Якщо ви вже освоїлися в будівництві сайту табличним методом а значить більш менш володієте прийомами HTML, знаєте як підключати окремий файл style.CSS може бути, ще не зовсім але вже починаєте розуміти як формують стилі CSS для основного блоку вам можна потренуватися в створення сайту на DIV -верстке. Розберемо div-верстку трехколоночной сайту.
Header: Для того, щоб зібрати двигун потрібен хороший і різноманітний інструмент. Tак ось, для створення сайту таким інструментом є HTML.Сдесь буде знаходиться шапка нашого сайту
Content: HTML це не мова програмування а всього лише документ, в якому ми будемо збирати свою інформацію. Нам потрібно тільки правильно розташувати і оформити наш текст і деякі зображення і для цього немає ніякої необхідності спеціально вивчати HTML. Вільний час для всіх проблема і ми не можемо дозволити собі цілими днями сидіти біля комп'ютера забувши про більш важливі справи: навчання, робота, відпочинок і т.д. Посидівши ввечері і поборовшись, пару годин, з інструментами HTML або як їх ще називають в сайтостроеніе- "тегами", на ранок ми вже більшу частину того, що вивчали просто забудемо. А якщо між заняттями пройшло кілька днів то тоді зливайте воду, починай все спочатку.
Left Sidebar: Мій досвід в нагоді тим хто не хоче надовго і серйозно поглиблюватися у вивчення якихось незрозумілих символів, але у нього назріла необхідність швидко зрозуміти, створити, і запустити сайт в інтернет. При цьому, природно, отримати той мінімальний запас знань, який дозволить в подальшому знаходити помилки, вносити зміни, додавати нову інформацію і т.д.
Right Sidebar: Якщо почати вивчати HTML безпосередньо з основ, то на все це піде дуже багато часу і немає ніякої гарантії, що буде освоєно саме те що Вам стане в нагоді при побудові свого сайту. Я пропоную одразу, взяти бика за роги, будувати сайт а в процесі побудови сайту знання HTML самі по собі відкладуться в нашій пам'яті, без всякого для цього примусу. Побудувати сайт за 30-хвилин, як пропонують багато я не обіцяю, так як ми все-таки хочемо не копіювати а осмислено будувати сайт.
Footer: Для початку давайте розберемося, що таке HTML в загальному плані а в конкретику будемо заглиблюватися в міру побудови сайту. Сам по собі HTML призначений для створення структури розташування WEB-елементів на сторінках нашого сайту. Під WEB-елементами ми маємо на увазі: тест, таблиці, різні графічні елементи, посилання. Простіше кажучи HTML дає браузеру зрозуміти, що це за елемент а браузер, в свою чергу, відображає заданий нами елемент на WEB-сторінці таким яким показав йому HTML.
Скопіюємо цей код в записник і збережемо його як: "index.html"
P / S Зверніть увагу, що між дужкою "
Тепер пропишемо стилі для цього HTML-коду.
<
display: block;
>
body <
font: 12px / 18px Arial, sans-serif;
width: 100%;
height: 100%;
>
.wrapper <
width: 750px;
margin: 0 auto;
min-height: 100%;
height: auto! important;
height: 100%;
>
header <
height: 120px;
background: # FFE680;
>
middle <
width: 100%;
padding: 0 0 80px;
position: relative;
>
.middle: after <
display: table;
clear: both;
content: '';
>
.container
width: 100%; float: left;
overflow: hidden;
>
.content <
padding: 0 150px 0 150px;
>
left-sidebar <
float: left;
width: 130px;
margin-left: -100%;
position: relative;
background: # B5E3FF;
>
right-sidebar <
float: left;
width: 130px;
margin-left: -130px;
position: relative;
background: #FFACAA;
>
footer <
width: 750px;
margin: -80px auto 0;
height: 80px;
background: # BFF08E;
position: relative;
>
Можете відразу скопіювати його в блокнот і зберегти як "style.css" в ту папку, де у вас знаходиться index.html.
Скопіювавши окремо обидва файли в заздалегідь приготовлену папочку. У нас повинно вийти ось так:

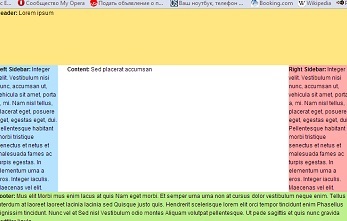
Відкриваємо файл "index" в будь-якому браузері і перед нами відкривається готовий шаблон сайту.

стиль -
поняття відносне
і передчасне.
"Inpropart"