"Движок" для сайтів Textpattern - це дуже потужний і гнучкий інструмент, яким просто зручно користуватися. На його базі можна здійснити будь-які задуми і реалізувати практично всі завдання, але є одне АЛЕ. Відсутність зручного інтерфейсу адмін-панелі. Вже досить давно цю частину кардинально ніхто не змінював. Всі доробки протягом кількох останніх років полягали лише в незначному покращенні графічних елементів. Сам принцип роботи в адмін-панелі залишається вже довгий час без змін.
Звичайно ж якщо Ви розробляєте сайт "під себе", то всі ці нюанси, описані нижче, Вас мало хвилюють і для вас це не викликає особливих проблем. Але що робити, якщо сайтом користується хтось крім Вас. І що, якщо цей хтось не володіє тим багажем знань, який є у Вас.
На моє щастя, я знайшов дуже крутий плагін - bot_image_upload. який дозволяє завантажувати картинки на сервер і "приєднувати" їх до відкритої статті. Робиться це з адмін-панелі, з розділу написання статті.
Як працює?
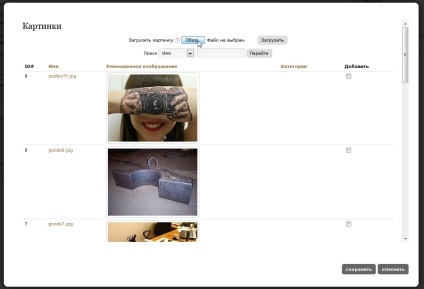
Після натискання на яку вискакує модальне вікно з можливістю вибору вже завантажених зображень і з можливістю завантажити нову картинку з жорсткого диска вашого комп'ютера:

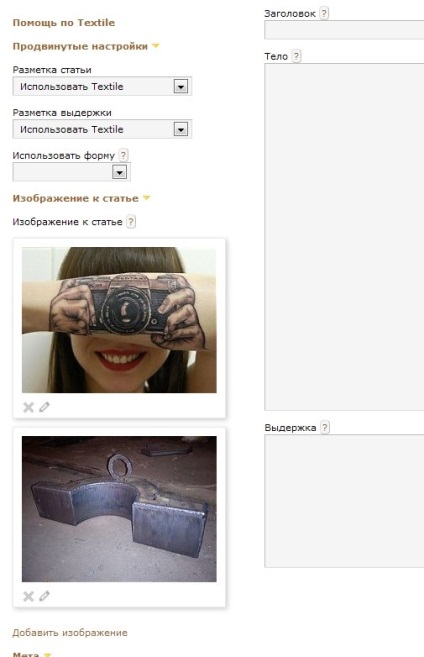
Після додавання декількох картинок це буде виглядати ось так:

Для того, щоб працювати з декількома зображеннями в Textpattern є плагін - hak_article_image. з яким все відмінно працює. Якщо у Вас цього плагіна немає, а Ви додали кілька зображень до статті, то буде виводитися тільки перше зображення.
Як встановити bot_image_upload?
Встановлюється він просто.
- Копіюємо сам плагін з сайту розробника - bot_image_upload. В архіві 2 файли: текстовий файл - це сам плагін і js-файл - це бібіліотека jQuery-UI.
- Додаємо плагін в Textpattern стандартним способом і не забуваємо його після цього активувати.
- Другий файл розміщуємо на сервері по шляху / textpattern /.
Все плагін встановлений.
P.S. У сучасному світі, сайт - це "обличчя" компанії, яке як і головний фасад будівлі, повинен відразу показувати всю серйозність компанії. Сайти, розроблені в www.webseopromo.ru. відрізняються професіоналізмом і якістю. Розробку такої важливої частини бізнесу, як сайт, варто довіряти тільки професіоналам.
Ніяк не збагну. Чому все плагіни для Textpattern в зашифрованому вигляді? Так само можна і щось нехороше завантажити і встановити!
Як в адмін-панелі Textpattern`а вивести назви секцій, а не системні позначення?


Як самому сформувати RSS-потік в Textpattern або додаємо картинки в RSS?

Русифікація Chromium в Ubuntu

Як не враховувати розмір border, коли ширина div задана у відсотках?