Визначення мети сайту
Вашому сайту потрібна ясно поставлена мета, щоб з самого початку усунути будь-хаос ... Це основи веб дизайну.
Спочатку найголовніше - перш ніж відкрити своє улюблене графічне додаток і почати проектувати свій новий яскравий мінімалістський сайт, вам доведеться визначити, для чого він буде використовуватися. Вашому сайту потрібна ясно поставлена мета, щоб з самого початку усунути будь-хаос, чого можна домогтися, маючи єдину сильну точку фокусування. Їй може стати показ потенційним клієнтам призових фотографій, останніх технологічних новин або використання сайту для продажу іграшок-звірят власного виготовлення. Почніть з простого визначення:
Мій сайт повинен ___________________________.
Пояснювати підліткам небезпека набору текстових повідомлень під час водіння

Практичний курс по створенню дизайну сайтів в Photoshop
Стати професійним веб-дизайнером, створюючи затребувані макети сайтів.
Показувати потенційним клієнтам призові фотографії
Продавати ексклюзивних іграшкових собак ручної роботи
Ясно визначивши мета з самого початку, ви зможете використовувати її, щоб зуміти підтримувати свій дизайн «на ходу». Працюючи з елементами дизайну, продовжуйте задавати собі такі питання, як:
Чи буде це підкреслювати і підтримувати мета мого сайту?
Це дійсно необхідно або я просто заповнюю простір?
Чи буде це відволікати від основної мети мого сайту?
Все доданий вами, що ні служить істинним цілям сайту, може засмучувати і послаблювати загальну ідею. Додаткові елементи повинні підкреслювати основу.
Якщо на вашому сайті продаються високоефективні «коники» -пого, не потрібно включати посилання на сховище своїх фото-портфоліо, незалежно від того, наскільки це цікаво.
Чи не час розміщувати на своєму сайті те, що хочеться, але те, що дійсно для нього важливо. У вас всього кілька секунд, щоб переконати відвідувачів залишитися на сайті і прочитати ваше послання.
Попотівши над дрібницями
Кожна деталь має значення, все що видаляється з сайту так само важливо, як додається.
Головне - це основне. Всі принципи дизайну стають набагато важливіше для розуміння і здійснення, коли видаляється безлад і непотрібні елементи, висуваючи на передній план основне послання.
Помилки в чистому, простому мінімалістському дизайні помітні, як збільшені лупою. Впевненість в знанні основних принципів дизайну життєво важлива, коли справа доходить до розміщення елементів і пов'язання їх один з одним на сторінці. Все, що робиться, потребує планування і постановці мети - наявність місця для "ще однією штучки" не означає, що воно не може залишатися порожнім.
До чистого, простого мінімалістському стилю застосовні багато, якщо не все, принципи дизайну, але спочатку переконайтеся, що ви твердо їх знаєте:
Для поліпшення загального вигляду сайту елементи сторінки повинні уживатися разом і добре відповідати один одному. Елементи, які виділяються для залучення уваги до сторінці, повинні виділятися, тому що вам це потрібно, а не тому, що не зчеплені з іншими елементами сторінки.

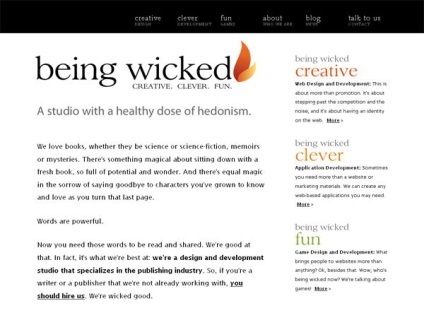
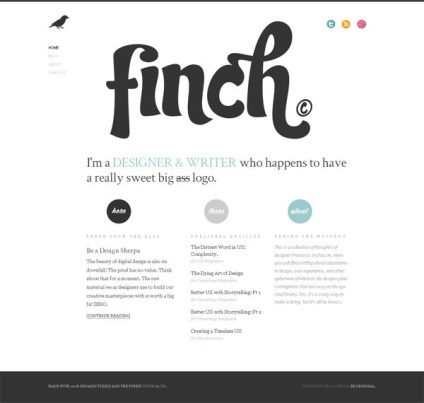
Прості колірні штрихи роблять чорно-білу кольорову схему цікавіше і від логотипу відводять погляд вправо до розділів «creative», «clever» і «fun».
Біле, або негативний простір
Елементам на сторінці для дихання потрібен вільний простір. Це здається логічним, і ви можете робити це, навіть не роздумуючи, але звичайні запити клієнтів, схоже, такі:
Давайте додамо що-небудь ще, здається, тут багато зайвого місця ...
Під меню є місце, перемістіть його вгору, щоб можна було додати ...
По боках сайту є проміжок, нам потрібно ще включити ...
Відмовляючись від цінного білого простору між елементами, ми робимо сайт тісним, а елементи починають збиратися разом, аби дати необхідного для погляду проміжку, який допомагає відокремлювати різні області.

Є безліч способів вирівняти елементи на сторінці, але при чистому, простому мінімалістському дизайні набагато легше помітити, якщо щось на один-два пікселя вибивається із загального ряду.
Для ідеального вирівнювання і приведення в порядок всіх потрібних елементів використовуйте сітку. Вона відмінно підходить на всіх етапах - від загального ескізу дизайну аж до розробки, надаючи при цьому вибір з безлічі конструкцій.

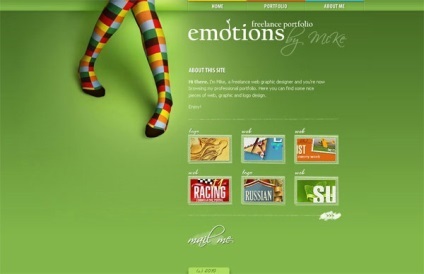
Тонкість - це не для вас? Створіть негайний ефект, вибравши сміливий колір, що підкреслює дизайн.
На багатьох сайтах у вас є всього лише кілька секунд для передачі користувачу свого повідомлення або перепровадження його туди, куди вам потрібно.
Спосіб, яким ви застосовуєте різні розміри і вага елементів, створює шлях, що веде користувача по сторінці, який, як правило, закінчується візитом в активну область. Коли користувачі відчувають себе комфортно, вони рухаються в правильному напрямку і продовжують працювати з сайтом, але, будучи збитими з пантелику щодо того, що відбувається, можуть відчути розчарування.

видаліть непотрібне
Який найкращий спосіб знайти і видалити непотрібні елементи? В першу чергу - не додавати їх! Витратьте на самому початку зайвий час на планування свого сайту і визначення ідеї, щоб усунути ті елементи, які просто заповнюють простір.
Під час процесу розробки дизайну витратьте досить часу на розгляд кожного елемента і задайте питання - він мені дійсно потрібен? Ваша мета або фокус уваги можуть злегка змінюватися в процесі, тому питати себе про це в міру просування - хороша ідея.
Пам'ятайте - створення чистого, простого мінімалістського дизайну дозволяє мозку осягнути його основи, показати відвідувачам, що ви можете їм запропонувати, і передати своє послання найефективнішим способом з можливих.
Юзабіліті - не додаткова опція
Не існує причин віддати перевагу дизайн зручності і простоті використання, вони будуть ідеально працювати разом, якщо виконані належним чином. Красивий і зручний у використанні сайт стане довше затримувати відвідувачів і виконувати головну роль сайту: показ контенту і найбільш ефективне вручення Вашого повідомлення.

Практичний курс по створенню дизайну сайтів в Photoshop
Стати професійним веб-дизайнером, створюючи затребувані макети сайтів.
Не бійтеся творчо застосовувати нові стилі і методики, але розсудливо усвідомлюйте функціональність і розташування елементів, і вважайте самі по собі зрозумілі наступне:
Посилання має бути легко розпізнати і натиснути
Завжди забезпечуйте спосіб повернутися на головну сторінку
Ніколи не відключайте кнопку «назад»
Додавайте кнопки закриття повідомлень в спливаючі вікна
Позначайте, на якій сторінці зараз знаходиться користувач
Деякі люди асоціюють чистий, простий мінімалістський дизайн з мініатюрним текстом і елементами, якими неможливо скористатися, розташованими на порожній сторінці. При проектуванні нових сайтів деякі найголовніші рекомендації часто пропускаються:
Навігація повинна бути логічною і інтуїтивно зрозумілою для використання
Вміст має бути читабельним, з чітко визначеними заголовками
Код повинен бути простим і виконаним згідно з останніми мережевим стандартам
Необхідно забезпечити правильне відображення і функціонування вашого сайту у всіх браузерах
Визначення проблемних місць
У той час як багато на стадії дизайну здається ідеальним, тільки побачивши сайт в своєму браузері, ви зможете помітити проблеми юзабіліті, не помічені під час створення проекту в Photoshop'е.
Відмінний спосіб дізнатися, як фактично використовується сайт - знайти добровольців і підглядати за ними через плеча, або (за їх згодою) використовувати систему віддаленого доступу на робочий стіл, якщо ви фізично перебуваєте в різних місцях.
Дайте їм список завдань і простежте, чи легко їх виконувати:
Купіть в моєму магазині книгу
Зв'яжіться зі мною, щоб призначити зустріч
Дізнайтеся що-небудь про мене
Ви можете здивуватися тому, як люди розуміють призначення різних областей сайту або того, який вони вибирають шлях. Спостерігайте за ними, але не допомагайте їм і не давайте ніяких порад.
Чи зрозуміють вони, де потрібно клацнути мишею?
Заблукали вони в певній галузі?
Клацають вони на елемент дизайну, думаючи, що перейдуть так на нову сторінку?
Чи важко їм натискати на крихітну іконку?
Але мені подобається колір!
Створення чистого, простого мінімалістського дизайну не означає, що потрібно зупинитися на чорно-білому або тьмяному нецікаве сайті, просто навчитеся спрощувати вибір кольору. При додаванні кольору дотримуйтеся двох простих принципів:
За допомогою невеликих колірних акцентів погляд відвідувача негайно визначить важливість значення області з кольором. Використовуйте це в своїх інтересах, щоб забарвити траєкторію, якою повинні слідувати очі відвідувачів.

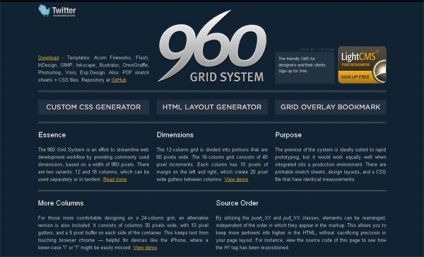
Рамки CSS, такі як «960.gs system», гарантують можливість ідеального вирівнювання.
Більш зухвалим рішенням може стати створення колірного акценту на тлі сміливого суцільного кольору. Сильний колір здатний відволікати, так що переконаєтеся, що не применшує вмісту свого сайту, ускладнюючи читання і роблячи його незручним, але так ви напевне привернете до свого сайту увагу.

Відчувається, що всі елементи Finch на сторінці прекрасно поєднуються і працюють разом.
Це не для всіх
З міцно сфокусованого сайту витягне користь майже кожен, але чистий, простий мінімалістський стиль - штучка не для всіх.

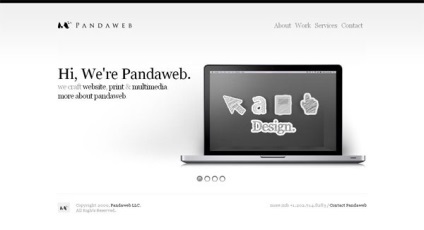
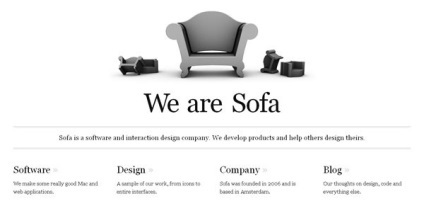
Sofa використовує перевернуту інформаційну піраміду, що ведуть вниз по сторінці від заголовка до огляду компанії і наданих нею сервісів.
У пошуку гармонії
Під час реалізації ми все одно не отримуємо повного творчого контролю над кожним дизайнерським проектом, але намагаємося і знаходимо баланс зі своїми клієнтами.
Пояснюючи своєму клієнтові, чому ви спроектували сайт певним чином, зверніться до тих сайтів, які роблять все правильно, і поясніть, чому це працює і чому цей вебсайт має успіх.
Поясніть, як вони отримали переваги, і як ви теж могли б це зробити. Покажіть клієнту позитивні результати і віддачу, отримані іншим сайтом завдяки правильному вибору дизайну і додаткової витрати часу на те, щоб гарантувати кожному відвідувачу зручний для використання, ефективний сайт.
Редакція: Команда webformyself.

Практичний курс по створенню дизайну сайтів в Photoshop
Стати професійним веб-дизайнером, створюючи затребувані макети сайтів.
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Хочете навчитися створювати шикарні дизайни сайтів?
Отримайте покрокову навчальну систему по веб-дизайну