Розробник і співзасновник проекту M icroformats Кевін Маркс поскаржився на те, що сайти стають все менш легким для читання, розповів, як змінювалися вимоги до контрастності шрифту і кольору тексту в інтернеті, і закликав дизайнерів переглянути підхід до типографике.
Редакція рубрики «Інтерфейси» публікує переклад матеріалу.


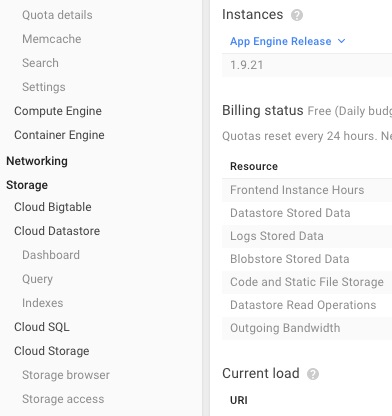
Мене вже давно дратує ця проблема, але останньою краплею стало те, що платформа Google App Engine, з якої я працюю кожен день, раптом з чіткою і ясною стала ледве можна було розрізнити. Текст, який щойно був контрастним і темним, перетворився в блідий. Так, з віком мій зір падає, але в даному випадку я явно страждаю від модного тренду.
У дизайнерських колах стало модним зменшувати контраст між текстом і фоном, роблячи шрифт незручним для читання. Першою почала Apple, а потім до цього тренду приєдналися Google і Twitter.
Може бути, не всі вважають типографіку важливим елементом дизайну, але насправді вона дуже багато значить. Одна з причин, чому інтернет став для нас головним каналом отримання інформації, - це доступність. «Сила інтернету в його універсальності, - писав його творець Тім Бернерс-Лі. - У тому, що він доступний кожному, незалежно від його фізичних можливостей ».
Якщо інформація транслюється через текст, який важко прочитати, це автоматично скорочує її доступність для тих, у кого не дуже хороший зір або не дуже сучасний пристрій. Оскільки в інтернеті ми не тільки шукаємо потрібну інформацію, а й отримуємо і надаємо життєво важливі послуги, у кожної людини повинна бути можливість побачити, що відбувається на екрані.
Веб-дизайнери повинні подбати про те, щоб текст був доступний для більшості користувачів незалежно від їх зору. Як фізик за освітою я вирішив знайти критерії видимості тексту.


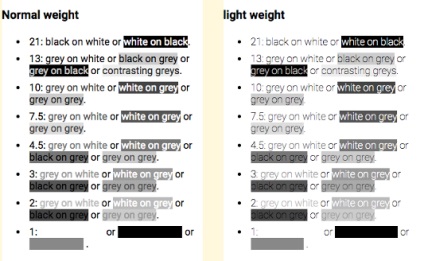
Якщо текст і фон мають один і той же колір. контраст між ними виражається співвідношенням 1: 1. Для чорного тексту на білому фоні (або навпаки) це 21: 1. У керівництві для веб-дизайнерів обмовляється мінімальний рівень контрастності шрифту - 4,5: 1, а також його рекомендований рівень - не менш 7: 1 (щоб підтримати читачів з ослабленим зором).
Ці рекомендації до недавнього часу чітко позначали кордони удобочитаемости. Але сьогоднішні дизайнери порушують ці межі.
Наприклад, в корпоративному керівництві по типографике Apple заявлено, що дизайнери повинні дотримуватися рівня контрастності 7: 1. Сама рекомендація при цьому надрукована з контрастністю 5,5: 1.
Фрагмент з керівництва для розробників Apple
Керівництво Google пропонує дотримуватися такого ж співвідношення - 7: 1. І тут же рекомендує додавати прозорість 54%. що в підсумку виливається в контрастність 4,6: 1.
Не дивно, що вибір Apple і Google, які самі балансують на межі розбірливості, задає стандарти веб-дизайну для всіх інших компаній.

Коли я запитував дизайнерів, чому сірий шрифт став таким популярним, багато посилалися на «Довідник друкаря». Це керівництво застерігає від надто сильного контрасту, рекомендуючи замість чорного шрифту (# 000) використовувати дуже темний сірий колір (# 333).
Дозвольте мені побути «капітаном очевидність»: Шварц сам визнає суб'єктивність свого висновку.
Ще одне поширене виправдання полягає в тому, що контрастний текст не готові сприймати люди, які страждають на дислексію. Однак дослідження в цій області рекомендують зменшувати яскравість фону, замість того щоб знижувати яскравість тексту.
Кілька дизайнерів відіслали мене до статті Яна Сторма Тейлора «Рада дизайнеру: ніколи не використовуйте чорний колір». У ній Тейлор висуває тезу, що чистий чорний - скоріше концепт, ніж колір. «Ми бачимо темні предмети і приймаємо їх за чорні, - пише він, - тоді як в реальному житті важко знайти предмет дійсно чорного кольору. Дорожнє покриття не чорне, ваше крісло в офісі не чорне, бічна панель в додатку Sparrow аж ніяк не чорного кольору, як і букви на сторінках сайтів ».
Тейлор робить ставку на варіативність колірних відтінків. Замість чисто чорного кольору він використовує темно-сірий, і його інтерфейси прекрасно виглядають і при яскравому денному природному освітленні. і в напівтемряві сутінків. Ще більше можливостей дає фарбування в білий колір, оскільки операційні системи, особливо на мобільних пристроях, постійно змінюють яскравість і колір в залежності від часу дня і освітлення.
Це підводить нас до основної проблеми. Адам Шварц відзначав. «Колір, який ми бачимо, не є таким ні для комп'ютера, ні для людського ока».
Створюючи дизайн сайту і не думаючи про наслідки (про те, що буде, коли значення яскравості і контрасту, введені в код, зміняться залежно від налаштувань фізичного екрану), ви ігноруєте результат, який самі ж створюєте. Сидячи в ідеально освітленому офісі за великим монітором просто величезного розміру, ви можете зменшувати контрастність тексту і не думати про потенційних користувачів. Але хіба це не відмова від відповідальності перед людьми, для яких ви працюєте?
Мій заклик звернений до всіх веб-дизайнерам: давайте відмовимося від зайвих витребеньок і повернемося до друкарським принципам друку - нехай шрифт буде чорним незалежно від його стилю і розміру. Так ми підтримаємо не тільки людей, у яких зір ослаб через вік, але і всіх, хто читає тексти на маленьких і не дуже яскравих екранах. Можливо, це не дуже стильно або модно, але давайте подбаємо про тих, кому дизайнерська естетика виходить боком.