Не дивлячись на те, що Sketch вже щільно осел в багатьох відомих командах, я часто бачу дизайнерів (особливо зі стажем), які настільки жорстко пов'язані багаторічними звичками зі своїми старими інструментами, що з негативом навіть обговорюють альтернативні варіанти (а про застосування в робочому процесі і мови немає). Якщо ви з таких, хто сумнівається, ласкаво просимо.
Отже, кілька найголовніших причин спробувати вже навіть і не особливо новий Sketch app
Так, звичайно це згадують як великий мінус. Насправді це великий плюс додатки, тому що вона щосили використовує системні засоби OS X (автосохранение, отрисовку, рендер тексту). На винде вам довелося б страждати зі Sketch так само, як і з будь-якої великої програмою для графіки.
Чи не працює з растром
Теж все записують в мінуси. Звичайно ж, все зовсім навпаки. Sketch - векторний і для дизайну інтерфейсів. Це не програма для ретуші фотографій. Ну, а інтерфейси в растрі, думаю, ніхто вже сто років як не малює.
невеликі файли
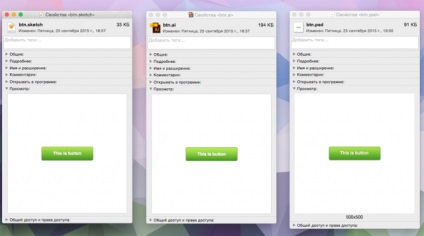
Наприклад, ось файл btn.sketch з однією кнопкою важить 33КБ, такий же btn.ai важить 194КБ, такий же btn.psd - 91КБ. Ці документи невеликі, але і так вже можна приблизно оцінити співвідношення.

[Розміри файлів в Sketch]
Простий інтерфейс Sketch
На перший погляд вам здасться, що ви відкрили щось на зразок Keynote. Так, такий чистий зовнішній вигляд професійної (!) Програми трохи збиває з пантелику хлоп'ят, які звикли довго цілитися мишкою в чекбокси на незліченних панельках софта від Adobe. Тим не менш, це як раз той випадок, коли менше = більше. Такий простий інтерфейс дає вам час думати головою про свою роботу, а не про інструмент.

Трохи по інтерфейсу
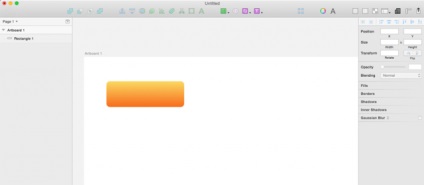
Зліва панель шарів. Трохи незвично після Фотошопа, але звикаєш швидко. Зверху в цій панелі є список сторінок. Його можна перемкнути в «розкрите» стан - зручно, якщо сторінок у файлі не багато.
[Панель шарів Sketch app]
Нагорі панель інструментів ( «тулбар»). Її, як і в інших програмах на Маке, можна налаштувати на свій розсуд. Інструментів не багато, і більшу частину з них ви запам'ятаєте на клавіатурі.

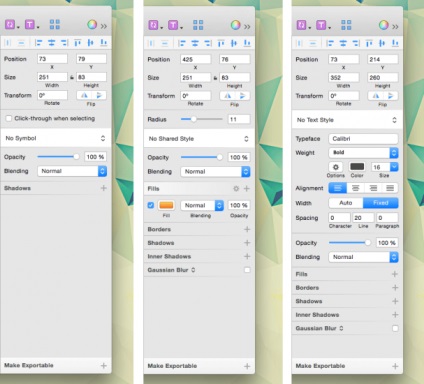
Справа контекстна панель (назвемо її так). Дуже схожа, тільки горизонтальна, була в покійного Фаерворксе. Панель змінюється в залежності від того, чим ви займаєтеся на полотні. Є три режими - властивості групи, властивості фігури, властивості тексту.

[Зліва направо: властивості папки, фігури, тексту]
Сторінки і полотна
Документ в програмі Sketch розділений на сторінки. Сторінки, в свою чергу, розділені на полотна. Це робить організацію екранів вашого застосування гранично зручною. Наприклад, ви робите сторінку «Login», а всередині кілька полотен з різними станами екрану «Login».
В принципі, Фотошоп з ілюстраторів вже вміють зберігати по кілька полотен в одному документі, але їм все ще не вистачає додаткового рівня (сторінок тобто)
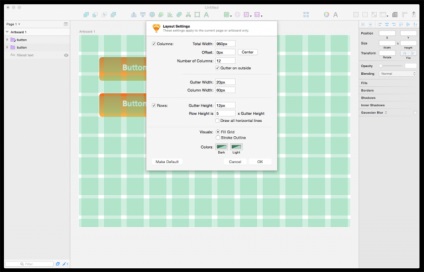
Тотальна прив'язка до пікселів всього і вся
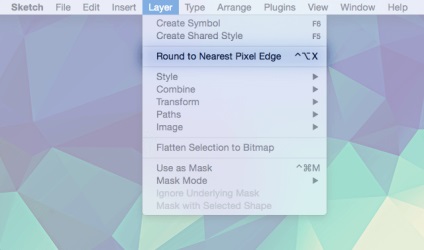
Sketch дуже уважно ставиться до того, щоб все у вас потрапляло в цілі пікселі. Якщо щось десь розмилося, є простий спосіб все виправити.

[Прив'язати до пікселів]
У Sketch app, звичайно, є і стилі графіки, і стилі тексту. Працюють, знову ж таки, спочатку трохи звично: коли ви десь оновлюєте стиль у об'єкта (міняєте обведення, колір, шрифт), стиль оновлюється автоматично всюди. Немає ніяких кнопок типу «Update style».
[Робота зі стилями в Sketch]
Є трохи заморочений і формально не документований прийом, як вкладати одні символи в інші, але про це іншим разом.
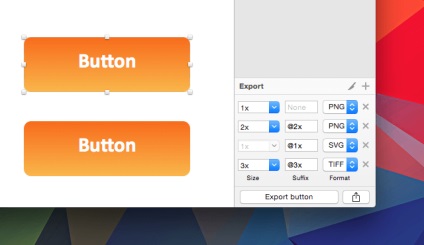
зручний експорт
Експорт графіки реалізований дуже просто і зручно. У кожного елемента є дія «Make Exportable», де ви зможете вибрати потрібні формати і розміри кінцевих файлів. Є і всім знайомі фрагменти (slices), щоб вручну виділяти область для експорту.
Дуже зручний момент в експорті - вибір відразу декількох форматів і розмірів.


Системний рендер тексту
Завдяки тому, що Sketch використовує системні ресурси для відтворення графіки, текст в ньому виглядає точно так само, як буде виглядати в браузері в «живому» продукті.
Sketch плагіни на всі випадки
Як і для всіх перелічених додатків, для програми Sketch теж є розширення. Дії - від простих (розставити вибрані об'єкти з кроком в 10 пікселів) до заморочений (знайти всі текстові шари в документі зі словом «адоби» і замінити його на «Adobe», без урахування регістра). Якщо програма не вміє щось дуже потрібне, то швидше за все «there's plugin for that».
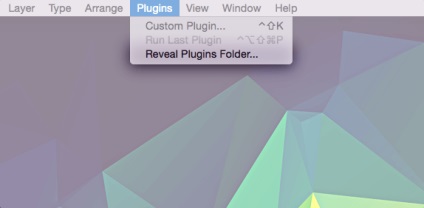
Щоб поставити плагін в Sketch, скачайте (зазвичай з Гітхаба основним розробником) і просто натисніть двічі або перемістіть в папку Plugins. Відкрити папку: меню Plugins-> Reveal Plugins Folder ...

[Показати папку плагінів в Sketch]
Потім в меню Plugins у вас з'явиться відповідний свіжому плагіну пункт
Список розширень, з яких варто почати:
- Sketch Commands - велика пачка розширень, стане в нагоді в багатьох ситуаціях;
- Rename It - для зручного і швидкого іменування і перейменування шарів;
- Content Generator - генератор фото, текстів, імен, географічних назв.
Вам може стати в нагоді невеликий додаток Toolbox, яке спростить установку / видалення плагінів для Sketch.
Малий період навчання
Післямова
Що можна сказати в фіналі огляду Sketch? - звичайно, він не ідеальний. Є іноді гальма, не вистачає деяких функцій (немає растрових), але все ж навіть у такому стані він може сильно полегшити і прискорити вам розробку дизайну.
Сподобався пост? Підпишись на оновлення блогу по RSS. Email або twitter.