Зробити фотографію більш контрастніше.
Для цього спочатку 2 рази клацаємо по шару, тоді дублюємо його.
Далі Filter - Blur - Gaussian Blur з 1,5пікселей
Міняємо режим змішування на Soft light і Opaciti 80%
Об'єднуються ці 2 шари

Далі Layer - New - Group
Називаємо "Іскра"
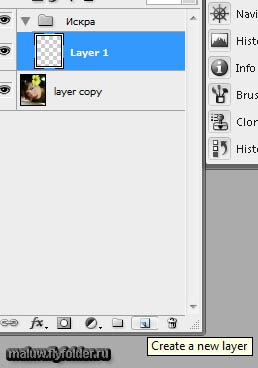
Тепер створюємо новий шар

Створюємо дві лінії, що перетинають один одного в будь-якому місці
View - New Guide

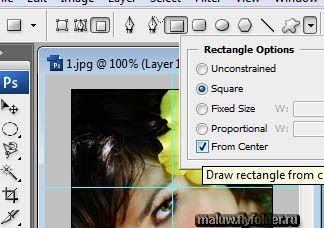
Вибираємо інструмент Rectangle Tool (U). Змініть колір переднього плану на чорний і встановіть параметри:

Намалюйте квадрат, подібний до того, що на малюнку, оттакліваясь від перетину напрямних, як від центру

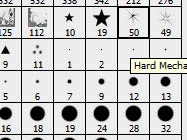
Виберіть інструмент Brush, зазначену кисть розміром 50 px

Колір переднього плану постав ті булим. Переконайтеся, що в меню View не вибрана опція «Snap to ... guides». Можна збільшити зображення до 200% і поставити крапку нашої пензлем на перетині напрямних.

Тепер Viev - Clear Guides, режим змішування поставте Screen і перенесіть зірочку в те місце, яке потрібно інструментом Move Tool

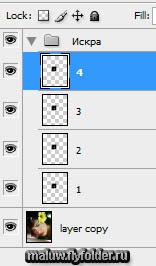
Продублюйте цей шар 3 рази, можете перейменувати

Для шару номер 2 заходимо в Edit - Transform - Rotate і робимо такі настройки
Для шару номер 3 з такими настройками
І для шару 4 з такими

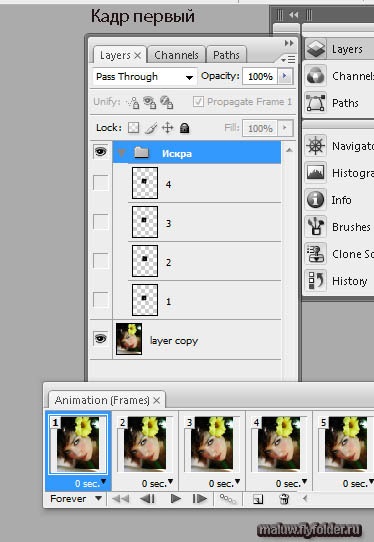
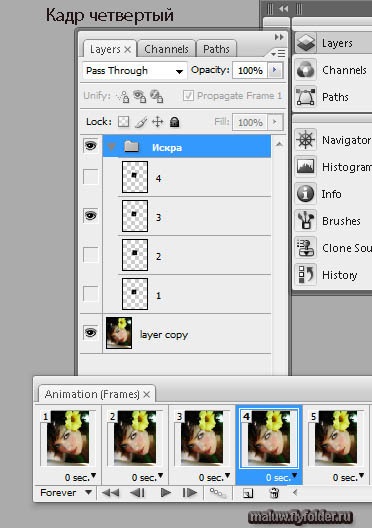
Тепер переходимо у вікно з анімацією, 4 рази натискаємо на кнопочку, щоб продублювати кадр

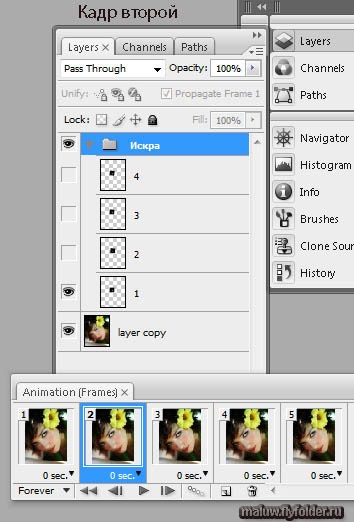
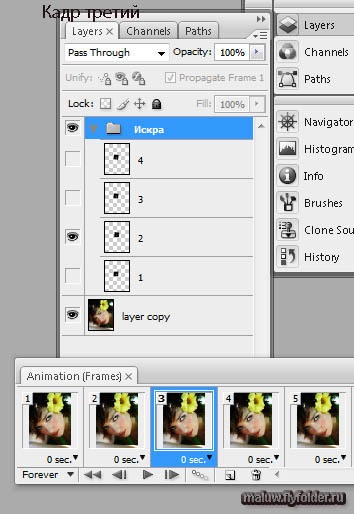
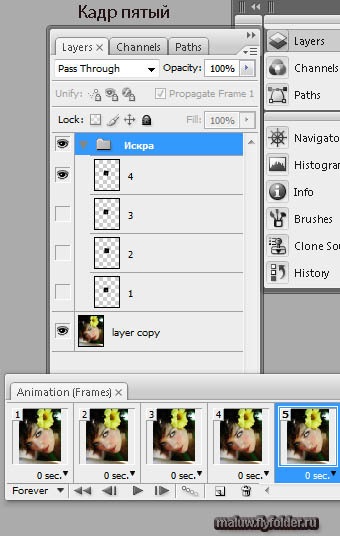
Для створення анімації ми повинні включати або вимикати значки видимості окремих шарів з групи Іскра в кожному кадрі. Далі налаштовуйте анімацію, відповідно до картинок:





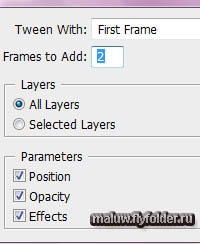
Виберіть 5 кадр і натисніть на кнопку Tween Frames
Встановіть такі настройки

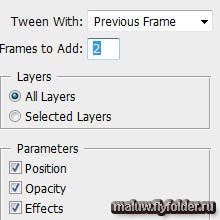
Потім виберете 2 кадр, знову натисніть Tween Frames з такими настройками

І в кінці поставте затримку часу після першого кадру приблизно в 5 секунд.
Ось що вийшло