
Сьогодні будемо порівнювати два схожих один на одного стилю в дизайні, перший з яких - гаряча новинка, а другий прогресивно набирає популярність. Перший - спонтанно адаптована тенденція дизайну. другий же має чіткі правила. Ви, можливо, знайомі з боротьбою між ними, яка відбувається в сьогоднішній час.
Але справді, яка між ними різниця? У чому перший краще другого? Який же дизайн краще використовувати для поставлених завдань? По суті, деякі люди часто задаються питанням, скільки ж відмінностей у цих двох стилів дизайну. Для початку необхідно нагадати, що в основі кожного лежить скевоморфізм.
Cкевоморфізм

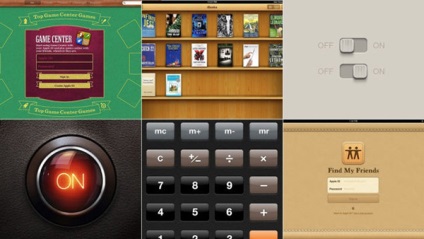
Скевоморфізм є дизайном, який намагається відобразити на екрані звичні нам речі так, як вони виглядають в реальності. Свого часу цей стиль був домінуючому в дизайні інтерфейсів.
Проблема в тому, що таке зображення елементів не зовсім зручно, хоча раніше вважалося відмінним способом. Ну це все тому, що раніше дивилися на дизайн по-іншому.
В кінцевому рахунку дизайн в світі прийшов до такого висновку, що необхідно прибрати всі декоративні елементи і залишити в них тільки те, з чим було б зручно взаємодіяти. Також потрібно було зменшити їх обсяг для більш швидкого завантаження і сфокусувати погляд користувача на найголовнішому і основному. Таким чином було прибрано все зайве з скевоморфізм, і в дизайні з'явився новий стиль який стали іменуватися як плоский дизайн.
плоский дизайн


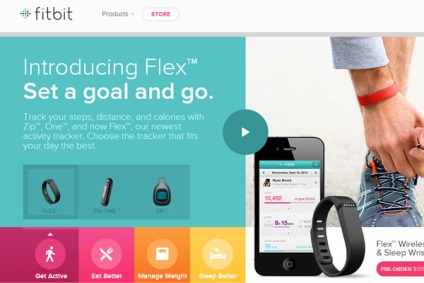
Плоский дизайн у багатьох відношеннях є максимально спрощеним, заперечуючи присутність в ньому тіней, градієнтів і текстур. Цей прийом дозволяє сфокусувати ваш погляд на іконах, кольорах і шрифтах.
Це, перш за все, стиль для цифрових пристроїв - він дуже зручний і відмінно дозволяє користувачам легко взаємодіяти з вашим продуктом, так як в ньому відсутня все непотрібне.
Плоский дизайн намагається сфокусувати вас на легкому взаємодії з сайтом. Простота його іконографії дозволяє спростити функціональність, оскільки користувачам можливо взаємодіяти з сайтом навіть за допомогою одних картинок. У той же час їх використання прискорює завантаження елементів сайту. Також вони добре масштабуються, що дозволяє їм добре виглядати на будь-якому пристрої, незалежно від його дозволу. І, відповідно, це багато спрощує як для дизайнера, так і для користувача.
- Однакове відображення на всіх екранах
- Відсутність скевоморфізм дозволяє прискорити процес розуміння того, що ви хотіли донести до користувачів
- Видалення всіх зайвих елементів дозволяє прискорити роботу сайту
- Простота плоского дизайну дозволяє повністю адаптувати ваш сайт і зробити його чуйним
- Плоский дизайн може бути занадто обмежений спрощеним кольором, тінями, іконографікой
- Дуже легко створити занадто НЕ виразний і нудний сайт
- У деяких додатках і сайтах бувають необхідні більш складні візуальні асоціації, які повинні спрямовувати користувача в процесі використання вашого продукту - це є основним мінусом плоского дизайну. Також частою скаргою є відсутність тіней і опуклості, що часом не дозволяє зрозуміти, що елемент є клікабельним.
- Його повсюдне використання часом не дозволяє зробити ваш інтерфейс унікальним
- Відсутність конкретних закріплених правил (на відміну від матеріал дизайну)
матеріал дизайн
Критики плоского дизайну стверджують, що він зайшов занадто далеко. Відділення шару тінями, анімовані елементи - ось що дозволяє нам більш інтуїтивно розуміти елементи сторінки.
Для тих хто не знав, матеріал дизайн зародився в Google, і вони зробили невелику сторінку в якій викладено правила матеріал дизайну. У цього стилю є незліченні і унікальні особливості, але, можливо, одна з найкращих особливостей - це використання осі Z. По суті, це додає трохи скевоморфізм, що дозволяє двом площинам ніби «плавати» одне за одним.
Він також є стандартом для додатків на Android. Чи повинен він використовуватися на iOS? Це питання досі є актуальною темою для обговорень, хоча одні кажуть, що даний стиль краще залишити в тих рамках в які він укладений зараз. Ну, у кожного, як зазвичай, свою думку щодо цього питання.
- Тривимірний простір робить взаємодію простішим, наприклад, використання тіней дозволяє зрозуміти, що над чим підноситься, і, відповідно, вказує на те, де необхідно сфокусувати погляд користувача.
- Чіткий набір правил, який дозволяє не гадати, що і як має виглядати
- Якщо ви ви зібралися робити сайт або додатки для Android, то матеріал дизайн дозволяє створити відмінний бренд
- Якщо вам цікава анімація, то матеріал дизайн також дає чіткий набір правил щодо її використання
- Чи згодні ви з цим чи ні, але матеріал дизайн нерозривно пов'язаний з Google, в слідстві чого дуже складно створити унікальну ідентичність для вашого сайту або програми, якщо ви будете слідувати правилам Google.
- Не всі системи в змозі відтворити створену вами анімацію, і це може відобразитися на загальній функціональності вашого продукту
- Анімації швидше виснажують заряд батареї
- Чіткі правила можуть уповільнити розвиток цього стилю дизайну
висновок
Матеріал дизайн кардинально не відрізняється від плоского дизайну, обидва чисті і мінімалістичні. Ви скоріше віддасте свій голос матеріального інтерфейсу, так як плоский дизайн більш спрощений. І в той час, як анімацію матеріального дизайну багато хвалять, він в основному служить для того, щоб спростити ваше взаємодія з продуктом. Але вам нічого не забороняє об'єднати ці два стилі.
Я думаю, що сайти з плоским дизайном практичніші, швидкість їх завантаження значно вище, ніж швидкість сайтів, наповнених анімаціями і важкої графікою. Якщо ви створюєте сайт, націлений на простоту, то плоский дизайн однозначно для вас, якщо ж вам більш цікава тема анімації, то я раджу використовувати вам матеріал дизайн.