У статті «Як зробити анімацію з фотографій» я вже розповідала про один спосіб «пожвавлення картинок». У версії CS5 ImageReady немає, тому мене просили розповісти, як чинити в цьому випадку. Спосіб, який я описувала з фотографіями в попередній статті про анімацію цілком можна застосувати і в п'ятій версії програми. Спробуємо зробити іншу дуже просту анімацію.
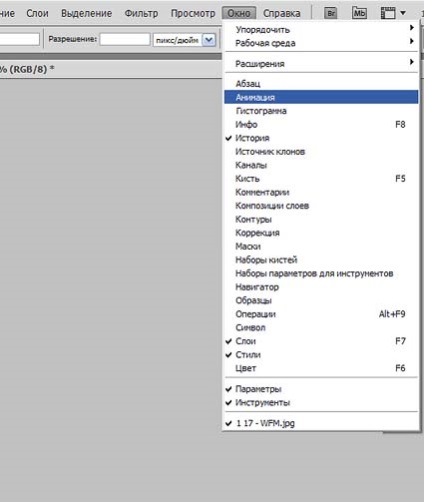
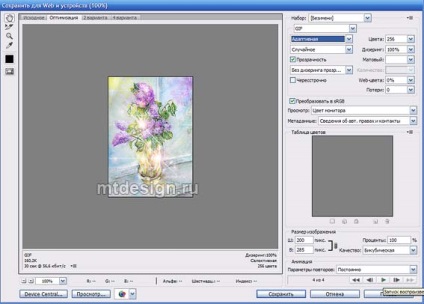
Анімація в CS5 вбудована в сам фотошоп. Відкрийте потрібний вам файл, зменшіть розмір. Відкрийте вкладку Вікно-Анімація.

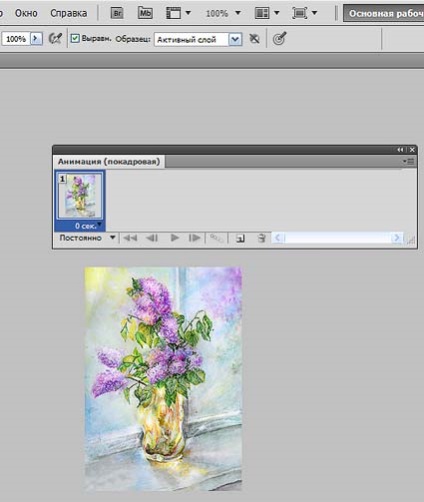
З'явиться вікно анімації, яке в старих версіях було в програмі ImageReady.

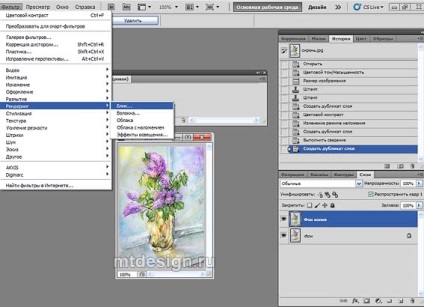
Відблиски будемо створювати за допомогою Фільтр-редеринга-Блик. Там є можливість змінювати вид, розмір і яскравість відблиску. Можна пограти ними трохи і вибрати те, що вам підходить більше.

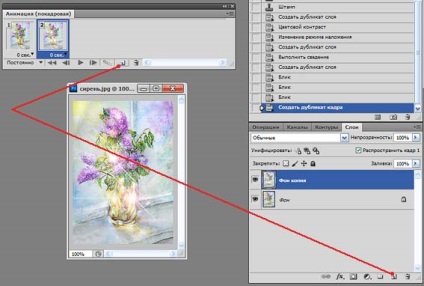
І на палітрі шарів і у вікні анімації є можливість створювати нові шари. Я вже розповідала про це в попередній статті. У палітрі шарів продублюємо кілька разів основний шар (можна просто перетягнути шар на значок нового шару) і нанесемо відблиски в різні місця, змінюючи розмір і яскравість.

Я зробила чотири шари. У вікні анімації теж має бути 4 картинки. Тобто треба ще 3 рази натиснути на значок нового шару. Закриємо всі картинки на палітрі шарів, виділимо натисканням першу картинку у вікні анімації. Тепер відкриємо очей нижнього шару. Картинка на цьому шарі пропишеться як перша картинка анімації. Натиснемо на другу картинку анімації і відкриємо очей другого знизу шару. І так все картинки.
В анімації можна змінювати час показу картинок. Натисніть на трикутник під картинками. Я встановила час 0,1 сек. Встановлювати час можна і своє власне, не тільки з даних спочатку.
Тепер залишилося натиснути кнопку програвання анімації і подивитися на результат.

Наступного разу розповім, як зробити щоб одна картинка плавно переходила в іншу.