Bootstrap 3 - чуйний фреймворк для швидкого створення дизайну сучасних сайтів

При цьому можна працювати зі звичайним статичним Html за допомогою можливостей Бутстріпа, а можна спробувати, наприклад, створити за допомогою нього унікальний шаблон для свого сайту, що працює на CMS (трохи пізніше ми поговоримо про створення шаблонів для Joomla 3 на основі Bootstrap). При цьому якихось особливих знань Html і CSS від вас не буде потрібно.
Особливості Bootstrap 3 і що таке чуйний дизайн?
Створено цей фреймоворк інженером і дизайнером з компанії Twitter, тому дуже часто використовують назву «Twitter Bootstrap». Він дуже популярний зараз у світі, приклади створених на ньому сайтів можна подивитися тут. Ну і на офіційному сайті фреймворку теж є портфоліо.
Зараз вам пропонують завантажити Bootstrap 3. який має ряд відмінностей від попередніх версій:
- Він спочатку створювався під мобільні пристрої, заходи на сайти з яких стають все більш частими. Сітка нового фреймворка розроблена так, щоб ви спершу підганяли дизайн під маленькі екрани, а вже потім масштабувати його під більш широкоформатні пристрої.
У бутстрапа 3 є тільки одна роторна система - чуйна (раніше було дві: чуйна і адаптивна. Але її функціонал був істотно розширений за рахунок більшого числа сіток різного розміру.
Що таке чуйний дизайн. Справа в тому, що часи, коли користувачі заходили на сайти виключно зі стаціонарних комп'ютерів і ноутбуків, канули в лету. Зараз, в залежності від тематики, трафік з мобільних пристроїв може складати від одиниць до десятків відсотків від загального числа. Не рахуватися з зручністю цих відвідувачів вже неможливо.
Чи варто працювати з чуйним дизайном (використовуючи Bootstrap або його конкурентів)? Коли як. Все залежить від того, яку саме проблему ви збираєтеся вирішити. В принципі, питання дизайну клієнтської частини сайту можна вирішити кількома способами:
- Купити готовий шаблон або тему для вашої CMS, щось незначне поміняти в ній (шапку, логотип, колір) і відразу отримати потрібний вам результат
- Можна найняти дизайнера, який намалює вам унікальний дизайн і натягне його на ваш сайт. Правда, це дійство коштує чималих грошей. Наприклад, я звертався в одну студію середнього рівня, де за оновлення дизайну мого блогу попросили майже сто тисяч рублів. Я розумію, що фрілансера можна знайти і з більш низьким цінником, але тут все впирається в співвідношення ціна / якість.
Ну, а третім варіантом, що є компромісом між описаними вище, стане чуйний фреймворк (зокрема бутстрапа). Справа в тому, що при його використанні частина роботи вже буде зроблена за вас. Вам не потрібно буде думати про деякі окремі аспекти дизайну. Там вже буде достатньо гнучка сітка для розмітки сторінок (використовується LESS CSS - динамічний мову стилів).
Зовнішній вигляд Bootstrap ви зможете налаштувати на свій смак. Це неправда, коли говорять, що сайти, зроблені на цьому фреймворку, вигладять однаково. Все залежить від вас самих - можливостей по наданню індивідуальності море, але багато хто просто з цим не заморочуються.
При використанні чуйного дизайну стильової код, правда, буде серйозно більше і складніше, ніж без нього, бо доводиться передбачати багато різних ситуацій з різним стильовим оформленням. Крім цього вам доведеться вивчити основи роботи з самим фреймворком. але зате потім ви зможете швидко зробити те, що вам потрібно (в тому числі і поставити цей процес на потік). Як говорилося у відомому мультфільмі: краще годину втратити, а потім за п'ять хвилин долетіти (ноги, лапи, хвіст). При цьому проект вийде високої якості.
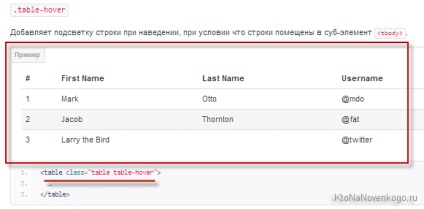
Цей фреймворк дозволяє простим додавання класів (читайте про атрибути class і id) до елементів Html коду застосовувати до них дуже ефектне оформлення. Наприклад, ось так буде виглядати ваша таблиця при додаванні в тег Table класу «table table-hover»:

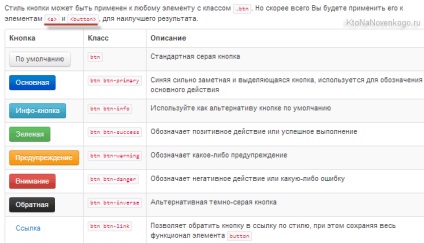
Стилі для цього класу прописувати не потрібно, бо вони вже прописані в файлах стилів самого бутстрапа. Дуже зручно і швидко. А так, наприклад, можна за дві секунди створювати кнопки зі звичайних тегів посилань або за допомогою тегів button, додаючи до них потрібні класи:

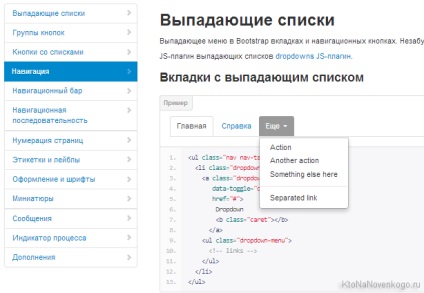
Так само можна за допомогою класів дуже легко створювати на основі тегів Html списків різні меню (елементи навігації), що випадають списки, пагінацію (нумерації сторінок), спливаючі вікна, а так само підказки і багато іншого, що ви можете на цій сторінці офіційного сайту:

Ну, і, звичайно ж, верстка сторінок сайту з різним кількість колонок за допомогою цього фреймворка здійснюється буквально граючи - знову ж таки, звичайним додаванням контейнерів потрібних класів.
Викачуємо бутстрапа і вивчаємо його файлову структуру
Отже, скачати фреймворк Bootstrap 3 можна буде на офіційному сайті - GetBootstrap.com (є і неофіційне російське дзеркало mybootstrap.ru. Де можна знайти докладний введення в роботу з цим фреймворком).
Відразу обмовлюся, що на вкладці «Customize» (в російській версії це «Змінити і завантажити») ви можете вибрати, які саме компоненти і jQuery плагіни вам потрібні, а також поміняти змінні, що відповідають за кольору, шрифти, форми і т.п. речі. Потім все це можна зберегти і завантажити Bootstrap за допомогою розташованої внизу кнопки.
Однак, найкращим варіантом, на мій погляд, буде розібратися в роботі цього фреймворка і міняти якісь параметри по ходу роботи. Тим більше, що ми починаємо вивчення з чистого аркуша, а значить нам знадобиться все, що в Бутстріпе є. Тому просто переходимо на сторінку завантаження стандартного пакета (вкладка «Getting started») і натискаємо на кнопку «Download Bootstrap»:

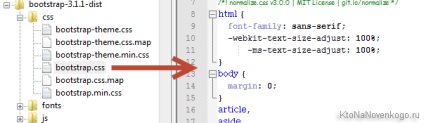
Давайте подивимося, що лежить в папці CSS Бутстріпа. Зараз там шість файлів, хоча ще зовсім недавно було чотири. Насправді, це два набори по три файли в кожному. Наприклад, файл bootstrap.css і bootstrap.min.css містять один і той же CSS код, але відрізняються тим, що код в файлі bootstrap.css легко читаємо, бо відформатований відповідним чином:


Таким чином файл bootstrap.min.css стає на чверть легше файлу bootstrap.css без втрати функціоналу. Ну, а файл bootstrap.css.map з'явився в дистрибутиві Bootstrap 3 зовсім недавно. Наскільки мені дозволяє зрозуміти його призначення мій куций мозок - він дозволяє в інструментах для розробників (наприклад, вбудованих в браузери Хром або Файерфокс) працювати зі стисненим CSS кодом так, як ніби-то він не був стиснутий. Загалом каламутна річ, яку я поки що не збагнув.
Теж саме можна сказати і про файли bootstrap-theme.css і bootstrap-theme.min.css. У другій версії Бутстріпа їх не було. Справа в тому, що Bootstrap 3 йде з так званим «плоским дизайном» (ніяких градієнтів, тіней і т.п.). Тому сюди додали власну тему в якості додаткових таблиць стилів, яку можна буде підключити окремо і додати додаткових елементів на свій сайт.
В папці JS знаходяться два джава-скрипт файлу bootstrap.js і bootstrap.min.js, які відрізняються тільки тим, що з останнього видалені всі прогалини і переноси рядків, через що його код став практично не читається з точки зору людини, але нітрохи не втратив з точки зору браузера (машини). Ну і, природно, став легше. Крім цього файлик нам при роботі з бутстрапа, швидше за все, доведеться використовувати ще кілька js файлів, але про це пізніше.
Підключаємо CSS і JS файли бутстрапа до Html файлу
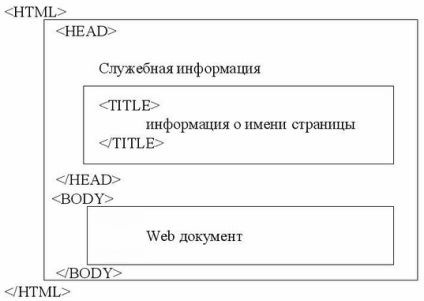
Ось ми й вислідили всі файли, що йдуть в комплекті з цим фреймворком. Тепер можна починати його використовувати для створення першої Html сторінки, щоб зрозуміти всю красу даного процесу. Давайте для прикладу візьмемо звичайний порожній веб-документ з базової розміткою (так звану «рибу»).
Сподіваюся, з цією структурою ви вже стикалися і розумієте, що! Doctype допомагає браузеру зрозуміти, як інтерпретувати записаний нижче код, а теги head і body формують, відповідно, службову «голову» (те, що не виводиться на вебсторінці) і «тіло» (те, що безпосередньо буде відображатися на сторінці).

Тепер в «рибу» під назвою index.html додайте наступний мета-тег (між тегами head, наприклад, в районі meta charset):
Мета-тег viewport зазвичай завжди включають при роботі з чуйним дизайном. Навіщо він потрібен? Щоб правильно масштабувати екран. В цьому випадку не важливо буде, з якого саме пристрою на ваш сайт зайшов користувач (з великим екраном або маленьким) - вебсторінка буде міняти розмір в залежності від девайса.
Підключаємо таблицю стилів з папки Bootstrap
Після цього потрібно буде підключити до нашого Html документу CSS файл з арсеналу Bootstrap за допомогою тега службової гіперпосилання Link із зазначенням в ній відносного шляху до файлу bootstrap.min.css (у нього розмір менше).
Крім наявного в дистрибутиві бутстрапа файлик стилів ми створимо ще один з нашими власними стилями, підключення якого можна буде відразу ж і прописати в «шапці» index.html.
Ну і, власне, варто створити порожній файлик manual.css і скопіювати його в папку CSS нашого фреймворка.
В результаті index.html буде виглядати приблизно так:
Підключаємо бібліотеку jQuery
Тепер можна приступати до підключення до нашого вебдокументу джава-скрипт файлів. Вони нам потрібні, щоб файл index.html працював з Bootstrap 3. Одним з цих файлів буде js з самого фреймворка, а іншим - бібліотека jQuery. Давайте почнемо з неї. У своєму роді це теж фреймворк, який використовують повсюдно (в CMS, фреймворки чуйного дизайну і багатьох сайтах інтернету).
Підключити бібліотеку jQuery до нашого Html документу можна двома способами - або завантажити бібліотеку до себе і послатися на неї, або використовувати мережу доставки бібліотеки jQuery (CDN). У першому випадку ви отримуєте гарантію, що поки ваш сайт працює дана бібліотека завжди буде довантажуючи (ви не залежите від зовнішніх джерел, які теоретично можуть стати на час недоступними).
Перевага ж підключення jQuery через мережу CDN полягає в тому, що у користувача в кеші браузера вже може зберігатися файл цієї бібліотеки. Оскільки jQuery важить дуже навіть пристойно, то це дозволить вашому проекту відкриватися значно швидше в браузерах таких користувачів. Мережа доставки бібліотеки рідко буває в офлайні, тому ймовірність виникнення неприємностей через використання способу підключення через CDN вкрай низька.
Як все це реалізувати на практиці? Перейдіть на офіційну сторінку бібліотеки jQuery - jquery.com. Отже, якщо ви хочете завантажити цю бібліотеку, то клікніть по великій кнопці в правій частині екрана.
У jQuery є дві версії - 1.x і 2.x. Виходячи з підтримуваних браузерів зараз, напевно, краще все ж використовувати першу версію (вона підтримує IE 8, який все ще досить часто зустрічається на комп'ютерах користувачів мережі).
Код виклику джава-скрипт файлів прийнято вставляти між тегами head. Але це не зовсім правильно. Краще виклик скриптів робити перед закриває тегом body. Чому? Справа в тому, що, наприклад, виклик файлів стильової розмітки необхідно зробити ще до або одночасно із завантаженням контенту, щоб він правильно відображався. А ось JS файли відповідають за функціональність сторінки, а не за її зовнішній вигляд. Значить до повного завантаження документа цей функціонал нам не знадобиться, тому і немає ніякої необхідності пхати виклик джава-скрипт файлів між тегами Head.
Якщо ж виклик JS все-таки вставити в «голову», то доведеться чекати повної їх завантаження, щоб побачити сторінку. Складеться відчуття повільного завантаження сайту, а це серйозно знижує привабливість його у відвідувачів. А ось якщо виклик jQuery вставити в самому низу документа (перед закриває тегом Body), то вся інша інформація завантажиться до цієї бібліотеки. Складеться відчуття більш швидкого і чуйного сайту.
Універсальний код виклику jQuery (без завантаження цієї бібліотеки до себе на сервер) з використанням описаної вище мережі доставки бібліотеки jQuery (CDN) буде виглядати так:
Підключаємо JS файл бутстрапа і файл respond.js
Ну, а також нам потрібно буде підключити до нашого index.html JS файлик зі складу Bootstrap 3 (краще той, в якому код стиснутий з метою зменшення розміру, тобто зі словом min в назві). Буде це справа виглядати так:
Напевно, зрозуміло, що якщо ви захочете бібліотеку jQuery завантажувати зі свого сервера, то її потрібно буде завантажити, помістити в папку JS і прописати для неї точно такий же код виклику, що і для bootstrap.min.js. Але все ж раджу брати її з CDN, як було показано трохи вище.
Врахуйте, що код виклику bootstrap.min.js потрібно буде ставити після виклику jQuery, бо він залежить від цієї бібліотеки і вона обов'язково повинна завантажуватися раніше його.
Так, ще нам залишилося підключити respond.js. Що це таке? Це скрипт, розроблений для того, щоб допомогти старим версіями в Internet Explorer зрозуміти Html 5 і вирішити інші проблеми сумісності з цим «дивним» браузером. Завантажити цей файлик можна звідси - там знову ж таки є стисла і звичайна (читається очима) версії.

Просто клікніть по respond.min.js і у вікні, скопіюйте його код. Зробити це, правда, не так-то просто, бо він представляє з себе одну довжелезну рядок. На мій погляд, простіше буде натиснути на кнопку «Raw». В цьому випадку відкриється сторінка тільки з кодом файлу respond.min.js, який легко можна буде виділити і скопіювати, натиснувши Ctrl + A на клавіатурі:


У файлі index.html підключення respond.min.js буде виглядати як зазвичай:
Але є нюанс. Цей код потрібно буде вставити вже в «голову» документа, тобто між тегами head. бо так радять його розробники. В іншому випадку, в деяких старих версіях Експлорера, до моменту завантаження respond.min.js, користувачі можуть на секунду побачити не стилізований контент (просто невідформатований і немарковані текст). Ось щоб цього уникнути і ставлять подгрузку respond.min.js раніше завантаження вебсторінки.
В результаті підсумковий файл index.html в папці Bootstrap 3 буде виглядати приблизно так:
Тепер у нас є все для побудови сайту на бутстрапа. У нас є всі потрібні джава-скрипти і стилі, які ми підключили. Можна приступати до побудови сайту.
А ось і продовження вийшло: Сіткова система в Bootstrap 3 і приклад роботи з нею - Частина 2 (але ви все одно підписуйтесь - буде ще багато цікавого і корисного).
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru