У цьому уроці ми навчимося створювати 3D-текст в Illustrator CS4. Ми будемо робити свою заливку (квітковий візерунок), застосовувати красиві градієнти, використовувати основні інструменти і форми і багато іншого. Основна мета цього уроку-показати, що в Illustrator можна добитися дивовижних результатів (поєднуючи шрифти та кольори) і зрозуміти основні принципи, такі як перспектива і освітлення.
Остаточний результат:

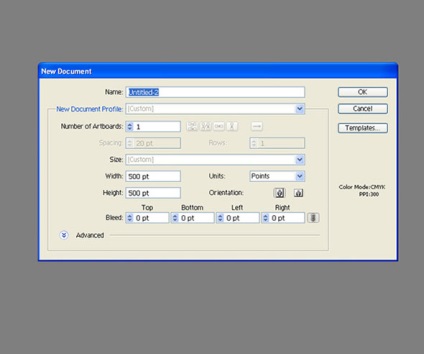
Крок 1: Створюємо документ
Створіть новий документ в Illustrator розміром 500 × 500pt.

Крок 2: Створюємо першу букву
Виберіть хороший, жирний шрифт для тексту-це дасть нам більше поверхні площі. щоб пограти з буквами. Ми будемо створювати букви по одній, ви можете вибрати різні шрифти для кожної літери для досягнення цікавого результату. Ми будемо використовувати шрифт Impact.
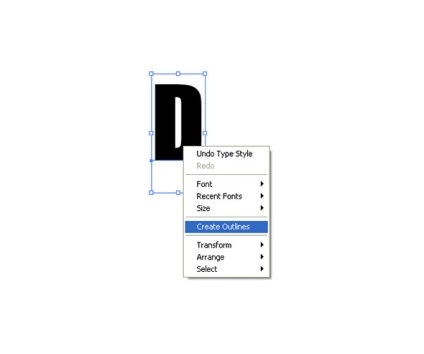
Введіть першу літеру слова, яке ви хочете створити за допомогою Інструменту Текст (T). Нашою першою буквою буде «D». Перейдіть на Selection Tool (V) і виділіть букву, а потім виберіть Type> Create Outlines.

Крок 3: Додаємо 3D-ефект
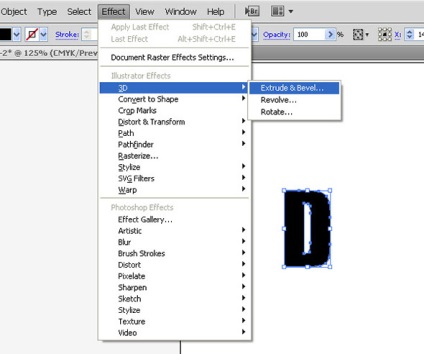
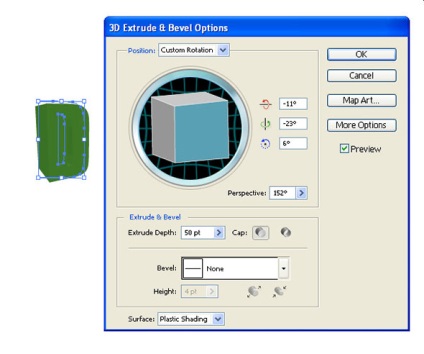
Давайте додамо 3D-ефект нашої букві. Для цього виберіть букву і перейдіть в Effect> 3D> Extrude Bevel.


Перспектива грає дуже важливу роль у створенні будь-якого 3D-об'єкта на плоскій поверхні. Тут важливу роль грають розміри і відстані. Якщо збільшити відстань між нами і об'єктом, ми побачимо, що розмір цього об'єкта зменшився. Таким чином, ми можемо домогтися ілюзії глибини для нашого тексту.
Крок 4: працюємо над компонентами літери
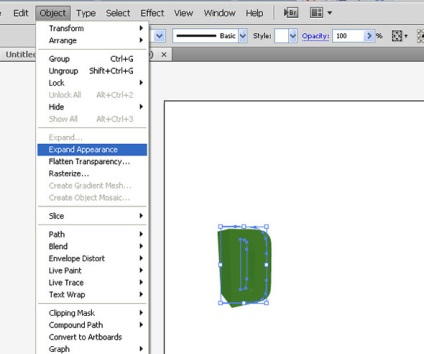
Розширте вид букви, вибравши Object> Expand Appearance.

Потім розгрупуйте елементи літери для того, щоб все її частини були розділені. Це дасть нам можливість використовувати кольори і градієнти для кожного елемента букви по-окремо. Ви можете розгрупувати об'єкт вибравши Об'єкт> Розгрупувати (Object> Ungroup) (Shift + Ctrl / Cmd + G). Можливо, вам доведеться виконати команду «Розгрупувати» кілька разів, тому що наша буква містить багато деталей.
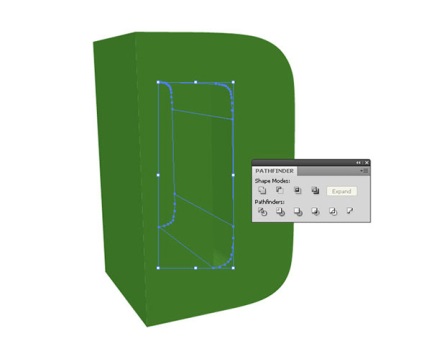
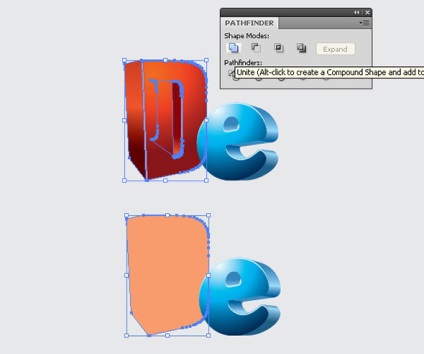
Якщо збільшити трохи розмір за допомогою Zoom Tool (Z). можна побачити, що деякі частини розбиті на ще більш дрібні шматки. Просто виберіть потрібні елементи і об'єднати їх в міру необхідності (Pathfinder (Window> Pathfinder).

Крок 5: Додаємо Градієнти
Але спочатку переконайтеся, що вікно градієнт відкрито (Window-> Gradient або натисніть Ctrl / Cmd + F9).
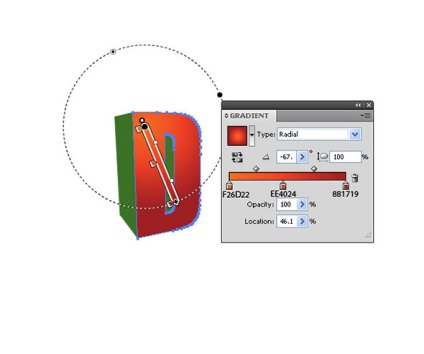
Для лицьового боку літери, використовуйте радіальний градієнт.

На лівій стороні, використовуйте лінійний градієнт. Не соромтеся грати з квітами, поки не отримаєте бажаний результат.

Для внутрішньої частини літери, ми також будемо використовувати лінійний градієнт.

Крок 6: Додаємо відблиски
Давайте тепер деталізуємо нашу букву, підкресливши її краю. Виберіть лицьову сторону букви, скопіюйте її (Ctrl / Cmd + C). а потім вставте двічі (Ctrl / Cmd + F).
Виберіть верхню копію за допомогою Selection Tool (V) і перемістіть її на 1px вниз і вправо (Використовуйте клавіші зі стрілками). Тепер, утримуючи Shift. натисніть на іншу копію, щоб вибрати її. В панелі опцій Pathfinder. натисніть кнопку віднімання Minus Front.

Змініть колір заливки об'єкта так, щоб він став світлішим, ніж колір градієнта літери.

Крок 7: Створюємо ще одну букву
Тепер, коли ми розглянули основні етапи створення 3D-букви, давайте закріпимо матеріал і спробуємо створити ще одну букву. Решта 3D-букви ви будете створювати самі.
Другою нашою буквою буде «е». Для неї ми будемо використовувати шрифт Cooper Std.
Повторіть попередні кроки знову, в цьому вам допоможуть картинки нижче:





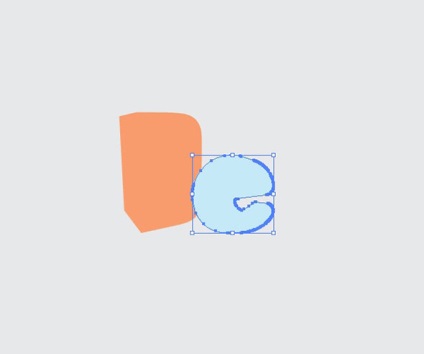
Після цього розташуйте «е» так, що вона поєднувалася з «D». Пізніше, ми намалюємо тіні нашим буквах.

Крок 8: Створення квіткового узору
Давайте створимо хорошу заливку для нашої третьої літери ( «S»).
Вибрати інше жирний шрифт для наступної 3D-букви, так само, як ми робили це для букв «D» і «е». Застосуйте лінійний градієнт на лівій стороні букви.
Для лицьового боку, ми створимо простий квітковий візерунок. Для цієї мети ми будемо використовувати Ellipse Tool (L) на панелі інструментів, намалюйте маленький рожевий коло.
Виберіть інструмент Обертання Rotation Tool ®. і утримуючи Alt / Option. У вікні, яке з'явиться встановіть значення кута в 60 °, а потім натисніть кнопку Копіювати. Це дозволить створити другий рожевий коло.

Повторіть це кілька разів за допомогою Transform> Transform Again (Ctrl / Cmd + D). Тепер у нас є три кола. Знову використовуйте Transform. щоб створити коло.
Використовуйте Selection Tool (V). щоб вибрати всі пелюстки і в панелі Pathfinder. натисніть кнопку Unite.
Створіть ще один круг в центрі пелюстків. Встановіть білий колір заливки кола. Розмістіть білий круг всередині нашого квіточки і вирівняйте його по горизонталі і по вертикалі (Align (Window> Align або Shift + F7)).

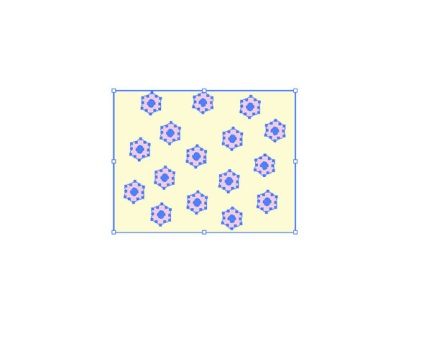
Зробіть кілька копій квітки і розташуйте їх як показано нижче. Намалюйте прямокутник за допомогою Rectangle Tool (M) і встановіть його колір заливки бежевий. Потім відправити бежевий прямокутник вниз (Transform> Arrange> Send to Back). так щоб він був під шаром з квітами.

Потім перетягніть їх в панель Swatches - так ви створите зразок, який можна застосовувати до букв (як варіант, ви можете додавати будь-які інші кольори і візерунки на ваш розсуд).
Зробіть активної лицьову сторону букви «s» і натисніть на наш квітковий візерунок в панелі Swatches. щоб застосувати його в якості заливки.
Потім встановіть рожевий колір контуру і розмір 1 піксель, щоб деталізувати краю букви.

Використовуйте свою уяву і спробувати зробити інші приємні і барвисті візерунки для інших букв.
Крок 9: Створення тіней між буквами
Якщо ви хочете створювати реалістичні ілюстрації, тіні дуже важливі. Навіть якщо у вас є 3D-об'єкт, без тіні він не буде виглядати реалістично. Букви, які стоять досить близько один до одного, повинні відкидати тінь один на одного.
Давайте почнемо з «D» і «е». По-перше, ми повинні зробити копію «D» - просто виберіть її, натисніть Ctrl / Cmd + C. а потім натисніть Ctrl / Cmd + F. щоб вставити копію зверху.
Разгруппіруем копію (Ctrl / Cmd + G). Після разгруппировки, всі деталі повинні ще бути обрані, натисніть на кнопку Unite в панелі Pathfinder. щоб об'єднати їх в один об'єкт.

Давайте зробимо те ж саме з літерою «е».

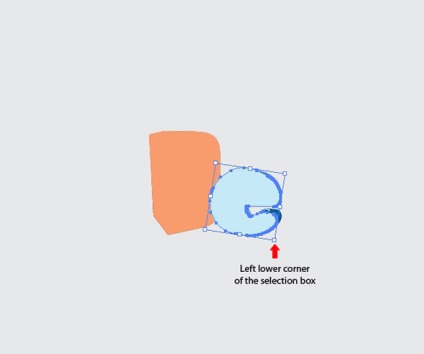
Використовуйте клавіші зі стрілками, щоб перемістити копію букви «е» на 2px вліво. Поверніть її за годинниковою стрілкою.

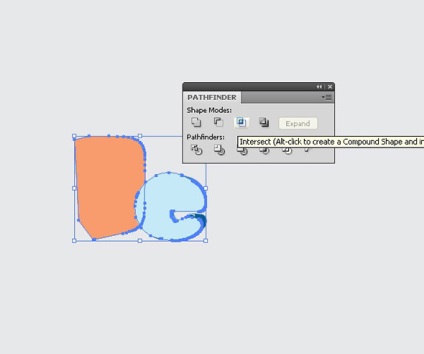
Утримуючи Shift. натисніть на копію кнопки «D», щоб додати її до нашого вибору і натисніть кнопку Перетин Intersect в панелі Pathfinder.

Виберіть новий створений об'єкт, відправте його назад (Object> Arrange> Send Backward). Потім змініть його колір заливки на темно-червоний.

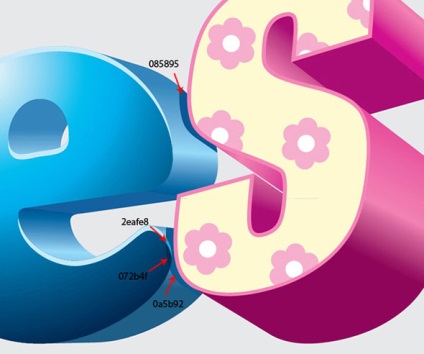
Використовуйте ту ж техніку, щоб продовжувати робити тіні для інших букв. Просто переконайтеся, що встановлений колір заливки тіні трохи темніше, ніж колір букви.

Для тіні на верхній частині поверхонь, яка має кілька кольорів, потрібно розгрупувати тіні і застосовувати різні відтінки кольору для кожної частини.

Крок 10: Висяча буква
Як видно на підсумковому зображенні цього уроку, ми «підвісили» букву «g», оскільки вона має ідеальну форму для цього і позиціонується в потрібне місце.
Для початку, давайте переконався, що ваш букву «g» знаходиться над іншими літерами (тобто, на самому верхньому шарі). Використовуйте Line Tool (/) і утримуйте Shift. щоб намалювати вертикальну пряму.

Беремо інструмент Pen Tool (P) і малюємо петлю (див. Нижче) навколо букви «g».

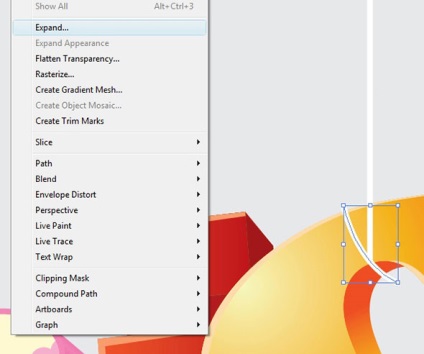
Виберіть (Object> Expand). щоб змінити його.

Нам потрібно зробити, щоб кінці петлі не виходили на межі букви «g». Для цього, по-перше, скопіюйте букву «g» і вставте попереду. Розгрупуйте копію. До Розгрупувати скопійованого об'єкту букву «g». натисніть кнопку Unite в панелі Pathfinder. як показано нижче.

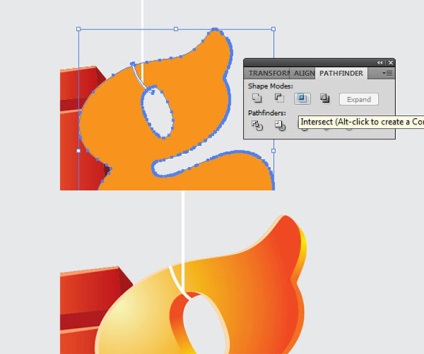
Тепер активуйте букву «g» і петлю і натисніть на кнопку Перетин Intersect в панелі Pathfinder. У вас залишиться тільки та частина петлі, яка знаходиться всередині «g».

Щоб зробити її більш реалістичною, давайте додамо тіні. Разгруппіруем букву «g» і виберіть внутрішню частину (див. Нижче).

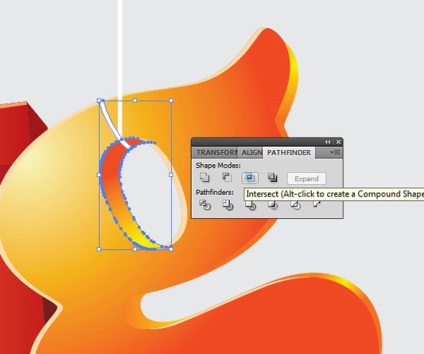
Копіюйте обраний об'єкт і вставте його зверху. Скопіюйте петлю і теж вставте його сверхуе. Виберіть обидві копії і натисніть кнопку Перетин Intersect в панелі Pathfinder. Це дозволить нам залишити тільки ту частину, що знаходиться всередині «g».

Змініть колір заливки внутрішньої частини петлі на світло-сірий (темний відтінок білого). Це робить нашу освітлення якомога більш реалістичним, так як на внутрішню частину потрапляє менше джерел світла.

Зробіть все те саме, щоб створити ще одну петлю.

Крок 11: Створення тіні внизу
Давайте створимо тінь під кожною буквою. Ми повинні зробити це вручну, так як це найкращий спосіб. Для букв з гострими кутами використовуйте Pen Tool (P). Для округлих букв, використовувати Ellipse Tool (L). Після цього, виберіть світло-сірий колір для заливки.

остаточний результат
