П ро створення буквиці різними способами у всесвітній павутині вже писано-переписано. У цій статті поговоримо про дуже легкому способі створення буквиці на чистому CSS, причому без плагіна і без будь-якої правки будь-яких файлів движка і шаблону.
Чесно кажучи, я не прихильник використання літери - найчастіше вона виглядає просто недоречно, за винятком сайтів будь-якої літературної або історичної тематики, де сам стиль сайту призначений для використання подібних прикрас. І не збирався я ні статтю писати про це, ні використовувати цю фішку у себе.
Однак, невелика наша полеміка з Ігорем Чорноморцем з приводу літери на його блозі в статті про плагін літери для WordPress. підштовхнула мене до спроби вирішення цього завдання зовсім іншим способом - створити буквицю на чистому CSS без плагіна, без редагування коду будь-яких файлів движка і CSS шаблону. Стало просто цікаво.
Створюємо CSS для буквиці
В даному випадку CSS - це та основа, яка ляже в усі наші подальші дії. Давайте-таки створимо і розберемо цей маленький і досить простенький стиль.
Ось, власне і весь стиль. Тут ми просто визначили клас arkfirstletter. який можна використовувати де завгодно. Чому саме arkfirstletter? Справа в тому, що в багатьох джерелах подібні фішки роблять за допомогою створення класу firstletter. І ось, щоб уникнути можливих накладок однойменних стилів я просто додав своєрідний префікс. От і все. В принципі, Ви можете перелічити цей клас як Вам завгодно.
Практичне використання стилю літери
спосіб перший
Е той спосіб - скоріше класика, його використовують і при створенні полігонів, і при ручному вставці коду. Суть його полягає в додаванні стилю літери в css-файл Вашої теми і додаванні спеціального шорткода, наприклад - за допомогою редагування злощасного великомученика functions.php.
Давайте розглянемо цей спосіб докладніше. Плагін ми з Вами писати, звичайно-ж, не будемо, а ось вставкою коду побавимося.
Відкриваємо файл / wp-content / themes / Ваша тема / style.css і в самий кінець вставляємо вищенаведений блок стилю.
Відкриваємо файл / wp-content / themes / Ваша тема / functions.php і в самий кінець перед закриває тегом
вставляємо наступний код:
І тепер, в тексті статті, при її редагуванні ми в потрібне місце просто вставляємо цей шорткод.
При редагуванні буде виглядати якось так:
[Arkfirstletter] В [/ arkfirstletter] даному випадку CSS - це та основа.
А в самій статті буде виглядати ось так:
В даному випадку CSS - це та основа.
Напевно на цьому можна було-б зупинитися, але це рішення настільки банально і непривабливо, що мені захотілося чогось більшого.
Наприклад, щоб буквиця була видна вже при редагуванні статті, а не тільки під фронтенді. І це виявилося вирішити досить просто.
Відкриваємо файл /wp-includes/js/tinymce/skins/wordpress/wp-content.css і в самий кінець вставляємо все той-же блок стилю, позначений на самому початку.
Мінуси першого способу
Дуже ненадійний спосіб. І це не наш шлях.
спосіб другий
В від це як раз і є той самий спосіб, про який я писав на початку статті - легкий, буквиця на чистому CSS без плагіна, без редагування коду будь-яких файлів движка і CSS шаблону.
Не треба нічого нікуди вставляти! Ні в файл стилів, ні в functions.php, ні куди-небудь ще.
За основу беремо все той-же стиль, позначений на початку статті, тільки злегка трансформуємо його ось у такий вигляд:
І тепер цю конструкцію просто вставляємо в текст статті, обрамляючи потрібну букву цим span.
В від це як раз і є той самий спосіб - легкий, буквиця на чистому CSS без плагіна, без редагування коду будь-яких файлів движка і CSS шаблону.
От і все! Як Вам такий спосіб?
Загальні мінуси обох способів
Загальних мінусів я побачив два:
- Що шорткод, що тег span вставляти доводиться ручками, а набирати купу незрозумілих символів дуже не хочеться, та й в пам'яті їх правильне написання зберігається не завжди. Впрочім, можна код просто десь зберегти і в подальшому використовувати банальний копіпаст. Однак тут є вихід поізящней, про це трохи нижче, в розділі «Корисна інструментарій».
- У тому випадку, коли захочеться прибрати буквицу з сайту - доведеться лопатити всі статті, де вона використовувалася і прибирати коди, знову-таки ручками. Але і тут є досить просте і легке рішення - і про нього я теж розповім в розділі «Корисна інструментарій».
корисний інструментарій
Інструмент № 1
Це плагін AddQuicktag. Він позбавить нас від необхідності писати шорткоди і теги ручками.
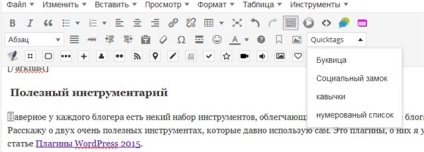
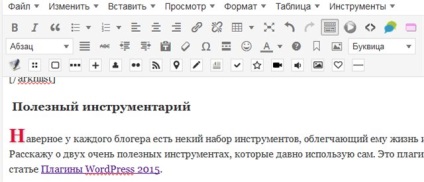
Я не буду тут розписувати принципи його використання - він простий, як три копійки, розберетеся. Покажу лише зручність його застосування.

В принципі, тут все зрозуміло. Прописуємо осмислений заголовок, назва шорткода, якщо використовуємо шорткод, що відкриває тег, що закриває тег і відзначаємо галочками де це застосовувати.

Виділяємо потрібну букву і з цього списку вибираємо необхідний код.

Це, звичайно, тільки при використанні другого способу. У першому-ж випадку, вона буде просто обрамлена шорткодом.
Таким чином ми дуже витончено закриваємо перший із загальних мінусів! Зручність і простота використання безперечні!
Інструмент № 2
Це два плагіна.
Search Replace - шукає зазначений рядок в базі даних і замінює її на іншу.
При використанні шорткода (перший спосіб) треба поставити спочатку пошук рядка [arkfirstletter]. а потім [/ arkfirstletter]. В обох випадках замінювати на порожній рядок.
При використанні другого способу шукати треба ось такий фрагмент:
І замінити його на ось це:
Іншими словами, ми просто видаляємо стиль з тега span, а сам по собі порожній span ніяк не вплине на зовнішній вигляд тексту.
Таким чином ми закриваємо і другий із загальних мінусів.
деякі зауваження
З ачастую, для оформлення буквиці використовують тег абзацу - P. Такий спосіб чреватий появою літери в несподіваних місцях, правда це залежить від реалізації, але крім цього існують і обмеження - тільки перша буква абзацу!
На мій погляд, набагато правильніше прив'язувати буквицу до тегу span. При такому підході ми отримуємо практично необмежені можливості, адже цей span можна вставляти куди завгодно!
П ервий спосіб - це повна «Ж». в порівнянні з другим!
1. Залучаємо увагу до елемента списку.
2. А тут просто Елемент.
√ Залучаємо увагу до абзацу.
Можна перекручуватися як завгодно, навіть виділити весь рядок або її частина!
Ну і так далі, тут все обмежено тільки Вашою фантазією.
розширення можливостей
В тому-ж AddQuicktag можна прописати декілька варіантів літери з різним оформленням і використовувати різну буквицу для різних елементів тексту.
Правда тоді і прибирати потім буквицу зі статей доведеться не одним запитом, а за кількістю певних стилів. Але в принципі, при використанні інструменту № 2 не має значення скільки запитів виконувати, один або три. Так, що це не проблема.
Не впевнений, що сам буду використовувати буквицу де-небудь ще, крім цієї демонстраційної статті, але от поки я її писав - мені навіть сподобалося. 😀
Ось і все, що я хотів сказати з приводу використання літери в WordPress.
Удачі Вам і до зустрічі на моєму і Вашому блогах!
Матеріали по темі:

Проблема міграції на плагін All In One SEO Pack

Як перенести хмарні сховища на інший диск

Як зробити кнопку неактивній, поки не відзначений чекбокс


Adware, як видалити з комп'ютера

Швидкість завантаження сайту і плагіни
Тепер, що стосується
Ви з одного боку позбавили всіх від легкого плагіна для відображення літери в тексті, а з іншого боку надали інші плагіни для реалізації даної фішки.
З чого ти це взяв? Другий спосіб, про який я говорив, не вимагає для реалізації абсолютно нічого, крім нього самого! Взагалі нічого.
І зверни увагу, що я не встановлював ніякі плагіни спеціально для реалізації цього способу. Ці плагіни я використовував вже давно, як дуже зручний інструментарій.
Інструмент № 1. про який я писав, вирішує проблему вставки шорткодов і тегів в статті і в статті я просто показав, як можна його використовувати спільно з моїм способом. Але ж це зовсім не обов'язкова умова ...
Тепер, про інструмент № 2 ... Ось скажи, а хіба в твоєму випадку, якщо ти захочеш прибрати буквицу - він тобі не знадобиться? Руками будеш шорткоди зі статей виколупувати?
Ось і виходить, що і при твоєму способі треба ставити як мінімум два плагіна - плагін літери, і щось подібне інструменту № 2 ... І в чому тоді різниця?
Ну, і як завжди, кожен адже сам вибирає, що йому використовувати. Ти показав відмінний спосіб з плагіном, я показав альтернативу, на мій погляд, досить непогану - без плагіна. Щось підійде одному, щось іншому. Ні твій спосіб не скасовує мій, ні мій спосіб не скасовує твій.
Ну ось, я ж казав, що професіонал Скажімо так, майже переконав, але є пару моментів ...
І зверни увагу, що я не встановлював ніякі плагіни спеціально для реалізації цього способу. Ці плагіни я використовував вже давно, як дуже зручний інструментарій.
Чому то мені мало віриться, що ці плагіни популярні серед багатьох простих блогерів. Особисто я вперше про них чую і до сих пір не користувався. Виходить, що для мене і подібних мені, так і так доведеться встановлювати додаткові плагіни.
Опа на, а ось тут якраз ви мене підловили Так, я використовую інші шорткоди для оформлення тексту в рамки. Значить ... мені напевно буде корисно встановити той плагін і спростити життя, хоча ... вона не така вже й була важка, коли вручну вставляв шорткод!
Чому то мені мало віриться, що ці плагіни популярні серед багатьох простих блогерів. Особисто я вперше про них чую і до сих пір не користувався.
Можливо, що і так, хоча я про ці плагинах писав в своїх оглядах ...
А ось, до речі, їх популярність:
AddQuicktag - більше 80 000 установок.
Search and Replace - більше 200 000 установок.
Search Regex - більше 50 000 установок.
Це дані з репозиторію вордпресс ...
Виходить, що для мене і подібних мені, так і так доведеться встановлювати додаткові плагіни.
Як я вже говорив - зовсім необов'язково. Можна просто тупо зберігати рядок з тегом span в якомусь текстовому файлі і, при необхідності копіювати звідти. А якщо в цьому файлі зберігати і інші свої шорткоди і важливі вставки, так розмістити його де-небудь на Google Диску, наприклад, то він завжди буде під рукою і доступний навіть з мобільного пристрою. У цьому випадку ніяких додаткових плагінів встановлювати не потрібно. За умови, що потім це своє творчість не будемо прибирати зі статей ...
Просто раз я вже все-одно використовую AddQuicktag у себе на блозі, то гріх було не поєднати корисне з приємним. Що я і показав в статті. Але, як бачиш, його використання зовсім необов'язково.
До речі, у мене вся база з паролями і кодами доступу зберігається на Dropbox. Правда не в текстовому форматі. Проте я з будь-якої точки і з будь-якого пристрою маю до неї доступ. Дуже зручно!
Так, Олександр, тут багато що залежить від переваги вебмастера. Я може бути і спробував би ваш спосіб, але я спеціально для багатьох завдань люблю користуватися Shortcodes Ultimate. Так, він трохи громіздкий - містить шорткоди так би мовити, на всі випадки життя. Але я багато чого в ньому використовую. Наприклад, роблю літери, спойлери, різні вкладки, галереї, мітки і так далі. Тому вирішила не збирати різні скрипти або дрібні плагіни, а встановити такий хороший збірник додаткових функцій.)))
Буквицю я тільки один раз в статті використовую. Взагалі вважаю, що вона на багато блоги піде. Не важливо літературна тематика чи ні. Просто її потрібно слушно оформити. А так буквиці це добре. Вони допомагають людині сконцентруватися і відразу звернути увагу саме на початок тексту. На сайті і блогах часто виникають відволікаючі фактори. Буквиця в цьому плані трохи допомагає людині сконцентруватися на головному.
вирішила не збирати різні скрипти або дрібні плагіни, а встановити такий хороший збірник додаткових функцій
Щодо літери, хоч я і заявляв, що вважаю це надмірністю і не буду використовувати, проте сам вже другу статтю так оформляю ... Понравилось ...
А я останнім часом щось йду від надмірностей. Без них простіше, але не так цікаво звичайно!