"Найшвидший браузер на Землі". Такий напис недавно з'явилася на сайті Opera. Після п'яти реліз-кандидатів і двох бета-версій хлопці з Осло, нарешті, випустили фінальну збірку Opera 10.50. Втім, це досить сильна заява, особливо якщо врахувати міцно усталену конкуренцію на ринку браузерів, що демонструють вражаючу продуктивність абсолютно безкоштовно. Подивимося, чи виправдає Opera таку сміливу заяву.

Натисніть на картинку для збільшення.

Натисніть на картинку для збільшення.
Не будемо забувати, що у Apple теж є свій web-браузер. Компанія заявляє, що Safari є найшвидшим браузером в світі. Десь ми вже це чули? Навіть Internet Explorer, у якого з минулого року не було ніяких релізів, недавно засвітився в заголовках статей. Але основна увага приваблюють саме звинувачення, висунуті проти IE.
Все більше чути заяви про те, що багато хто відмовиться від браузера Microsoft, включаючи Міністерство національної безпеки, такі компанії, як McAfee і Google, і навіть деякі іноземні уряди. Якщо цей браузер такий поганий, то чому тоді всі досі ним користуються? Чи є виправдання тому, чому майже 60% користувачів Інтернету як і раніше схиляються до вибору IE?
Ми вирішили, що настав час протестувати всі п'ять основних web-браузерів, щоб остаточно встановити, який же з них є найшвидшим (по крайней мере, до тих пір, поки один з виробників не випустить чергове серйозне оновлення).

Тестова конфігурація і методика тестування
Ми вибрали Windows 7 просто тому, що це найсвіжіша версія, і віддали перевагу Ultimate Edition, тому що це максимальна редакція. Нарешті, ми взяли 64-бітну версію, оскільки у більшої частини наших читачів, напевно, нове "залізо" (і багато пам'яті), що вимагає 64-бітної операційної системи.
Встановивши Windows, ми оновили операційну систему, перш ніж ставити браузери. Після браузерів ми встановили SilverLight, Flash і Java. Більшість тестів ми запускали по п'ять разів для кожного браузера (якщо спеціально не обумовлено інше).
Перед кожним новим тестом ми давали операційній системі "розігрітися". В кінці кожного тестового прогону очищався кеш всіх браузерів, і перед початком нового тесту проводився скидання системи.
Для інформації я наведу власну історію використання браузерів. Я працюю під Chrome ось уже кілька місяців. До нього я користувався Firefox з моменту появи цього браузера. Я неохоче признаюся, що перейшов на Internet Explorer з версії version 3.0, а до нього я користувався Netscape Navigator. Тобто на даний момент я вже кілька років не користуюся Internet Explorer, а браузер Safari до цієї статті я взагалі "не чіпав". Я пробував працювати в Opera після виходу кожної нової версії, але не витримував його більше двох тижнів.
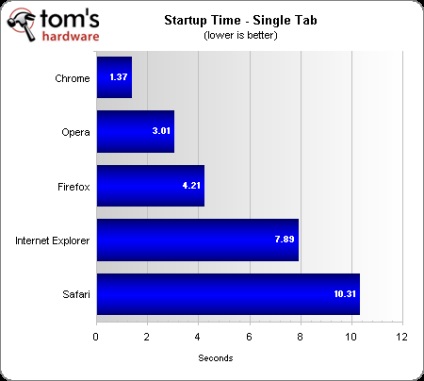
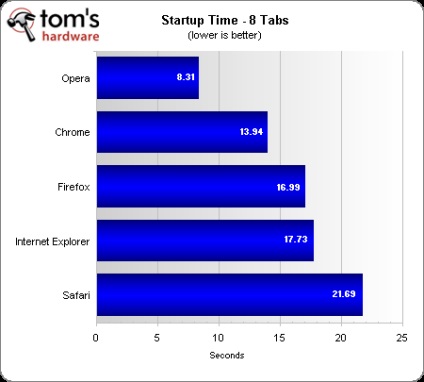
Щоб протестувати час запуску, ми встановили тестові web-сторінки в якості домашніх для кожного браузера і перед тестуванням завантажили кожен сайт в кеш. Ми перезавантажували ОС і давали їй "розігрітися" перед кожною тестової спробою. Час вимірювався за допомогою секундоміра (в секундах). Відлік часу починався з моменту натискання на окрему іконку браузера і закінчувався тоді, коли браузер повідомляв про повному завантаженні локально збережених і кешованих web-сторінок. Процес повторювався по п'ять разів для кожного браузера, після чого ми брали середній час.
Ми скористалися рейтингом Quantcast Top 100. щоб відібрати вісім популярних web-сторінок для нашого тестування. Головна сторінка Google використовувалася в тесті з одного вкладкою. Bing, Hulu, Twitter і Wikipedia доповнили наш тест з п'ятьма вкладками, а для тестування з вісьмома вкладками ми додали до цього списку craigslist, Facebook і YouTube. Спочатку ми хотіли виміряти час запуску браузерів з десятьма вкладками, але Internet Explorer дозволяє використовувати максимум вісім вкладок в якості домашніх.

Не дивно, що Chrome запустився швидше своїх конкурентів. Зрештою, швидкий запуск був однією з основних цілей Google при розробці браузера Chrome. По-справжньому здивувало те, як довго цей процес зайняв у Safari: цілих 10 секунд в порівнянні з 1 секундою у Chrome і 4 секундами у Firefox.

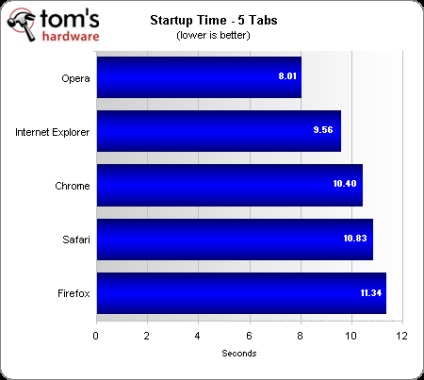
У тестуванні часу запуску з п'ятьма вкладками браузер Opera піднявся на верхню сходинку таблиці, за ним з невеликим відривом слідує Internet Explorer. Chrome і Safari зайняли третє і четверте місце, а браузер Firefox від всіх відстав.

І знову браузер Opera швидше за всіх завантажив всі сторінки, за ним слідом йдуть Chrome, Firefox і IE. На завантаження восьми сторінок у Safari пішло вдвічі більше часу, ніж на п'ять сторінок. Оскільки завмер часу відбувається за допомогою секундоміра, різниця в 0,3 секунди при завантаженні сторінок браузером Opera цілком може бути результатом людської похибки. По суті, це означає, що три додаткові вкладки нітрохи не призупинили Opera. Вражає, чи не так?
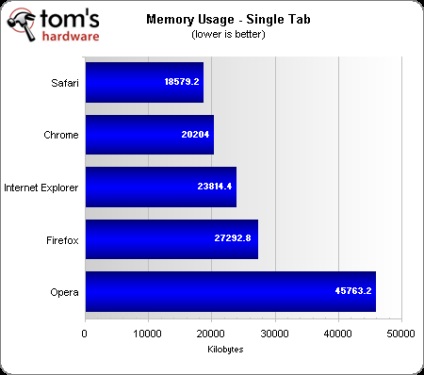
У тесті з одного вкладкою ми використовували головну сторінку Google.

Apple Safari використовує найменше пам'яті при відкритті всього однієї вкладки і одного вікна. Google Chrome теж використовує мало пам'яті. Opera споживає найбільше ресурсів пам'яті: майже вдвічі більше, ніж який посів третє місце Internet Explorer.
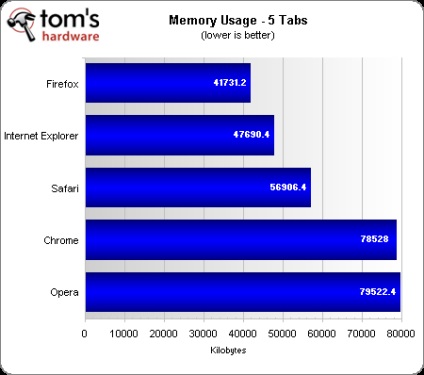
Для тесту з п'ятьма вкладками ми вибрали Bing, Google, Hulu, Twitter і Wikipedia.

На цей раз лідером по економічному використанню пам'яті став Firefox. Браузер Opera зайняв останнє місце, а Chrome лише ненабагато обігнав його - обидва спожили майже в два рази більше пам'яті, ніж Firefox.
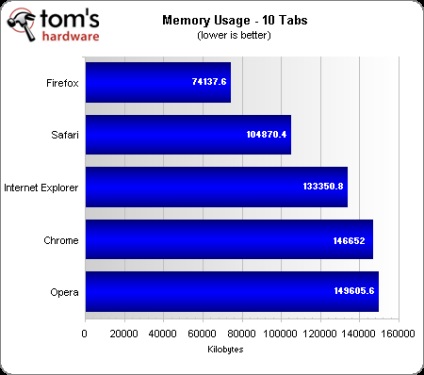
Для тесту з десятьма вкладками ми додали craigslist, Facebook, Tom's Hardware, Yahoo! і YouTube до попередніх п'яти сторінок (Bing, Google, Hulu, Twitter і Wikipedia).

Firefox знову використовує найменше пам'яті, а Chrome і Opera зайняли четверте і п'яте місця, відповідно. На цей раз Opera спожив більш ніж удвічі більше пам'яті, ніж лідер Mozilla Firefox.
Найбільше нас здивувало те, що Opera і Chrome показали такий поганий результат при відкритті декількох вкладок. Тут браузер Firefox економічніше всіх використовує пам'ять: він посів перше місце в тестах з п'ятьма і десятьма вкладками, але фінішував четвертим в тесті з одного вкладкою.
Час завантаження сторінок
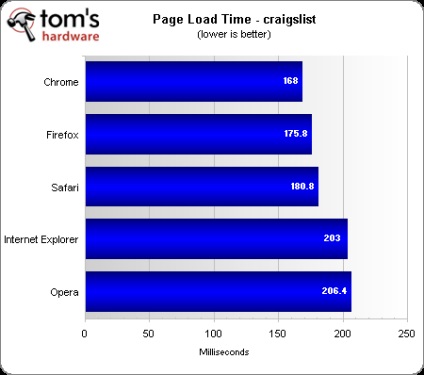
Тож не дивно, що сторінка craigslist першої завантажилася в усіх браузерах, за винятком Internet Explorer. Цьому, швидше за все, сприяв систематизований простий дизайн сайту і повна відсутність Flash-контенту.

Chrome лідирує за часом завантаження простий домашньої сторінки craigslist, за ним слідом йдуть Firefox і Safari. Internet Explorer посів четверте місце, а браузер Opera фінішував останнім.
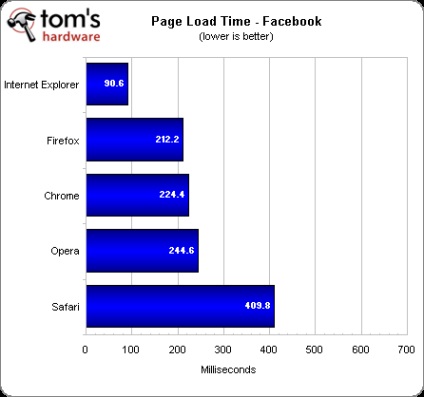
Різниця в часі завантаження сторінки Facebook різними браузерами коливається найбільше з усіх проведених тестів.

Це один з небагатьох тестів, де Internet Explorer обійшов інші браузери. Чи не знаємо чому, але браузер Microsoft дуже швидко завантажив домашню сторінку Facebook. Firefox, Chrome і Opera зайняли друге, третє і четверте місця (відповідно). На виконання цього завдання Safari знадобилося майже вдвічі більше часу, ніж фінішував другим браузеру Firefox, і більш ніж в чотири рази більше часу, ніж IE.

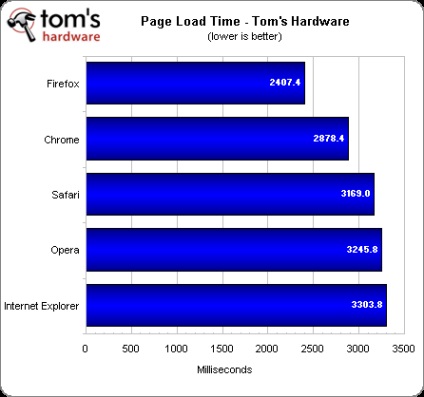
Браузер Firefox першим завантажив сайт Tom's Hardware, за ним з невеликим відривом йдуть Chrome, Safari і Opera. Internet Explorer завантажував нашу сторінку найдовше.
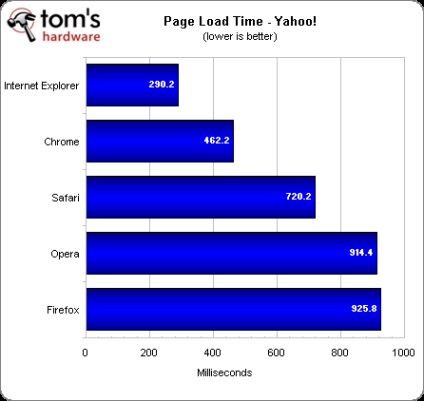
Час завантаження Yahoo! браузером Safari коливалося аж на 100% під час тестів. Поряд з Facebook, це найзначніше відхилення в тестах на час завантаження сторінок.

Домашню сторінку Yahoo. так само, як і Facebook, швидше за всіх завантажив браузер Internet Explorer. Але цього разу за ним слідом йдуть Chrome, Safari і Opera. Останнім фінішну лінію перетнув Firefox.

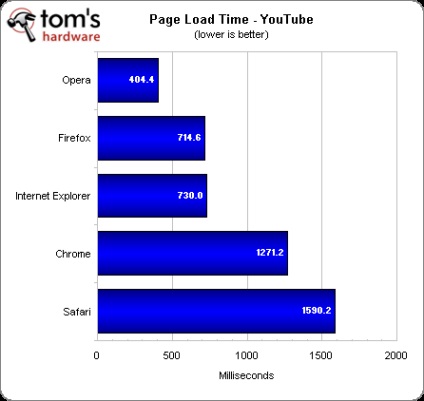
Вважаємо, що переможцем в цих тестах можна вважати браузер Firefox. Незважаючи на те, що він останнім завантажив домашню сторінку Yahoo. Mozilla Firefox один раз був на першій сходинці і три рази на другий. Internet Explorer теж добре показав себе в цих тестах. Він посів перше місце в двох тестах з п'яти. У порівнянні з іншими браузерами, Opera і Safari впоралися гірше, хоча Opera один раз перемогла, неймовірно швидко завантаживши YouTube.
HTML, CSS і таблиці
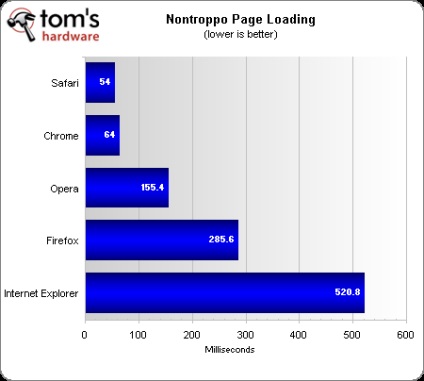
Тест завантаження сторінки NonTroppo

Браузер Safari впорався із завантаженням цієї сторінки швидше за всіх, за ним слідом іде Chrome. Третє місце займає Opera, подвоївши час завантаження Chrome і майже потроївши час Safari. Браузер Firefox з великим відривом зайняв четверте місце, а Internet Explorer фінішував останнім, майже подвоївши час Firefox.
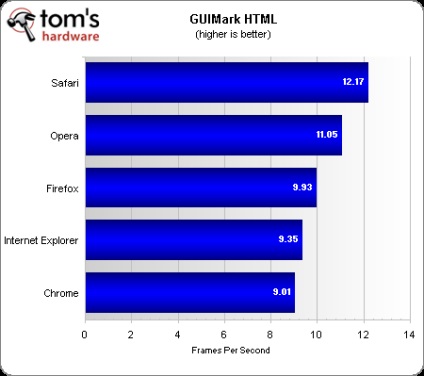
Це HTML-версія тесту GUIMark UI.

У цьому тесті браузер Apple з непоганим відривом обійшов своїх конкурентів. Браузер Google виявився останнім, ледь досягнувши дев'яти кадрів в секунду.
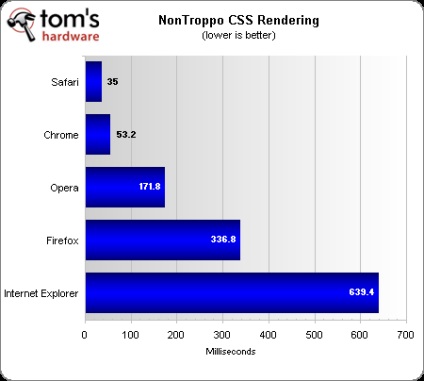
NonTroppo CSS Rendering
В даному тесті перевіряється швидкість, з якою браузери обробляють сторінку, навантажену елементами CSS.

Safari знову посідає перше місце, за ним слід Chrome. З великим відставанням Opera займає третє місце, а Firefox - четвертий. Internet Explorer фінішував останнім з величезним відривом.
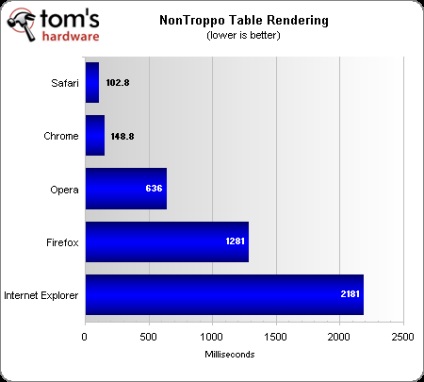
NonTroppo Table Rendering

Результат тесту обробки таблиці повторює результати інших тестів NonTroppo: Safari, Chrome, Opera, Firefox, потім Internet Explorer.

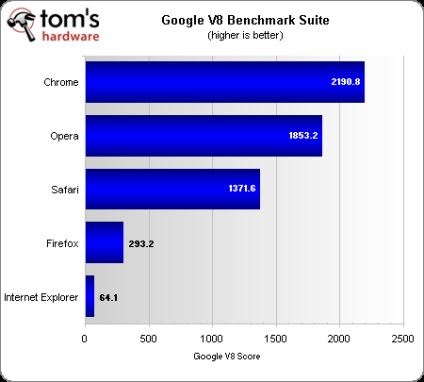
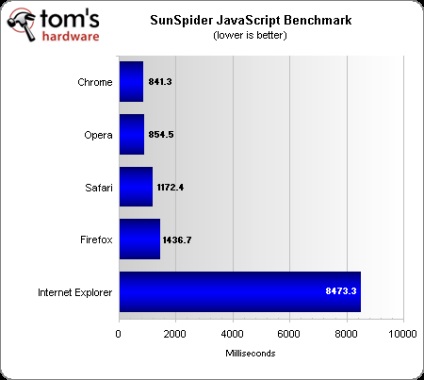
Як бачите, результат цілком очікуємо: переміг браузер Chrome, Opera постарався зайняти друге місце, Safari з великим відривом йде третім, але все одно набагато випереджає двох, що залишилися конкурентів.
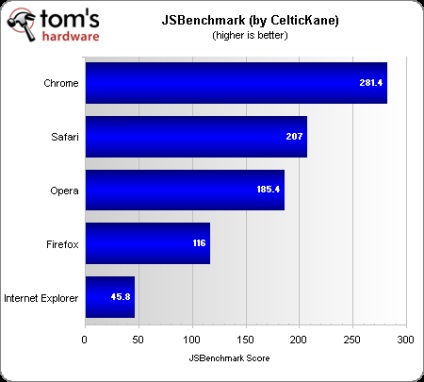
Тест JSBenchmark не є новим; насправді, він якийсь час носив ім'я Celtic Kane. Даний тест займає лише секунди і навіть автоматично надає середній результат всіх спроб. Ми запустили JSBenchmark п'ять разів.

JSBenchmark показав майже такі ж результати, як Google V8 Benchmark, тільки на цей раз браузер Safari обійшов Opera і посів друге місце. Chrome знову лідирував з великим перевагою, а Internet Explorer виявився на самій останній сходинці.

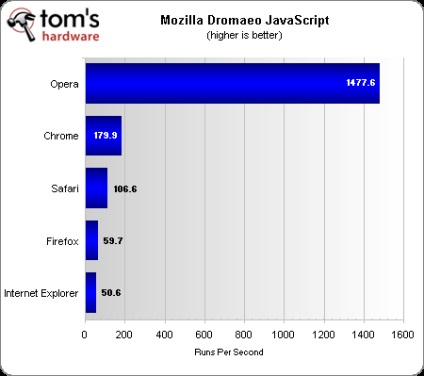
У тесті Mozilla браузер Opera виявився далеко попереду. Настільки далеко, що ми засумнівалися в такому результаті, особливо з огляду на виниклі помилки. З величезним відривом Chrome фінішував другим, а Safari - третім (але все ж він випередив Firefox і Internet Explorer).

Тут ми бачимо, що браузер Chrome вийшов в лідери, але Opera "наступає йому на п'яти". Firefox поступається Safari, а IE, як і слід було очікувати, з великим відривом займає останнє місце.
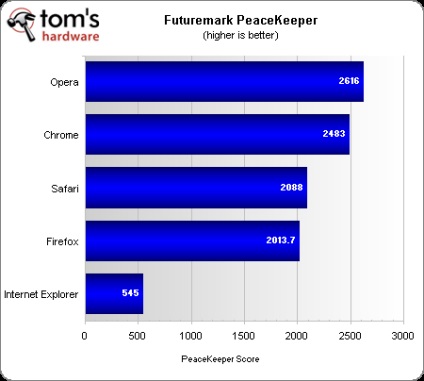
PeaceKeeper, Acid3 і DOM
PeaceKeeper - це безкоштовний онлайновий синтетичний тест для браузерів від компанії Futuremark, виробника популярної тестової програми під Windows - 3DMark. Даний тест перевіряє продуктивність браузера незалежно від вашого мережевого підключення і синтезує сумарний результат всіх вхідних в нього тестів. PeaceKeeper є кросплатформним додатком і може використовуватися для порівняння балів різних браузерів в різних операційних системах. Ми запустили PeaceKeeper три рази і взяли середній результат.

Браузер Opera в тестах PeaceKeeper вийшов на перше місце, за ним слід Chrome. Safari і Firefox з невеликим відривом один від одного зайняли третє і четверте місце, а Internet Explorer фінішував останнім з результатом майже в чотири рази менше, ніж у Mozilla і Apple.
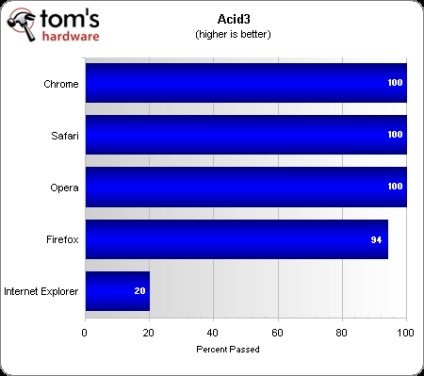
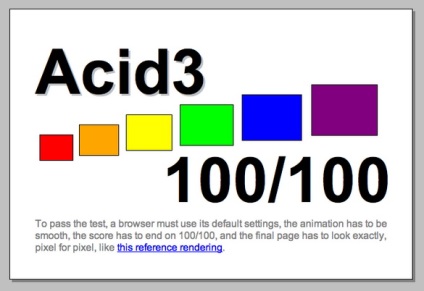
Acid3 не є тестом на продуктивність. Acid3 перевіряє дотримання браузерами web-стандартів. Оскільки результат при кожному запуску буде одним і тим же, ми запустили цей тест лише один раз для кожного браузера.

На картинках нижче видно, як повинен виглядати успішно пройдений тест Acid3, а також результати для браузерів Firefox і IE.

Натисніть на картинку для збільшення.
Firefox / Internet Explorer
Як би там не було, Google Chrome виходить в лідери, тому ми не тільки оголошуємо його переможцем в цьому тестуванні, але і скандалів присуджується йому номінацію "THG рекомендує" (вперше скандалів присуджується цю номінацію програмного продукту). Якщо ви до цих пір не завантажили Google Chrome, то ви просто не знаєте, що втратили.

Дане тестування дає нам досить гарне уявлення про те, який браузер є найшвидшим. Правда, ці тести не перевіряють зручність використання браузерів. Приголомшливе кількість опцій налаштувань для Firefox або постійні (і жахливо докучливі) підказки в Internet Explorer - це лише кілька прикладів того, що не можна протестувати. Безпека теж має велике значення, але і вона не перевірялася в нашому тестуванні. Ми сконцентрувалися виключно на швидкості і продуктивності, і в цьому плані браузер Google Chrome "взяв золото", по крайней мере, на даному етапі розвитку браузерів.