Чому я вибрав Sketch
Я працюю в Photoshop всю свою дизайнерську життя і знаю його досить добре. Але, через свою універсальність і достатку функцій, він дуже важкий. Я не раз чув думки, що для інтерфейсів програма не призначена, потрібно працювати в Illustrator, inDesign, Fireworks ... Sketch. Кожен працює як може, я ж віддавав перевагу саме Photoshop аж до останнього часу, коли знайшов для себе більш зручним інструментом Sketch

Справедливості заради я скажу, що Photoshop робить хороші кроки вперед, але це не скасовує його тяжкості. Інтерфейси проектувати в ньому можна досить спокійно, проблеми виникають лише при зміні великих проектів. Всі функції, які є в Sketch, є і в Photoshop, або їх можна практично рівноцінно замінити. Головний мінус в нестачі мобільності.
Крім того, для Photoshop є величезна кількість ресурсів, вихідного, плагінів і тд. і це зручно. Хоча програма в цьому параметрі невблаганно підтягується.
У команді Sketch всього 7 чоловік, але інновацій від них більше, ніж від гігантської команди Photoshop. Нижче я розповім основні плюси і мінуси додатки, і зазначу найбільш вагомі його функції
Основи роботи в Sketch
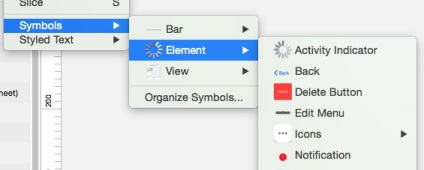
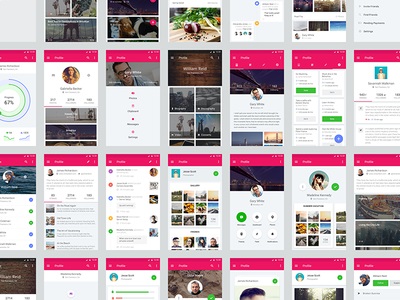
Більш того, сильно полегшена робота над додатками iOS. Хлопці з Teehan + Lax підготували базовий шаблон для Sketch «iOS UI Design». відкривши який, ви отримуєте безліч вбудованих символів iOS8: кнопки, роздільники, клавіатури, форми і тд.

стилі тексту
У Photoshop стилі тексту з'явилися не так давно, і вони дуже гальмують, а тут все змінюється з секундною затримкою. Змінюючи стиль тексту, змінюються всі текстові блоки з цим стилем.
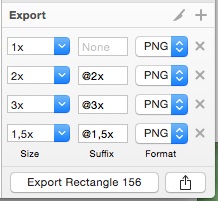
Дуже швидкий експорт, як шарів так і окремих екранів. У Sketch вбудований експорт для дозволів 1х, 2х, 3х і тд. Оком моргнути не встигнете, як у зазначеній папці з'являються все задані екрани. Так що там, експортувати файли можна, просто перетягуючи їх з програми на робочий стіл!
В Photoshop є плагіни для нарізки шарів в декількох дозволах. Для нарізки екранів я користувався Layer Comps to files, але експорт з них ну дуже повільний (до декількох хвилин).

легкі файли
Скетч векторний, і його файли важать дуже небагато. Звичайний файл на кілька екранів займає приблизно 10-20Мб, а ось файл Photoshop від 100Мб (знову ж таки, якщо користуватися Layer Comps). Працювати в Sketch легко і не нервують гальма.
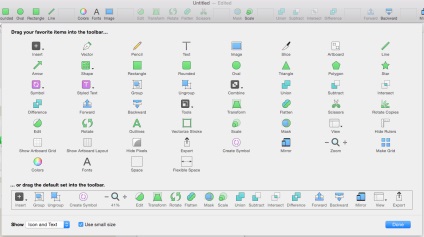
Ви можете налаштувати свій робочий простір, як вам завгодно.

Все на увазі
Використовуйте артборди - і все екрани / сторінки сайту будуть завжди на виду. У Sketch є безліч вбудованих темплейтов для різних екранів (переважно для iOS і Респонс веб).

У програму вбудована можливість створення сітки
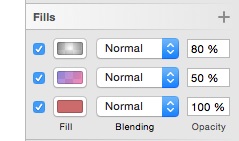
На один і той же об'єкт можна додавати відразу кілька градієнтів, обведень, і все, чого хочете

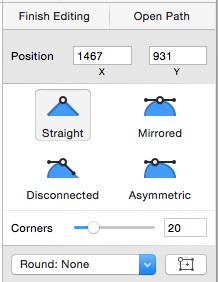
Дуже проста робота з Шейп. Можна скруглять кути коли завгодно і які завгодно, можна додавати анкорний точки, об'єднувати Шейп і тд.

розумні напрямні
Працюють як і в Photoshop. Якщо вибрати об'єкт, затиснути Alt і навести на інший об'єкт, ви побачите відстань між ними.
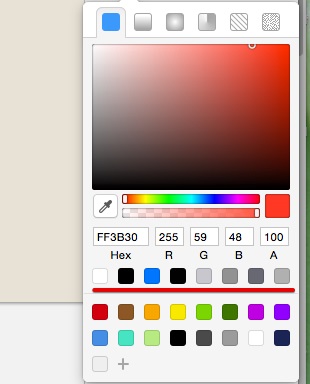
Не дивлячись на те, що при першому знайомстві зі Sketch мені не сподобалося відсутність панелі Swatch, виявилося, що працювати з кольором все ж досить зручно. Хороший плюс - програма автоматично «колекціонує» кольору, які використовуються в поточному проекті

Тут потужний плюс в тому, що спочатку в програму вбудовані деякі Google Web Fonts - Avenir Next, Open Sans і Roboto. а також платні з TypeKit - Museo Sans і Proxima Nova.
Як я вже писав, поки немає такого роздолля, як для Photoshop, але базовий набір все ж є. Найбільша колекція ікон на sketchappsources

- Sketch тільки для користувачів Mac
- Зараз він дорожче Photoshop ($ 100 за версію vs 3600р / рік)
- Мало безкоштовних (і платних) ресурсів
- немає своч
- Немає Layer Comps
- Немає трансформації через анкорний точки
- Деяка кількість багів