
«Для мене перехід з Photoshop на Sketch був вкрай болючим, - розповідає Артур Касимов, продуктовий дизайнер" Яндекса ". - Я, як то кажуть, людина старого гарту. Пам'ятаю ще ранні версії Photoshop ». За 25 років Photoshop став стандартом для індустрії веб-дизайну, незважаючи на «вагу» (програма займає більше 1 Гб дискового простору), незатребувані функції в інтерфейсі і надзвичайно заплутану процедуру покупки, на яку навіть скаржився творець соцмережі «ВКонтакте» Павло Дуров.

Крім того, для створення стандартних інтерфейсних елементів - таких як кнопка Mac OS, що випадає список в браузері або прямокутник із закругленими краями - доводилося проробляти іноді з десяток дій. Все це відбивалося на швидкості роботи дизайнера. «Photoshop і Illustrator Демшевського не заточені під веб-дизайн. Тому проектування інтерфейсів і будь-які спроби зробити щось виразне інакше як милицями не назвеш », - вважає UI-фахівець компанії MacPaw Дмитро Новіков.
Втім, на ринку з'являлися альтернативи Photoshop: GIMP, Krita, Paint.NET і інші. Однак вони не могли надати навіть близько необхідний набір інструментів для проектування інтерфейсів, вважають UI-фахівці.
поява Sketch
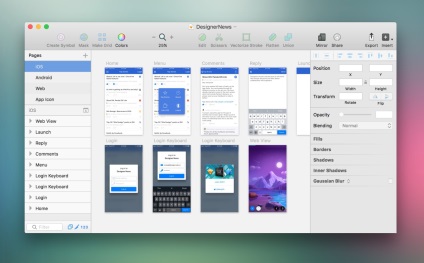
Кілька років тому розробники компанії Bohemian Coding випустили програму для Mac OS під назвою Sketch. Перша відмінність, відразу впадає в очі - додаток було альтернативою Photoshop, проте його інтерфейс був більше схожий на програму з пакету iWork - нативні іконки з Cocoa, мінімальна кількість інструментів на панелі, єдиний блок налаштувань, що підлаштовується під дії користувача.
На відміну від Photoshop, Sketch не використовує власних коштів для відтворення створюваного контенту - ці функції покладені на вбудовані інструменти Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL і ColorSync. Завдяки цьому навіть остання версія програми займає всього 42 Мб на диску.
Поява налагодженої третьої версії Sketch призвело до початку популяризації програми серед фахівців.
«Sketch дуже оптимізований - в одному документі можуть бути намальовані десятки екранів додатка, доступні для редагування без зайвих дій, і ніякої просадки в продуктивності, - розповідає Антон Фролов, - Крім того, дуже продуманий інтерфейс, відчуття, що це софт від тих, хто в ньому ж і потребує - швидке відображення відступів, зручна робота з символам і стилями, параметрами елементів, інтуїтивні шорткати і так далі ».
Наприклад, в Photoshop дизайнерам доводилося постійно підлаштовуватися під піксельну сітку, щоб позбутися від розмитих країв об'єктів. Розробники Sketch додали автоматичну прив'язку контенту до сітки, завдяки чому вдається уникати розмитих країв і інших нерівностей.
Інший приклад - округлені краї у прямокутних об'єктів. У Photoshop задати округлення можна було тільки перед отрисовкой об'єкта - в разі необхідності дизайнерам доводилося міняти положення кривих вручну по пикселам. У Sketch передбачили можливість настройки заокруглень шару в будь-який момент через панель настройки.
В останній версії Sketch з'явилася ще більш глибока інтеграція з нативними засобами Mac OS X: підтримка iCloud, Time Machine, автозбереження, нативний рендер шрифтів, трансляція макетів на мобільний пристрій.
«Cамое головне, на мій погляд - продуманий інтерфейс нарізки графіки, який парою кліків дозволяє вказати, в які папки, з якими іменами і розмірами нарізати графіком. За замовчуванням підтримується нарізка для iOS і Android, але можна додати і свої формати », - ділиться своїм досвідом Антон Фролов.
Крім того, частина роботи в Sketch можна автоматизувати за допомогою плагінів. Наприклад, Measure і InVision, які дозволяють швидко і зручно готувати специфікацію для розробників. «З Sketch я став більше дбати про автоматизацію роботи. Багато речей, яким раніше приділяв багато часу і уваги, зараз роблю за допомогою плагінів, намагаюся знайти більш простий і швидкий спосіб вирішення завдання », - розповідає Артур Касимов.
Перехід на Sketch
Новіков розповідає, що йому вдалося швидко перейти на новий інструмент завдяки радикального вирішення - він видалив все зі свого Mac і залишив тільки Sketch: «Всього тиждень і як-ніби все життя в ньому працював».
Одна з труднощів, на думку продуктового дизайнера «Яндекса» Артура Касимова, полягала в незвичних «шорткати» Photoshop - в Sketch вони за умовчанням були іншими: «Я не відразу здогадався вручну підлаштувати все під себе. Але коли зробив це, швидкість роботи помітно зросла ».
Також користувачам Photoshop буде незвичний принцип роботи з векторними об'єктами - в Sketch він більше схожий на Illustrator: «До цього я звикав досить довго. Але зараз розумію, що цей принцип краще. Значно краще », - вважає Касимов.
Відмова від Photoshop
Sketch - не ідеальний продукт, вважають багато опитаних ЦП UI-фахівці. У програмі все ще багато багів. В інтернеті є навіть окремі ресурси, які збирають помилки і моніторять їх виправлення.
«Не вистачає інструментів для командної роботи, що дуже актуально для студій і компаній з окремими командами дизайнерів», - скаржиться Фролов. Крім того, в Sketch практично відсутня робота з растром, що в деяких завданнях поки не дозволяє повністю відмовитися від продуктів Adobe.
Однак з огляду на низьку, в порівнянні з Photoshop, вартість придбання Sketch ($ 99,99), Adobe може втратити великий шматок постійних клієнтів в особі UI-фахівців, вважають дизайнери.