроїв в gif.
Таку анімацію можна вставити в іншу картинку. Як це зробити в уроці як вставити анімацію.