Перейдемо безпосередньо до додавання тексту в шапку сайту. Відкриємо файл шаблону шапки - header.tpl. Він знаходиться за наступним шляхом: catalog / view / theme / default / template / common / header.tpl. Якщо ви використовуєте не стандартний шаблон default, то треба змінювати файл header.tpl в папці з назвою свого шаблону.
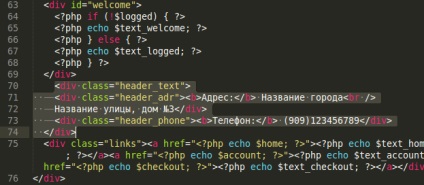
Додамо новий блок, назвемо його header_text і вставимо після блоку welcome перед рядком

Назва вулиці, будинок №3
Збережемо файл header.tpl, не забувши перевірити кодування, вона повинна бути UTF-8, а ще краще, UTF-8 без BOM, так як ми використовуємо російський текст в файлі, інші кодування краще не використовувати.
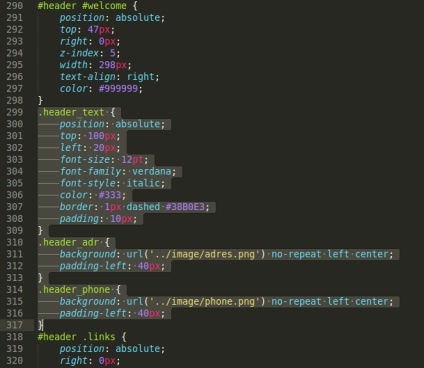
Тепер додамо опис стилів нашого нового блоку. Додавати будемо після #header #welcome (приблизно 299 рядок), як показано на скріншоті:

border: 1px dashed # 38B0E3;
background: url ( '../ image / adres.png') no-repeat left center;
background: url ( '../ image / phone.png') no-repeat left center;
header_text - абсолютне позиціонування position: absolute; дозволяє розміщувати блок в будь-якому місці головного контейнера за допомогою вказівки координат. В даному прикладі координати вказані top: 100px; left: 20px; змінюючи ці значення в більшу або меншу сторону, можна розмістити блок в будь-якому місці шапки. Далі вказані налаштування шрифту для блоку: розмір 12pt, сімейство шрифту Verdana, нахил шрифту - italic. Колір шрифту - темно-сірий # 333. Рамка навколо блоку товщиною 1px, пунктирна, блакитного кольору, відступ між текстом і рамкою 10px.
.header_adr і .header_phone оформлені за допомогою картинок. Зображення можна завантажити ТУТ і покласти в папку catalog / view / theme / default / image. Padding-left задає відступ від картинки, якщо ви захочете встановити свою картинку іншого розміру, то слід змінити значення padding-left в залежності від розміру зображення. Зберігаємо файл stylesheet.css і бачимо наступне:
Можливо, вам також будуть цікаві статті: