
Всім привіт! Кожен блогер, оформляючи свої статті, чекає, що їх будуть прочитувати до кінця. При цьому необхідно враховувати дуже багато чинників: від розміру і кольору шрифту до оформлення картинок та інших медійних елементів.
У цій статті торкнуся тему оформлення ділянок статті, які несуть особливу смислове навантаження. Це можуть бути, наприклад, терміни, практичні поради, пропозиція для читачів і т.д.
Як оформити цитату в Вордпресс:
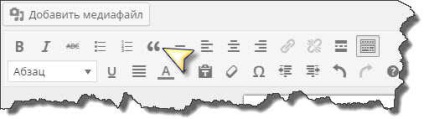
Для цих цілей Вордпресс має кнопку цитата. Для того, щоб скористатися їй виділіть потрібну ділянку статті та натисніть на ось цю кнопку:

Ділянка, який був виділений, полягає в контейнер цитати
...і оформляється у відповідність зі стилями, заданими в темі. Наприклад, в моїй темі стилі цитати ось такі:
border-left: 6px solid # 687888;
padding: 10px 14px 2px;
Якщо ви знаєте CSS, то зможете з легкістю змінити і налаштувати оформлення цитати під свій смак. Для тих хто не знає, можу запропонувати цікаві варіанти:
Ось так буде виглядати ваша цитата
Другий варіант ефектного оформлення блоку цитати:
Ось так буде виглядати ваша цитата
Ці стилі необхідно додати в файл CSS, а ділянку, який треба виділити, укладаємо в теги:
для першого варіанту:
для другого варіанту:
Або ж просто міняємо стиль стандартної цитати на вподобаний.