Ресурси уроку:
Особливості довгих тіней
Можна відзначити дві основні особливості довгих тіней:
- Кожен об'єкт дизайну повинен мати плоску двомірну тінь, яка в 2,5 рази більше діагоналі об'єкта.
- Тінь повинна відкидатися під кутом 45 градусів.
Колір тіні може бути різним у залежності від кольору фону, і навіть поступово згасати в міру віддалення від об'єкта. З метою поліпшення тіні може бути зроблено що завгодно, і це Вам вирішувати, яким буде кінцевий результат.
1. Створення об'єкта
Створіть новий документ в Фотошопі (Ctrl + N) розміром 750х750 пікселів і залийте фоновий шар кольором # cf3f30.

Виберіть інструмент Rounded Rectangle Tool (U), налаштуйте його, як показано на скріншоті, і створіть квадратну фігуру розміром 450х450 пікселів.

Інструментом Horizontal Type Tool (T) напишіть два рядки тексту, використовуючи різний шрифт.

Відкрийте панель Character (Window → Character) і налаштуйте шрифт, як показано на скріншоті.

Виберіть всі три шари, виберіть інструмент Move Tool (V) і на верхній панелі натисніть на кнопку Align horizontal centers.

2. Створення довгих тіней за допомогою векторних фігур
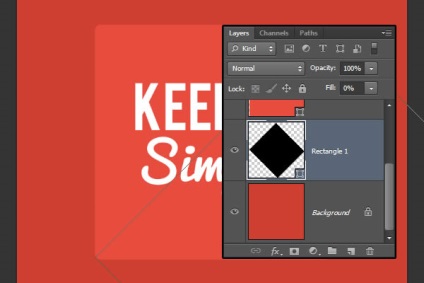
Виберіть інструмент Rectangle Tool (U) і створіть чорний квадрат, що покриває майже весь полотно. Цей квадрат повинен бути прямо над фоновим шаром.

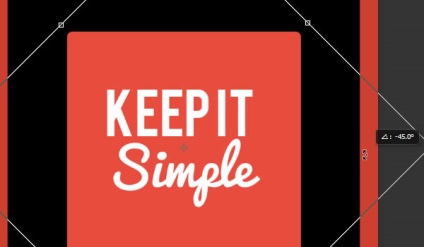
Активуйте режим Free Transform (Ctrl + T), затисніть клавішу Shift і поверніть чорний квадрат на 45 градусів.

Змініть ширину чорного квадрата, щоб його боку проходили через кути червоного квадрата.

Перемістіть чорний квадрат так, щоб його сторона стала діагоналлю червоного квадрата.

Зменшіть Fill (заливку) чорного квадрата до 0%.

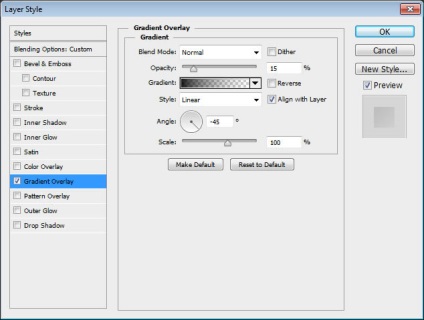
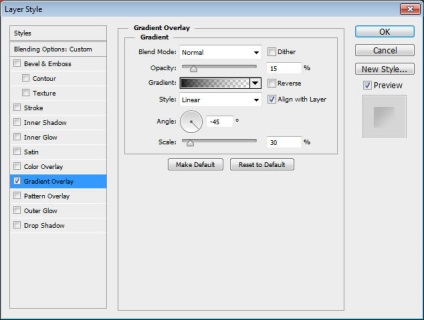
До шару з квадратом застосуєте стиль Gradient Overlay через іконку fx в нижній частині панелі шарів.

Це найпростіший спосіб створити таку тінь.

3. Створення довгих тіней за допомогою інструменту Pen Tool
Використання інструменту Pen Tool (P) для створення тіней може здатися Вам найбільш складним, але з ним у Вас буде набагато більше контролю над формою тіні.
Створіть новий шар (Ctrl + Shift + Alt + N) під текстом і червоним прямокутником. Виберіть інструмент Pen Tool (P).

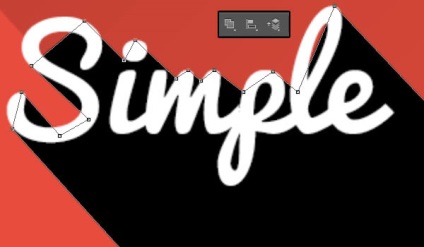
Для початку нам потрібно відвести напрямні. Активуйте Лінійки (Ctrl + R) і відведіть направляючу, що проходить по верхньому краю букв.

На кожен кут букв і між самими буквами додайте по одній якірній крапці.

Домальовуйте чорну фігуру, як показано на скріншоті. Вона повинна покривати правий нижній кут червоного квадрата.

Виберіть інструмент Direct Selection Tool (A), затисніть клавішу Shift і клацніть на якірних точках, які Ви додали між буквами.

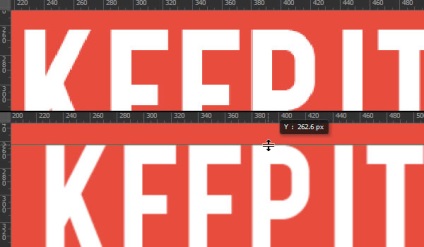
Виберіть інструмент Move Tool (V) і опустіть виділені точки на кілька пікселів вниз (за допомогою клавіші стрілки вниз). Потім посуньте точки вправо, щоб отримати результат, як на другому скріншоті нижче.

Інструментом Direct Selection Tool (A) пересуньте окремі точки, щоб прибрати порожнечі або змінити кут.

Всі лінії тіні повинні бути паралельними на стільки, на скільки це можливо. Використовуйте інструмент Line Tool (U), щоб визначити точний кут. Створіть лінію, поверніть її в режимі Free Transform (Ctrl + T) і прикладіть до кожної букви, щоб знати, куди потрібно пересунути якірну крапку.
Даний спосіб забирає багато часу, але з ним Ви можете більш точно змінити форму тіні.

Як тільки форма тіні буде намальована, застосуєте до неї стиль Gradient Overlay з такими ж параметрами, як в кроці 2.6.

Щоб видалити частину тіні, що виходить за межі червоного квадрата, клікніть правою кнопкою миші на шарі тіні і виберіть пункт Create Clipping Mask.
Порада: щоб створити тінь для другої лінії тексту, виберіть інструмент Pen Tool (P), на панелі параметрів виберіть режим Combine Shapes, щоб додати нову тінь до вже створеної.
Якщо Ви використовуєте версію CS6, то можете створити тінь на окремому шарі, а потім об'єднати їх (Ctrl + E). Саме цим способом ми і скористаємося. Він більш зрозуміло описує процес створення тіні для тексту з різною висотою букв.
Якщо Ви створюєте дві тіні на різних шарах, то можете отримати трохи іншу, не менш цікаву, версію довгою тіні. Як це буде виглядати, Ви побачите на кроці 4.8.

Якщо Ви вирішили створювати тінь на одному шарі, то Вам потрібно додавати якірні точки в ті місця, де дві тіні не перетинаються. Але ми будемо створювати другу тінь на окремому шарі.
Так як шрифт другої лінії має згладжені краї, нам потрібно додавати лише по одній якірній крапці на вершині кожної букви і між буквами. Лінії цієї тіні повинні бути паралельні краях першої тіні.
Форма тіні буде складнішою, ніж в першому випадку. Наприклад ділянку в нижній частині літери S. При розстановці якірних крапок Вам потрібно орієнтуватися на напрям тіні.

Виберіть інструмент Add Anchor Point Tool і додайте якірну крапку туди, де потрібно заповнити порожнечу. В даному випадку це буква S.

Застосуйте до намальованої формі стиль Gradient Overlay і створіть для шару обтравочную маску (Ctrl + Alt + G).

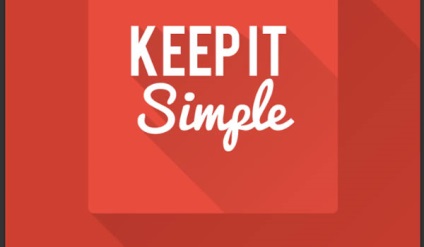
Це був перший спосіб, що вимагає точності і уваги до деталей. Результат вийшов плоским.

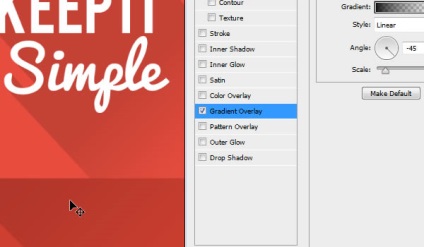
Ви можете створити більш об'ємну тінь за допомогою градієнта. В налаштуваннях стилю Gradient Overlay Вам потрібно змінити параметр Scale.

Тепер видно, що тінь плавно розчиняється.

Посувайте тінь на полотні.

Параметри Opacity і Scale впливають на те, як буде виглядати тінь. Якщо Ви хочете, щоб рівномірна залита, використовуйте стиль Color Overlay.

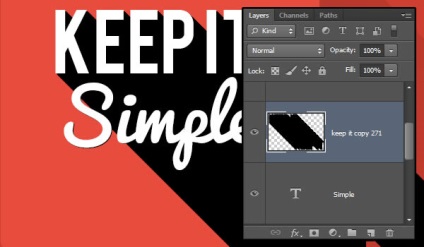
4. Створення довгих тіней шляхом дублювання і зсуву
Це дуже простий спосіб отримати тінь під кутом 45 градусів.
Створіть копію текстового шару (Ctrl + J) і опустіть її під оригінал.

Змініть колір нижнього текстового шару на чорний.

Активуйте режим Free Transform (Ctrl + T). Посуньте копію на 1 піксель вниз і вправо. Натисніть Enter, щоб застосувати зміни.

Натисніть Ctrl + Shift + Alt + T, щоб повторити останню трансформацію. Вам потрібно продовжувати натискати ці клавіші, поки ВИ не отримаєте досить довгу тінь.

Всі копії об'єднайте на одному шарі (Ctrl + E).

Застосуйте стиль Gradient Overlay з настройками кроку 2.6.

Створіть обтравочную маску (Ctrl + Alt + G).

Якби Ви написали слова на окремих шарах, то Вам довелося б проробляти все для кожного шару окремо. Ось як це б виглядало:

Змініть колір нижнього шару на чорний і посуньте його.

Створіть безліч копій, кожну з яких потрібно зрушити, і об'єднайте їх всіх на одному шарі.

Повторіть процес для другого рядка.

До кожної тіні застосуєте стиль градієнта і створіть обтравочную маску.

Обидві тіні можна зробити згасаючими.

5. Створення довгих тіней за допомогою 3D-інструмента
Ще один швидкий спосіб, скориставшись яким Ви зможете змінити тінь в будь-який момент.
Виберіть текстовий шар і перейдіть в меню 3D → New 3D Extrusion from Selected Layer. Текстовий шар буде перетворений в 3D-шар.

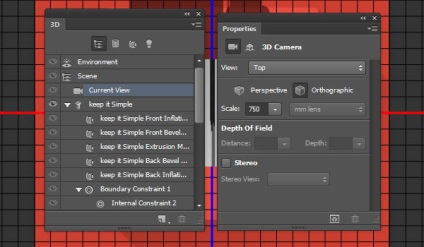
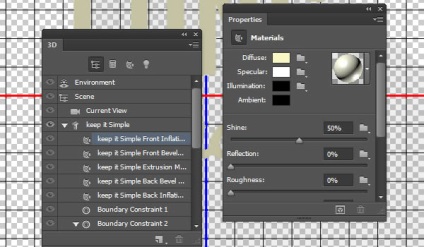
Для редагування 3D-шару Вам знадобиться дві панелі: 3D і Properties. Якщо вони не відкриються автоматично, Ви знайдете їх в меню Window. Панель 3D містить всі елементи сцени, панель Properties містить властивості обраних елементів.
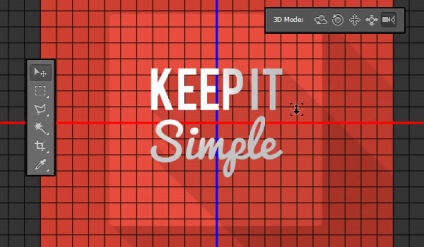
Виберіть Current View і на панелі Properties виберіть вид Top.

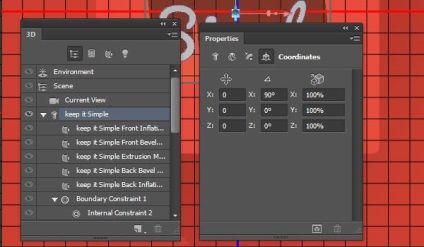
Виберіть текст і перейдіть у вкладку Coordinates. Змініть кут по осі X на 90 градусів, щоб фронтальна частина тексту була спрямована вгору.

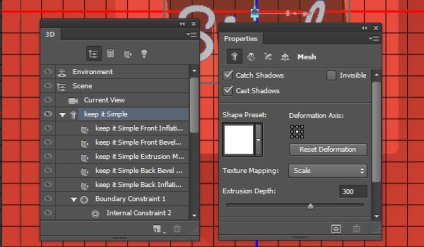
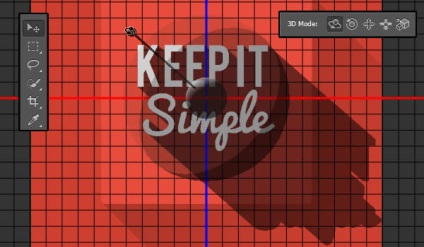
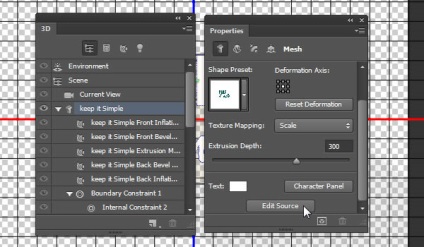
На панелі властивостей виберіть вкладку Mesh і змініть параметр Extrusion Depth. Сенс в тому, щоб створити довгу екструзію, яка стане тінь, коли ми направимо світло під певним кутом. Залежно від тексту і напряму світла, значення цього параметра буде змінюватися. Зазвичай значення від 200 до 300 вистачає.
Дуже важливо приземлити об'єкт сцени до основи (3D → Snap Object to Ground Plane). Це потрібно робити кожен раз, коли Ви змінюєте параметр Extrusion Depth. В іншому випадку об'єкт буде подовжуватися через площину підстави і Ви не побачите змін.

Якщо Вам потрібно буде збільшити або зменшити розмір, зробіть це за допомогою положення камери. Виберіть Current View на панелі 3D, виберіть інструмент Move Tool і на верхній панелі активуйте режим Scale 3D Object. Натисніть на сцені і опустіть курсор, якщо захочете збільшити текст, або підійміть курсор, якщо захочете зменшити текст.

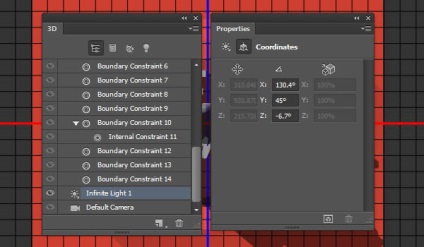
Як тільки визначитеся з розміром, виберіть Infinite Light 1 на панелі 3D і змініть кут по осі Y на панелі властивостей у вкладці Coordinates.

За допомогою інструменту Move Tool Ви зможете змінити напрямок світла прямо на сцені.

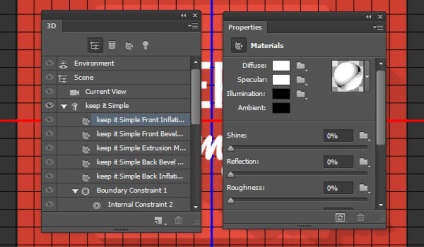
Щоб повернути тексту його первісний білий колір, Вам потрібно змінити Front Inflation Material. Налаштуйте все, як показано на скріншоті.
Після цього можна поставити сцену на рендеринг, щоб побачити, як все буде виглядати. Можливо, доведеться змінити якісь параметри. Наприклад, якщо колір тексту буде занадто темним, збільште значення параметра Shine до 100%.

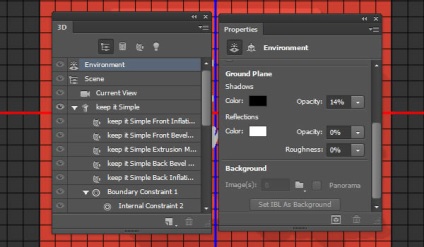
Як закінчите з матеріалами, переходите до сцени (Environment). На панелі властивостей Вам потрібна секція Ground Plane. Змініть Opacity (непрозорість) тіні на свій розсуд. Я встановіть її на 14%

Перейдіть в меню 3D → Render, щоб повністю візуалізувати сцену.




У відкритому документі виберіть 3D-сітку (сам об'єкт) і на панелі властивостей натисніть на кнопку Edit Source.

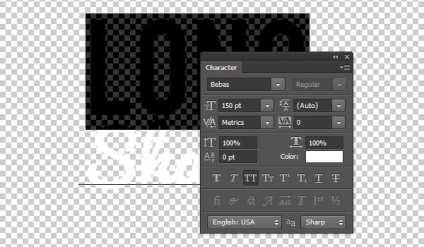
У Вас відкриється ще один документ, в якому буде знаходитися оригінальний текстовий шар. Тут Ви можете змінити сам текст, шрифт, розмір і т.д. Але колір тексту повинен бути змінений на панелі 3D. Після будь-яких змін документи потрібно зберігати (Ctrl + S) і закривати.

Коли Ви повернетеся в документ з 3D-об'єктом, всі зміни будуть застосовані автоматично. Для зміни кольору використовуйте параметр Diffuse. Після цього налаштуйте Shine.
Поставте сцену на рендеринг, збережіть документ і закрийте його.


Вітаю! ми закінчили
Вам було показано кілька способів створити довгі тіні. Перший метод був заснований на використанні векторних фігур, другий - на малюванні інструментом Pen Tool, третій - на дублювання шарів і зсуві, і в завершенні ми трохи вивчили можливості 3D в Фотошопі. Сподіваємося, Вам сподобався урок, і він допоможе Вам в роботі.
