Мені здається, чи Twitter з кожним днем все більше і більше захоплюється Open Source-му (вільним програмним забезпеченням)? Після всіх тих років, коли їх не було чутно і видно, вони подарували спільноті розробників Bootstrap, і тепер постійно публікують якісь нові проекти. Плагін, який ми розглянемо, дозволить прикріпити "авто-заповнення" до будь-якого текстового поля. Джерелом авто-завантаження може бути як хардкодірованная інформація, так і дані, отримані з локального сховища в JSON файлі.


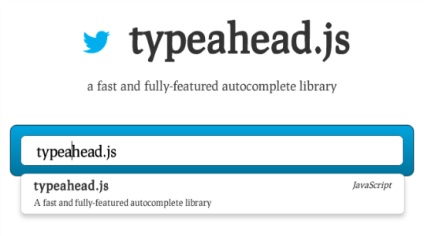
Typeahead.js: найкраща авто-завантаження
Чим же Typeahead.js відрізняється від купи подібних плагінів, яких в мережі ну просто завались? Даний плагін дуже просто впровадити в ваш сайт і поставити прямо в HTML коді джерело підстановки, звичайно ж якщо список можливих варіантів невеликий. Але я б не став писати цю статтю, якби Typeahead.js міг тільки це! У будь-якому випадку вам можуть стати в нагоді всі варіанти використання.
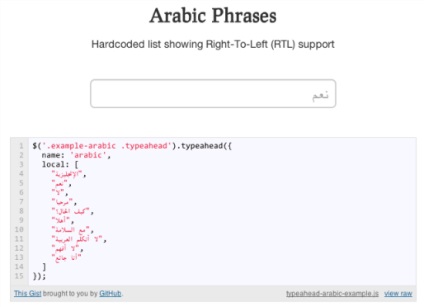
Давайте розглянемо приклад, коли можливі варіанти захардкодірованни прямо в HTML сторінці:

В добавок Typeahead.js підтримує мови, які читаються справа-наліво.
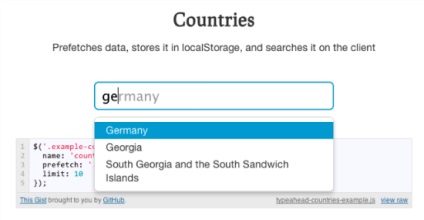
Далі, давайте розглянемо, як отримати дані з JSON файлу, які ви можете використовувати в якості локального сховища даних. Це допоможе вашому скрипту працювати швидше.

Також Typeahead.js дає нам можливість здійснювати запити до бази даних, через конструкцію? Q =. використовуючи параметр remote. Даний спосіб буде працювати повільніше, тому що для кожного елемента input буде відбуватися свій запит.
Як бачите, кілька способів отримання даних (prefetch - подгрузка з json файлу, remote - вилучення даних за запитом) можна комбінувати і використовувати одночасно. Подібна конфігурація залежить від ваших потреб. Загалом, ось таким простим способом на одній і тій же сторінці, ви можете створити кілька різних авто-завантажувачів для ваших текстових полів.
Typeahead.js поставляється зі спеціально підготовленим CSS кодом. Даний код не впливає на візуальне уявлення, а використовується для реалізації ефекту списку і позиціонування можливих варіантів відповідей. Якщо ви збираєтеся скористатися даними плагіном, то це потрібно враховувати.
Якщо ви часто користуєтеся Bootstrap, і вам новий плагін Typeahead.js сподобався більше, ніж те, що вже закладено в фреймворке, то тут турбуватися не треба. Підключайте Bootstrap, потім Typeahead.js і насолоджуйтеся розширеним функціоналом.
5 останніх уроків рубрики "jQuery"
Сьогодні ми б хотіли вам розповісти про бібліотеку TypeIt - безкоштовному jQuery плагін. З її допомогою можна імітувати набір тексту. Якщо все налаштувати правильно, то можна домогтися дуже реалістичного ефекту.
jQuery плагін для створення тимчасової шкали.
jQuery плагін для створення діаграми Ганта.
Приклад того як здійснити завантаження файлу через PHP і jQuery ajax.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!