Сьогодні ми з вами створимо анімацію обертання земної кулі, а заодно розглянемо, що ж таке маска.
1. Створимо новий документ з розмірами 300х150 px.
Підготуємо зображення карти для нашої анімації. Я взяв знімок з супутника.

2. Тепер підготовлене зображення потрібно імпортувати в бібліотеку Flash, для цього вибираємо File> Import> Import to Library. і вказуємо файл нашого зображення.
3. Створимо новий шар, Insert> Timeline> Layer або кликнемо по іконці Insert Layer.
Виберемо інструмент Oval Tool (O). Колір можна вибрати будь-який, а от створення контуру потрібно заборонити, клікнувши по перекресленою палітрі в розділі налаштувань кольору контуру.
Утримуючи клавішу Shift намалюємо коло, діаметром рівним висоті карти.
4. У контекстному меню другого шару виберемо команду Mask. Тим самим ми зробили другий шар, шаром маскою, тепер на панелі Timeline наші шари трохи змінилися,
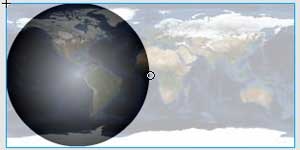
а карта стала ось такий:
як ніби ми подивилися на неї крізь круглий отвір, яке намалювали на шарі масці.
5. Тепер не завадило б додати нашому земній кулі обсяг. Для це го ми створимо ще один шар і намалюємо на ньому точно такий же коло, як на шарі масці і виберемо для нього в палітрі заливок радіальну градієнтну заливку.
у нас повинно вийти ось так:

Перетягнемо цей шар в самий низ і зробимо невидимим шар маску (цифра 1 на малюнку).
Знімемо замочок зі шару з картою (цифра 2 на малюнку).
6. Перейдемо на шар з картою. Виділимо карту за допомогою інструмента
Selection Tool (V). Конвертуємо її в символ, вибравши в контекстному меню команду
7. На панелі Properties із списку Color виберемо Alpha і виставимо прозорість 30-33%.

8. Тепер залишилося зробити так, щоб планета оберталася. Перейдемо в режим редагування символу, двічі клікнувши по символу карти на сцені.
9.Вернемся на основну сцену. Виділимо 60 кадр для всіх верств і натиснемо клавішу F5 щоб вставити проміжні кадри. Виділимо 60 кадр шару на котор розташована карта і зробимо його ключовим, натиснувши клавішу F6.
10. Створимо анімацію руху, вибравши в контекстному меню будь-якого проміжного кадру між 1 і 60 команду Create Motion Tween.
11. Активуємо напрямні, вибравши в меню View команду Rulers. Перетягнемо мишкою вертикальну направляючу на сцену і помістимо її, де небудь на помітною частини карти.
12. Виділимо 60 кадр шару з картою і за допомогою клавіші стрілка вліво перемістимо карту вліво, трохи не доходячи до тієї точки, на якій ми поставили напрямну.
13. Протестуємо ролик, натиснувши поєднання клавіш Ctrl + Enter.
14. Все добре, тільки земля не в ту сторону обертається. Щоб змінити напрямок обертання виділимо всі кадри анімації, клікнувши по виділеному шару з анімацією і в контекстному меню будь-якого кадру, виберемо команду Reverse Frames.
15. Зробимо фон чорного кольору, для цього в меню Modify виберемо команду Document, в палітрі Color виберемо чорний колір. Протестуємо ролик Ctrl + Enter.