Додає тінь до елементу. Допускається використовувати кілька тіней, вказуючи їх параметри через кому, при накладенні тіней перша тінь в списку буде вище, остання нижче. Якщо для елемента задається радіус округлення через властивість border-radius. то тінь також вийде з закругленими кутами. Додавання тіні збільшує ширину елемента, тому можлива поява горизонтальної смуги прокрутки в браузері.
коротка інформація
Значення за замовчуванням
До всіх елементів
Синтаксис?
inset <сдвиг по x> <сдвиг по y> <размытие> <растяжение> <цвет>
позначення
Вказує тип значення.
Значення повинні виводитися в зазначеному порядку.
<размер> <цвет>
Вказує, що треба вибрати тільки одне значення із запропонованих (A або B).
Кожне значення може використовуватися самостійно або спільно з іншими в довільному порядку.
none Скасовує додавання тіні. inset Тінь виводиться всередині елемента. <сдвиг по x> Зсув тіні по горизонталі щодо елемента. Позитивне значення цього параметра задає зсув тіні вправо, негативне - вліво. <сдвиг по y> Зсув тіні по вертикалі щодо елемента. Позитивне значення задає зсув тіні вниз, негативне - вгору. <размытие> Задає радіус розмиття тіні. Чим більше це значення, тим сильніше тінь згладжується, стає ширше і світліше. Якщо цей параметр не заданий, за замовчуванням встановлюється рівним 0, тінь при цьому буде чіткої, а не розмитою. <растяжение> Позитивне значення розтягує тінь, негативне, навпаки, її стискає. Якщо цей параметр не заданий, за замовчуванням встановлюється 0, при цьому тінь буде того ж розміру, що і елемент. <цвет> Колір тіні в будь-якому доступному CSS форматі, за замовчуванням тінь чорна.
Допускається вказувати кілька тіней, розділяючи їх параметри між собою комою. Враховується наступний порядок: перша тінь в списку розміщується на самому верху, остання в списку - в самому низу.
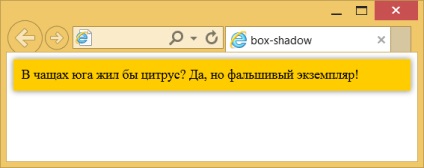
Результат прикладу показаний на рис. 1.

об'єктна модель
Примітка
Safari до версії 5.1, Chrome до версії 10.0, Android до версії 4.0 підтримують властивість -webkit-box-shadow.
Firefox до версії 4.0 підтримує властивість -moz-box-shadow.
Internet Explorer до версії 9.0 не підтримує властивість box-shadow. натомість можна використовувати властивість filter:
Тут: offX - зміщення тіні по горизонталі; offY - зміщення тіні по вертикалі; color - колір тіні.
Застосування фільтру dropshadow дає чітку різку тінь, тому для ефекту розмиття можна використовувати фільтр shadow.
Тут: direction - кут напрямку тіні від 0 до 360 °; color - колір тіні; strength - зміщення тіні в пікселях.
Специфікація?
Специфікація
Кожна специфікація проходить кілька стадій схвалення.
Браузери?
У таблиці браузерів застосовуються такі позначення.
- - властивість повністю підтримується браузером з усіма допустимими значеннями;
- - властивість браузером не сприймається і ігнорується;
- - при роботі можлива поява різних помилок, або властивість підтримується лише частково, наприклад, не всі допустимі значення діють або властивість застосовується не до всіх елементів, які вказані в специфікації.
Число вказує версію браузера, починаючи з якої властивість підтримується.
Рекомендуємо
властивості CSS
значення властивостей
На сайті знаходяться довідники з різних веб-технологіями, а також керівництва по верстці веб-сторінок і розробці мобільних додатків.